webpack打包vue项目,打包成功,el-table没有渲染出来bug
今日份大坑,气死我了,vue项目打包之后的el-table居然渲染不出来
本人的webpack配置如下:
const path = require("path")
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
const HtmlWebpackPlugin = require("html-webpack-plugin")
const { VueLoaderPlugin } = require('vue-loader')
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "js/[name].js",
chunkFilename: "js/[name].chunk.js",
assetModuleFilename: "media/[hash:8][ext][query]",
clean: true,
},
module: {
rules: [
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader",
],
},
{
test: /\.vue$/,
use: [
"vue-loader",
],
},
{
test: /\.(png|jpe?g|gif|svg?)$/,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 10 * 1024
}
},
generator: {
filename: 'img/[hash:10][ext][query]'
},
},
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
},
plugins: [
new MiniCssExtractPlugin({
filename: "css/[name].css",
chunkFilename: "css/[name].chunk.css"
}),
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "public/index.html")
}),
new VueLoaderPlugin(),
],
optimization: {
splitChunks: {
chunks: "all",
},
},
performance: {
hints: false // 屏蔽webpack打包的性能提示
},
mode: "production",
}
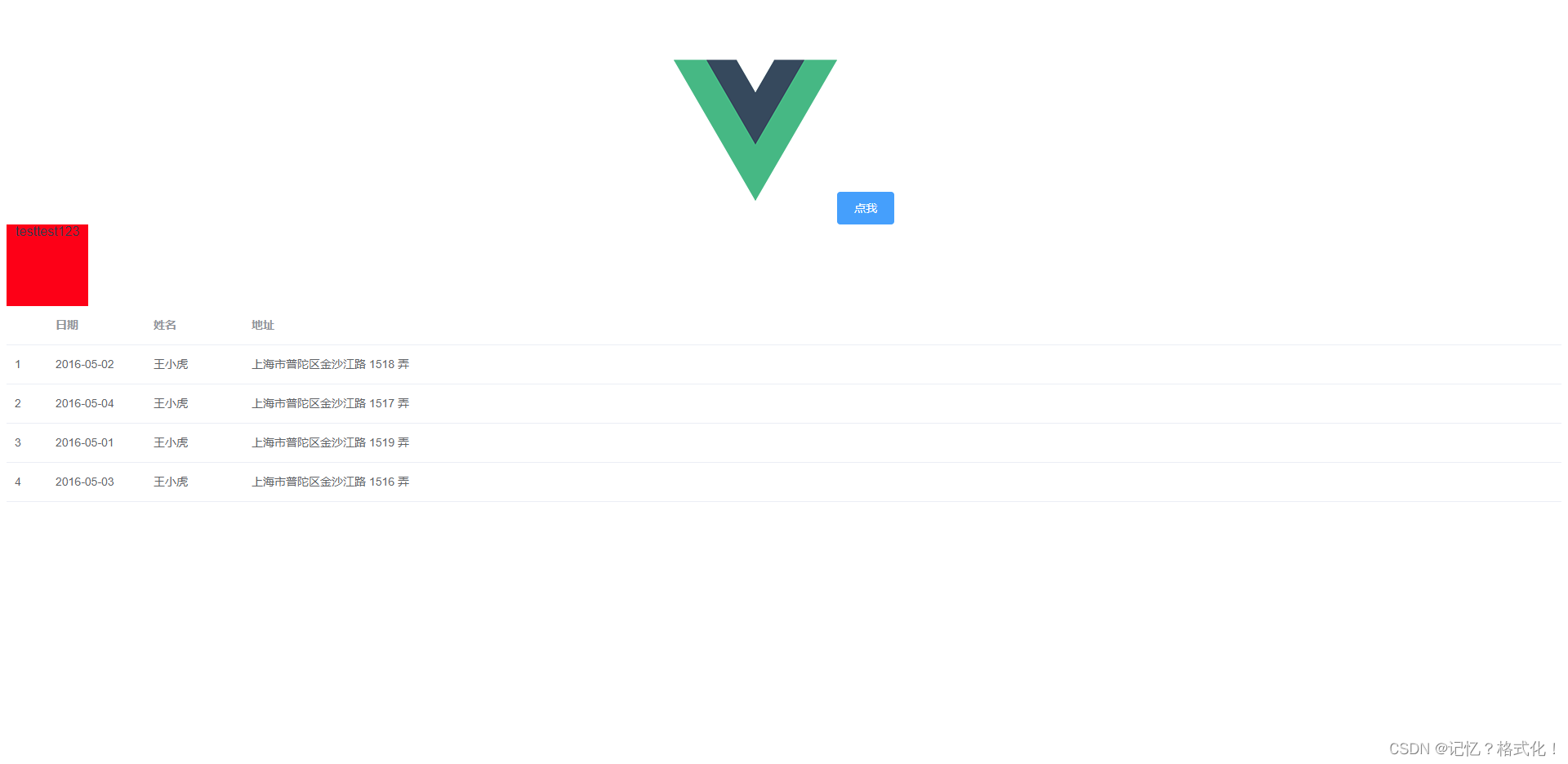
开发环境的页面效果如下所示,可以看到el-table能正常渲染出来:

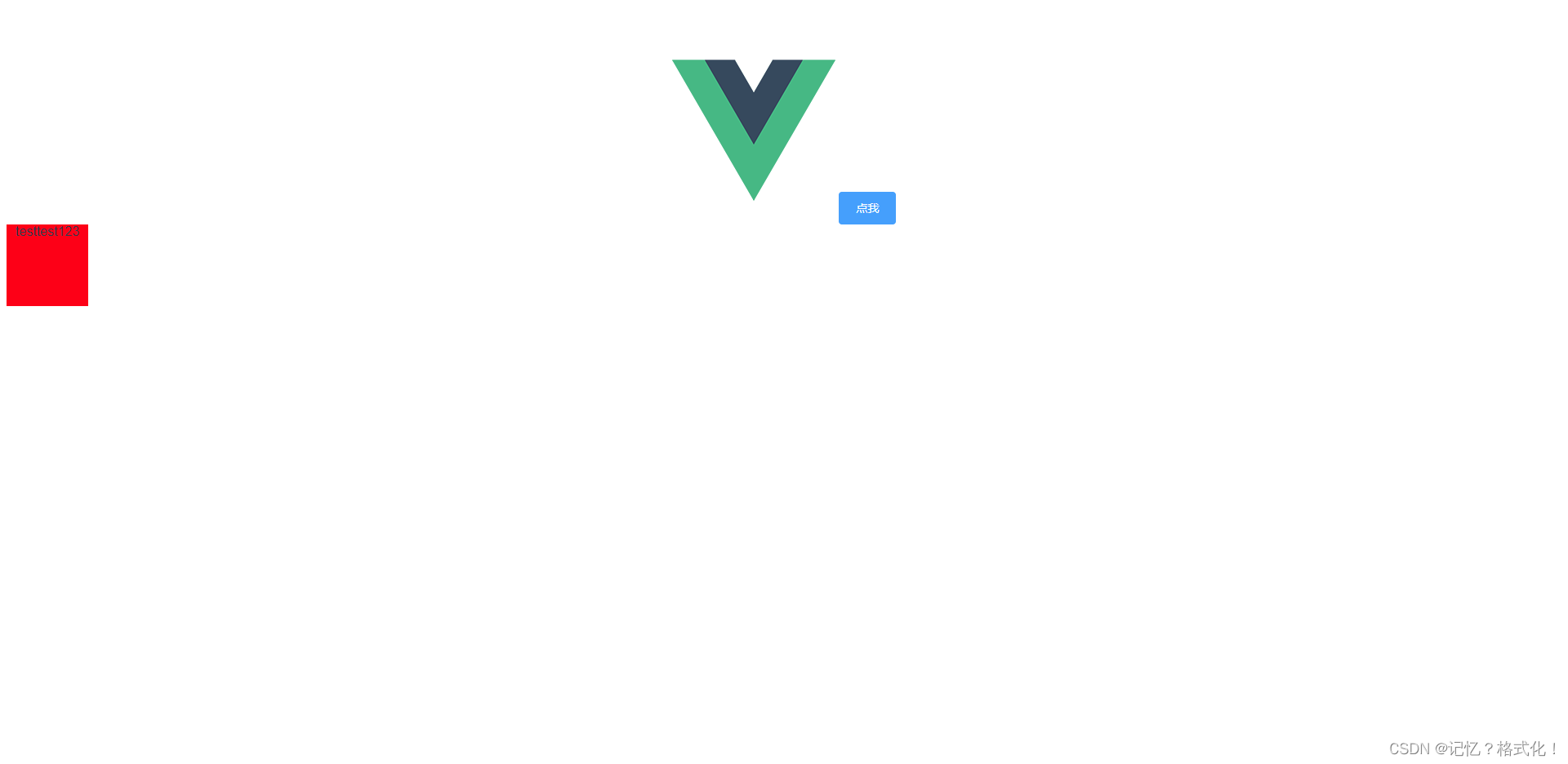
使用npx webpack命令打包之后生成的html文件,运行的页面效果如下所示,可以看到el-table没办法正常渲染:

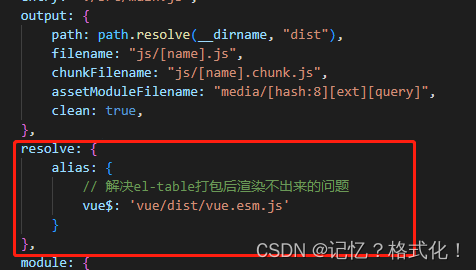
在webpack.config.js文件下加上以上配置就能让打包生成的html文件把el-table渲染出来!!!!

我也是服了。。。





















 298
298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








