列表:

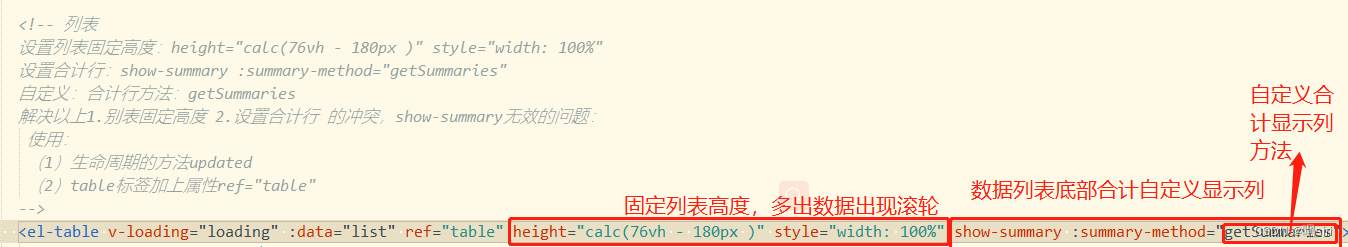
一、设置列表固定高度:height=“calc(76vh - 180px )” style=“width: 100%”
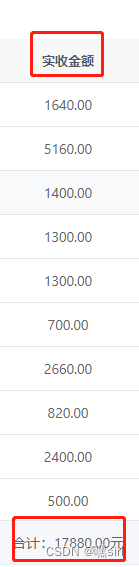
设置合计行:show-summary :summary-method=“getSummaries”
自定义:合计行方法:getSummaries
解决以上1.别表固定高度 2.设置合计行 的冲突,show-summary无效的问题:
使用:
(1)生命周期的方法updated
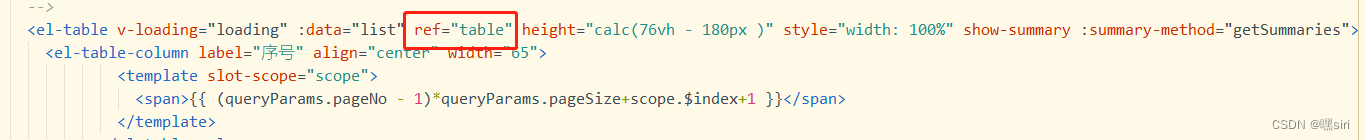
(2)table标签加上属性ref=“table”
<el-table v-loading="loading" :data="list" ref="table" height="calc(76vh - 180px )" style="width: 100%" show-summary :summary-method="getSummaries">

自定义合计行方法:getSummaries:
getSummaries(param) {
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
// sums[index] = '合计';
return;
}
// 可以用index设置 因为项目会动态改变列 所以我用了name
if (column.label == "实收金额") {
const values = data.map(item => Number(item[column.property]));
if (!values.every(value => isNaN(value))) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index] ='合计:'+ (this.amount) + '元';
} else {
sums[index] = '';
}
}
});
return sums;
},

二、出现问题:
1.别表固定高度 2.设置合计行 的冲突,show-summary无效的问题:
解决:
(1)生命周期的方法updated
(2)table标签加上属性ref=“table”

updated() {
this.$nextTick(() => {
console.log('表格重新渲染了');
this.$refs['table'].doLayout();
})
},























 692
692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








