试卷1
- 前言
- 第一部分:计算机通识部分(20%)
- 1.二进制数 111100000001001 转十六进制数的结果是______H
- 2.在 TCP/IP 的五层参考模型中,应用层对应 OSI 参考模型的应用层、表示层、______层
- 3. 要在以太网中传输 1MByte 大小的数据,最多会分成________个数据帧,假设每个数据帧大小为 64 字节
- 4. 查看下述 HTTP 请求是否成功了
- 5. ac.csdn.net 是一级域名,是否正确
- 6. HTTPS 是由 HTTP 和______协议构建的更为安全的网络协议
- 7. 178.18.29.31/18 的子网掩码是______
- 8. 请问下面的二维数组 array[3][1]的数值是什么(数组下标从 0 开始)?
- 9. 在星型网络拓扑结构中,每个节点都可以与其他多个节点通信,是否正确
- 10. ::1/128 是 IPv6 的环回地址的缺省写法是否正确
- 11. 在 Windows 上,如果想查看本机 IP 地址,可以用哪个命令?
- 12. 域名总长度不能超过________个字符
- 13. 2021 年 7 月 3 日,由国防科技大学研制,部署在国家超级计算天津中心的_____________获得 SSSP Graph500(单源最短路径)世界第一和BIG Data GreenGraph500(大数据图计算能效)世界第一的佳绩
- 14. 2020 年 12 月 4 日,由______________成功构建出 76 个光子的量子计算原型机“九章”
- 15. 2021 年 6 月 1 日,一位虚拟数字学生在北京正式亮相并进入清华大学计算机科学与技术系知识工程实验室学习,TA 叫____________
- 第二部分:JavaScript 语法(24%)
- 16. 表达式 Math.____(3.4589)计算结果为 3,则空格处应该填?
- 17. 想要以下代码运行符合预期则空格处应该填什么“整型数字”?
- 18. 想要以下代码运行符合预期则空格处应该填?
- 19. 想要以下代码运行符合预期则空格处应该填?
- 20. 想要以下代码运行符合预期则空格处应该填?
- 21. 表达式 1 + 3 + '7' + 8 的计算结果是?
- 22. JavaScript 语言中,需要使用 Math 库来生成 0 到 1 之间伪随机浮点数,补全代码片段
- 23. 在 JavaScript 中以下字符串都可用作变量名么?
- 24. 要想以下 JavaScript 代码符合预期,空格处应该填写什么?
- 25. 要想以下 JavaScript 代码符合预期,空格处应该填写的字符串是?【'画家:我的花名叫"画家"'】
- 26. 要想以下 JavaScript 代码符合预期,空格处应该的填写什么?
- 第三部分:Web 基础(36%)
- 27. 在 HTML 中一般用哪个语义化标签表示导航栏?
- 28.head 中用来引入外部 CSS 文件或者是小图标的标签是什么,补全代码?
- 29. 要实现当鼠标悬停到 a 标签时移除下划线,请补齐选择器
- 30. 将图片的宽度设置为 450px,高度设置为 500px,
- 31. 怎么用 input 标签创建一个表单重置按钮?请补齐这段代码
- 32. 以下元素全部都是块级元素(2 分)
- 33. 给 a 标签中的 href 设置什么类型的值可以打开系统电子邮件应用,请补齐这段代码
- 34. 要让鼠标停留在 a 标签上出现提示信息,请补齐这段代码
- 35. 现有如下代码片段,请问标准盒模型中 div 的实际占位高度是________px?
- 36. 用户通过点击按钮打开新窗口,请补齐下面代码:
- 37. 现需要使文本不换行,请补全代码片段
- 38. div 需要横向平铺背景图片 001.png,请补全代码片段
- 39.现要求“Hello,World!”文本相对于 div 向左偏移 20px,显示效果如下图,请补全代码片段
- 40. 想要选择类名为`coffee`的 li 元素相邻的第一个 li 元素,设置字体和字体颜色样式,请补齐这段代码
- 41. DOM 节点操作中,已获取某个 a 元素标签并赋值给变量 a,如何获取a 元素中的链接地址?请补全代码片段`a.___________('href')`
- 42. 补全代码,实现点击不同栏目显示对应内容的功能
- 43. 当输入框内容发生改变,鼠标离开输入框的时候,将输入框中的内容输出到页面中,补全代码
- 资料来源
前言
此题仅供参考,题目来自 CSDN 官方题库以及模拟试卷整合而来。题中答案若有错误或争议点,请在下方留言!!!
整理不易,记得观看后,一键三联!!!
第一部分:计算机通识部分(20%)
1.二进制数 111100000001001 转十六进制数的结果是______H
解题思路: 二进制转为十进制后再转十六进制,或者直接使用二进制(B)转十六进制(H):从右往左,四位一看。不够往前面补充 0。参考下表四位对齐,填写对应数字
| 二进制 | 四进制 | 七进制 | 八进制 | 十进制 | 十六进制 |
|---|---|---|---|---|---|
| 0 | 0 | 0 | 0 | 0 | 0 |
| 1 | 1 | 1 | 1 | 1 | 1 |
| 10 | 2 | 2 | 2 | 2 | 2 |
| 11 | 3 | 3 | 3 | 3 | 3 |
| 100 | 10 | 4 | 4 | 4 | 4 |
| 101 | 11 | 5 | 5 | 5 | 5 |
| 110 | 12 | 6 | 6 | 6 | 6 |
| 111 | 13 | 10 | 7 | 7 | 7 |
| 1000 | 20 | 11 | 10 | 8 | 8 |
| 1001 | 21 | 12 | 11 | 9 | 9 |
| 1010 | 22 | 13 | 12 | 10 | A |
| 1011 | 23 | 14 | 13 | 11 | B |
| 1100 | 30 | 15 | 14 | 12 | C |
| 1101 | 31 | 16 | 15 | 13 | D |
| 1110 | 32 | 20 | 16 | 14 | E |
| 1111 | 33 | 21 | 17 | 15 | F |
| 10000 | 100 | 22 | 20 | 16 | 10 |
案例:
111100000001001 = 0111 , 1000 , 0000 , 1001 = 7 , 8 , 0 , 9 111100000001001=0111,1000,0000,1001=7,8,0,9 111100000001001=0111,1000,0000,1001=7,8,0,9
参考答案:7809
2.在 TCP/IP 的五层参考模型中,应用层对应 OSI 参考模型的应用层、表示层、______层
解题思路: TCP/IP 参考模型的应用层相对应于 OSI应用层、表示层和会话层,传输层相对应于 OSI传输层,互连层与 OSI 网络层相对应,主机-网络层与 OSI 数据链路层、物理层相对应。
参考答案:会话
3. 要在以太网中传输 1MByte 大小的数据,最多会分成________个数据帧,假设每个数据帧大小为 64 字节
解题思路: 先将 1MByte 转换为 Byte(字节) 再除以每帧大小 64Byte(字节) 实际计算为:
1 M B = 1024 × 1024 B = 1 , 048 , 576 B ÷ 64 = 16384 1MB=1024\times1024B=1,048,576B\div64=16384 1MB=1024×1024B=1,048,576B÷64=16384
参考答案:16384
4. 查看下述 HTTP 请求是否成功了
HTTP/1.1 200 OK
Date: Mon, 27 May 2021 12:28:53 GMT
Server: Apache
Last-Modified: Wed, 22 May 2021 19:15:56 GMT
ETag: “34aa387-d-1568eb00” Accept-Ranges: bytes
Content-Length: 51
Vary: Accept-Encoding
Content-Type: text/plain
解题思路: 直接查看 HTTP/1.1 200 OK 状态,目前为 OK 则是成功了。
参考答案:是成功了
5. ac.csdn.net 是一级域名,是否正确
解题思路: 域名级数是从右至左按照“.”分隔的部分确定的,有几个“.”就是几级,一般情况下,域名最好不超过五级,例如a.com是一级域名,而a.b.com则是二级域名。 “一级域名,可以简单理解为网址中只有一个“.””此域名为二级域名。
参考答案:错误
6. HTTPS 是由 HTTP 和______协议构建的更为安全的网络协议
解题思路: HTTPS(全称是 Hyper Text Transfer Protocol over SecureSocket Layer)是身披 SSL/TLS 外壳的 HTTP。它在 HTTP 之上利用 SSL/TLS 建立安全的信道,加密数据传输。
参考答案:SSL/TLS、SSL
7. 178.18.29.31/18 的子网掩码是______
解题思路: 178.18.29.31/18 已知网络号为 18,即子网掩码为 18 个 1
11111111
11111111
11000000
00000000
11111111 \ 11111111 \ 11000000 \ 00000000
11111111 11111111 11000000 00000000
转换为十进制即:
255.255.192.0
255.255.192.0
255.255.192.0
参考答案:255.255.192.0
8. 请问下面的二维数组 array[3][1]的数值是什么(数组下标从 0 开始)?
[ [ 10 , 5 , 19 , 3 , 18 ] , [ 12 , 15 , 17 , 9 , 72 ] , [ 30 , 6 , 4 , 21 , 53 ] , [ 11 , 13 , 27 , 25 , 31 ] , [ 22 , 46 , 90 , 14 , 8 ] , ] \left [\begin{array}{c} [10,&5,&19,&3,&18] ,\\ [12,&15,&17,&9,&72] ,\\ [30,&6,&4,&21,&53] , \\ [11,&13,&27,&25,&31] ,\\ [22,&46,&90,&14,&8], \end{array}\right] ⎣⎢⎢⎢⎢⎡[10,[12,[30,[11,[22,5,15,6,13,46,19,17,4,27,90,3,9,21,25,14,18],72],53],31],8],⎦⎥⎥⎥⎥⎤
解题思路: 数组按照坐标来数,比如 10 坐标就为 array[0][0]
参考答案:13
9. 在星型网络拓扑结构中,每个节点都可以与其他多个节点通信,是否正确
解题思路: 星型拓扑结构的网络属于集中控制型网络,整个网络由中心节点执行集中式通行控制管理,各节点间的通信都要通过中心节点。每一个要发送数据的节点都将要发送的数据发送中心节点,再由中心节点负责将数据送到目地节点。因此,中心节点相当复杂,而各个节点的通信处理负担都很小,只需要满足链路的简单通信要求。
概括:星型拓扑结构由于是集中控制网络,每个节点网络均需要经过中心节点后分发到各个网络,则无法进行每个单节点相互间通讯。结构图如下图所示

参考答案:错误
10. ::1/128 是 IPv6 的环回地址的缺省写法是否正确
解题思路: 环回地址用于标识环回接口,允许节点将数据包发送给自己,::1/128使用了0位压缩法来表示IPv6的地址,它等价于IPv4的环回地址127.0.0.1
ipv6地址零压缩方法
参考答案:正确
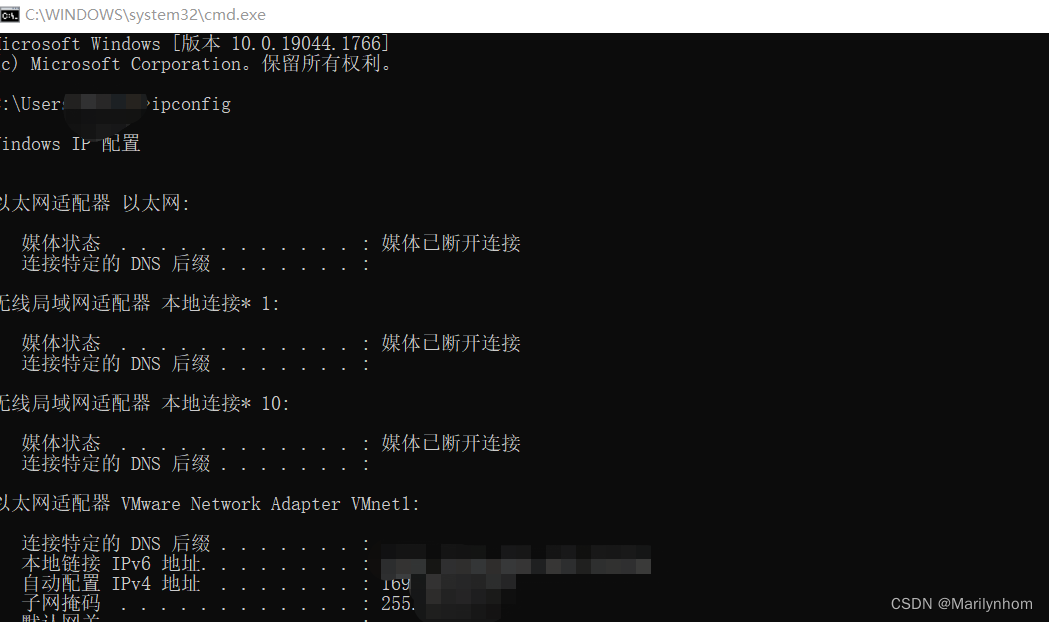
11. 在 Windows 上,如果想查看本机 IP 地址,可以用哪个命令?
解题思路: 参考下图

参考答案:ipconfig
12. 域名总长度不能超过________个字符
解题思路: 每一级域名长度的限制是63个字符,域名总长度则不能超过253个字符。
参考答案:253
13. 2021 年 7 月 3 日,由国防科技大学研制,部署在国家超级计算天津中心的_____________获得 SSSP Graph500(单源最短路径)世界第一和BIG Data GreenGraph500(大数据图计算能效)世界第一的佳绩
参考答案:“天河”E 级计算机
14. 2020 年 12 月 4 日,由______________成功构建出 76 个光子的量子计算原型机“九章”
参考答案:中国科学技术大学潘建伟等人
15. 2021 年 6 月 1 日,一位虚拟数字学生在北京正式亮相并进入清华大学计算机科学与技术系知识工程实验室学习,TA 叫____________
参考答案:华智冰
第二部分:JavaScript 语法(24%)
16. 表达式 Math.____(3.4589)计算结果为 3,则空格处应该填?
解题思路:
1、Math.floor(x) 中x可以使一个数值,也可以是一个表达式。返回值小于等于x,且与x最接近的整数。
2、Math.trunc(x)方法删除小数部分 ,只给出整数部分。它不在乎将数字四舍五入到最接近的整数。甚至不会注意到该值是正数还是负数。它的功能仅仅是将小数部分切碎。如:Math.trunc(3.4589),结果为:3。
3、Math.round(x):对x进行四舍五入
参考答案:floor 或者 trunc 或者 round
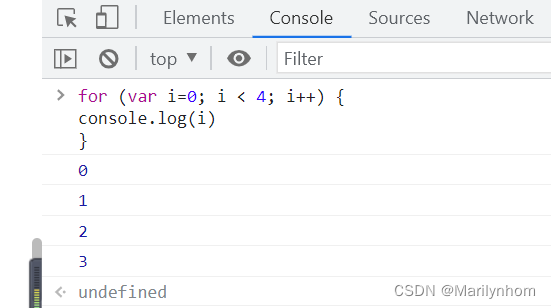
17. 想要以下代码运行符合预期则空格处应该填什么“整型数字”?
for (var i=0; i < ___; i++) {
console.log(i)
}
预期输出结果:
0
1
2
3
解题思路: js计算可以直接利用浏览器进行验证答案,如下所示:

参考答案:4
18. 想要以下代码运行符合预期则空格处应该填?
for (var i = 0; i < 6; i = i + ____) {
console.log(i)
}
预期输出结果:
0
2
4
参考答案:2
19. 想要以下代码运行符合预期则空格处应该填?
var a = Math.___(3, 3)
console.log(a)
预期输出结果:
27
解题思路: Math.pow() 方法可返回 x 的y 次幂( x y x^y xy) 的值
参考答案:pow
20. 想要以下代码运行符合预期则空格处应该填?
for (var i = 0; i < 10; i++) {
if (i ______ 3 === 0 && i !== 6) {
console.log(i)
}
}
预期输出结果:
0
3
9
参考答案:%
21. 表达式 1 + 3 + ‘7’ + 8 的计算结果是?
解题思路: 数字+字符的组合,从左往右依次计算,如下所示:
1
+
3
+
′
7
′
+
8
=
4
+
′
7
′
+
8
=
′
47
8
′
\\1+3+'7'+8\\=4+'7'+8\\='478'
1+3+′7′+8=4+′7′+8=′478′
遇见数字就先累加,遇见字符就转换为数字的字符把字符添加进去。
参考答案:‘478’ 或 “478”
22. JavaScript 语言中,需要使用 Math 库来生成 0 到 1 之间伪随机浮点数,补全代码片段
var num = Math.______()
console.log(num)
解题思路: Math.random():返回介于 0(包含) ~ 1(不包含) 之间的一个随机数。
参考答案:random
23. 在 JavaScript 中以下字符串都可用作变量名么?
-abc
4ef
apple_2
var
name
解题思路:
1、变量名不能以数字或者某些特殊字符开头
1
1a
*a
(a
%a
<r
// 以上都是非法的变量名,会直接报错
2 变量名不能是关键字
var
if
for
// 以上都是非法的变量名,会直接报错
参考答案:错误,不可以
24. 要想以下 JavaScript 代码符合预期,空格处应该填写什么?
var student = {name:'xiaoming', age:18}
if (student.school === ____) {
console.log('该学生没有录入学校信息')
}
预期输出结果:
该学生没有录入学校信息
解题思路: 需要让条件成立才能实现输出效果,那么school是一个没有初始化的对象属性,对于JavaScript 解释器在访问尚未初始化的变量或对象属性时,返回的参数为:undefined,则这里就可以填undefined ,使条件成立。
参考答案:undefined
25. 要想以下 JavaScript 代码符合预期,空格处应该填写的字符串是?【‘画家:我的花名叫"画家"’】
var str = "画家:我的花名叫______画家" console.log(str)
预期输出结果:
画家:我的花名叫"画家
解题思路: 明显是需要把“画家:我的画名叫“画家”中的’ " '双引号显示出现,则需要用到转移符号" " "
参考答案:"
26. 要想以下 JavaScript 代码符合预期,空格处应该的填写什么?
function foo(str) {
return str.split("").map(function (item) {
return item.repeat(3)
}).join("")
}
console.log(foo(_____))
预期输出结果:
yyyooouuu
解题思路: 这里使用了repeat,返回一个新字符串,表示将原字符串重复n次。那么如下所示:

参考答案:‘you’ 或 “you”
第三部分:Web 基础(36%)
27. 在 HTML 中一般用哪个语义化标签表示导航栏?
参考答案:nav
28.head 中用来引入外部 CSS 文件或者是小图标的标签是什么,补全代码?
<_______ href="./css/index.css" rel="stylesheet" />
参考答案:link
29. 要实现当鼠标悬停到 a 标签时移除下划线,请补齐选择器
a:________{text- decoration: none;}
参考答案:hover
30. 将图片的宽度设置为 450px,高度设置为 500px,
<img ______="450px" height="500px" />
参考答案:width
31. 怎么用 input 标签创建一个表单重置按钮?请补齐这段代码
<input type="________" />
参考答案:reset
32. 以下元素全部都是块级元素(2 分)
div、p、form、ul、li、dl、dd
解题思路:
1、块级元素
- 在浏览器显示时总是独占一行
- 宽高、内外边距可以控制,且上下左右的外边距均可对周围元素产生影响
- 可以包含内容、行内元素和其他块级元素
- 宽度未设置时默认为其父级元素的宽度,高度未设置时为内容的高度
- 常见块级元素:div、form、footer、h1-h6、ol、ul、p、video
- 设置display属性为display: block可将元素转换为块级元素
2、行内元素
- 不独占一行,默认不自动换行
- 宽高、上下边距不可以控制,仅有左右边距可以控制且会对周围元素产生影响
- 一般只能包含内容和其他行内元素,不可包含块级元素
- 设置宽高无效,宽高默认为内容的宽高
- 常见行内元素:span、label、a、em、strong、img
- 设置display属性为display: inline可将元素转换为行内元素
ps: img元素为可替换元素,宽高是由其加载的内容决定的,可以使用CSS覆盖其宽高等样式
3、行内块级元素
- 综合块级元素与行内元素的特性
- 不独占一行
- 元素宽高、内外边距均可设置,上下左右边距均会对周围元素产生影响
- 宽高未设置时默认为内容宽高
ps:常见行内块级元素:button、input、textarea、select
设置display属性为display: inline-block可将元素设置为行内块级元素
参考答案 :对
33. 给 a 标签中的 href 设置什么类型的值可以打开系统电子邮件应用,请补齐这段代码
<a href="______xxx@csdn.net">邮件</a>
参考答案:mailto:
34. 要让鼠标停留在 a 标签上出现提示信息,请补齐这段代码
<a href="https://www.csdn.net/" ________="CSDN 首页">CSDN</a>
参考答案:title
35. 现有如下代码片段,请问标准盒模型中 div 的实际占位高度是________px?
div {
width:100px;
height:100px;
margin-top:10px;
padding-top:10px;
}
解题思路: 标准盒模型算法(如下图),标准盒模型设置width和height,实际上是给内容区域设置大小。
标准盒模型的盒子实际宽高 = 内容区域的宽高 + border大小 + padding大小
这里的大小计算的是占位高度,则需要加上marigin-top移动后的高度,则是占位高度=height+border-top+border-bottom+padding-top+padding-bottom+margin-top+marigin-bottom ,实际占位高度
=
100
+
0
+
0
+
10
+
0
+
10
+
0
=
120
=100+0+0+10+0+10+0=120
=100+0+0+10+0+10+0=120

参考答案:120
36. 用户通过点击按钮打开新窗口,请补齐下面代码:
<input type="button" value="打开新窗口" onclick="_________('action.jsp')" />
参考答案:window.open
37. 现需要使文本不换行,请补全代码片段
<style>
p {
width:50px;
white-space:________;
}
</style>
<body>
<p>CSDN 能力认证</p>
</body>
参考答案:nowrap
38. div 需要横向平铺背景图片 001.png,请补全代码片段
div {background:url(images/001.png) ________ left top;}
参考答案:repeat-x
39.现要求“Hello,World!”文本相对于 div 向左偏移 20px,显示效果如下图,请补全代码片段

<body style="padding-left:100px;margin:0px;">
<div style="position:relative;width:200px;height:200px;background- color:#999999;">
<p style="position:relative;left:________px;">Hello,World!</p>
</div>
</body>
参考答案:-20
40. 想要选择类名为coffee的 li 元素相邻的第一个 li 元素,设置字体和字体颜色样式,请补齐这段代码
<style>
.coffee_______li {
color:#000000;
font-family: Microsoft YaHei;
}
</style>
<ol>
<li class="coffee">Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
参考答案:+
41. DOM 节点操作中,已获取某个 a 元素标签并赋值给变量 a,如何获取a 元素中的链接地址?请补全代码片段a.___________('href')
参考答案:getAttribute
42. 补全代码,实现点击不同栏目显示对应内容的功能
<style>
.detail {
display: none;
}
.show {
display: block;
}
</style>
<button class="nav">栏目 1</button>
<button class="nav">栏目 2</button>
<p class="detail show">内容 1</p>
<p class="detail">内容 2</p>
<script>
var tab = document.querySelectorAll('.nav');
var detail = document.querySelectorAll('.detail');
for (var i = 0; i < tab.length; i++) {
tab[i].idx = i;
tab[i].onclick = function () {
for (var j = 0; j < detail.length; j++) {
detail[j].classList.remove('show');
}
detail[this.____].classList.add('show');
}
}
</script>
解题思路: 这里主要是切换栏目1和栏目2,那么JS中先获取了元素class,利用索引原理,通过元素移除和添加效果来实现切换。
参考答案: idx
43. 当输入框内容发生改变,鼠标离开输入框的时候,将输入框中的内容输出到页面中,补全代码
<script>
function myFunction() {
var comment = document.getElementById("comment");
var content = document.getElementById("content");
content.innerHTML = comment.value
}
</script>
<label for="comment">请输入:</label>
<input type="text" id="comment" _____________="myFunction()">
<p id="content"></p>
参考答案: onchange
资料来源
感谢大佬们的资料!!! 参考资料如下:























 6041
6041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










