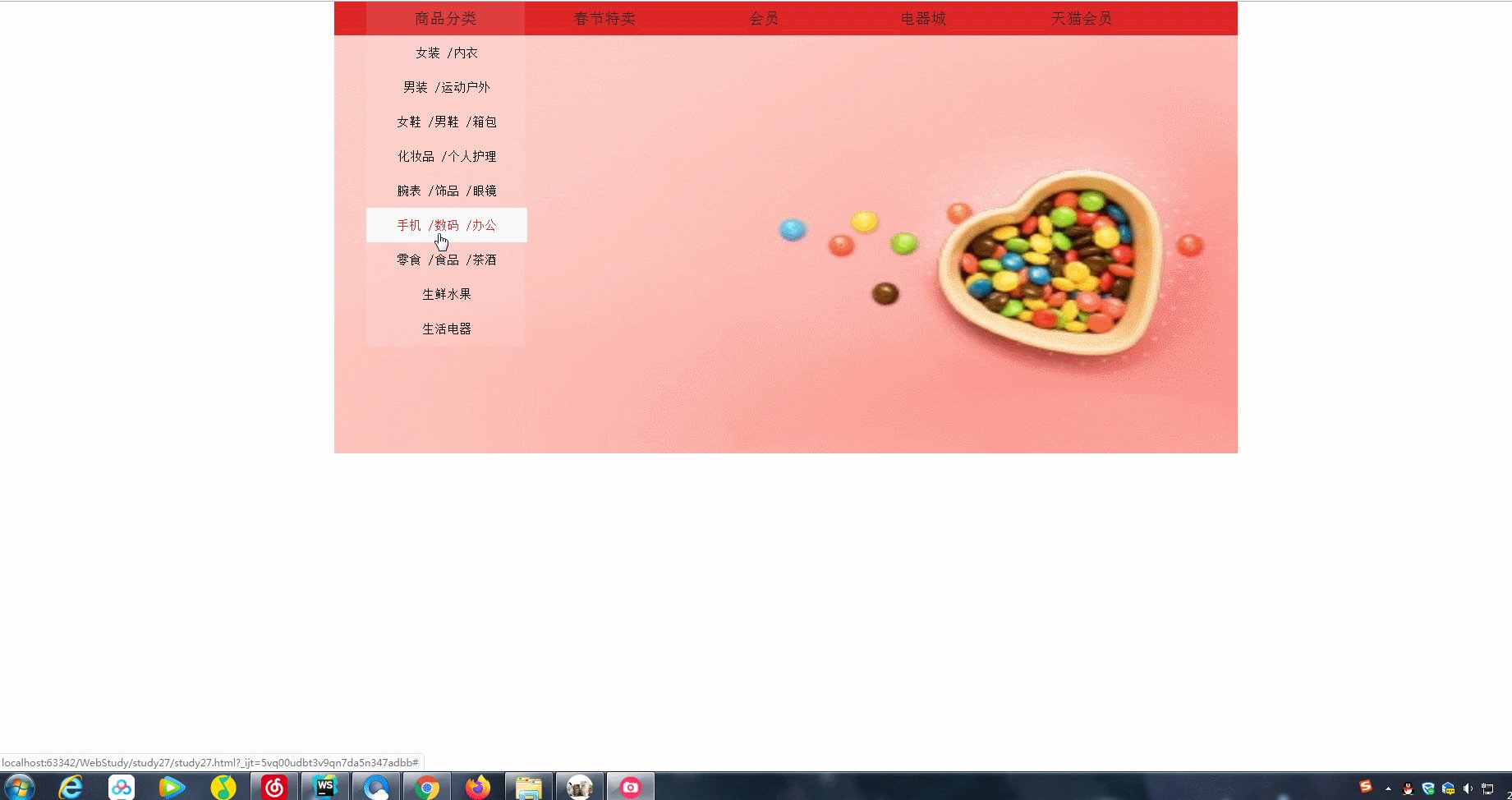
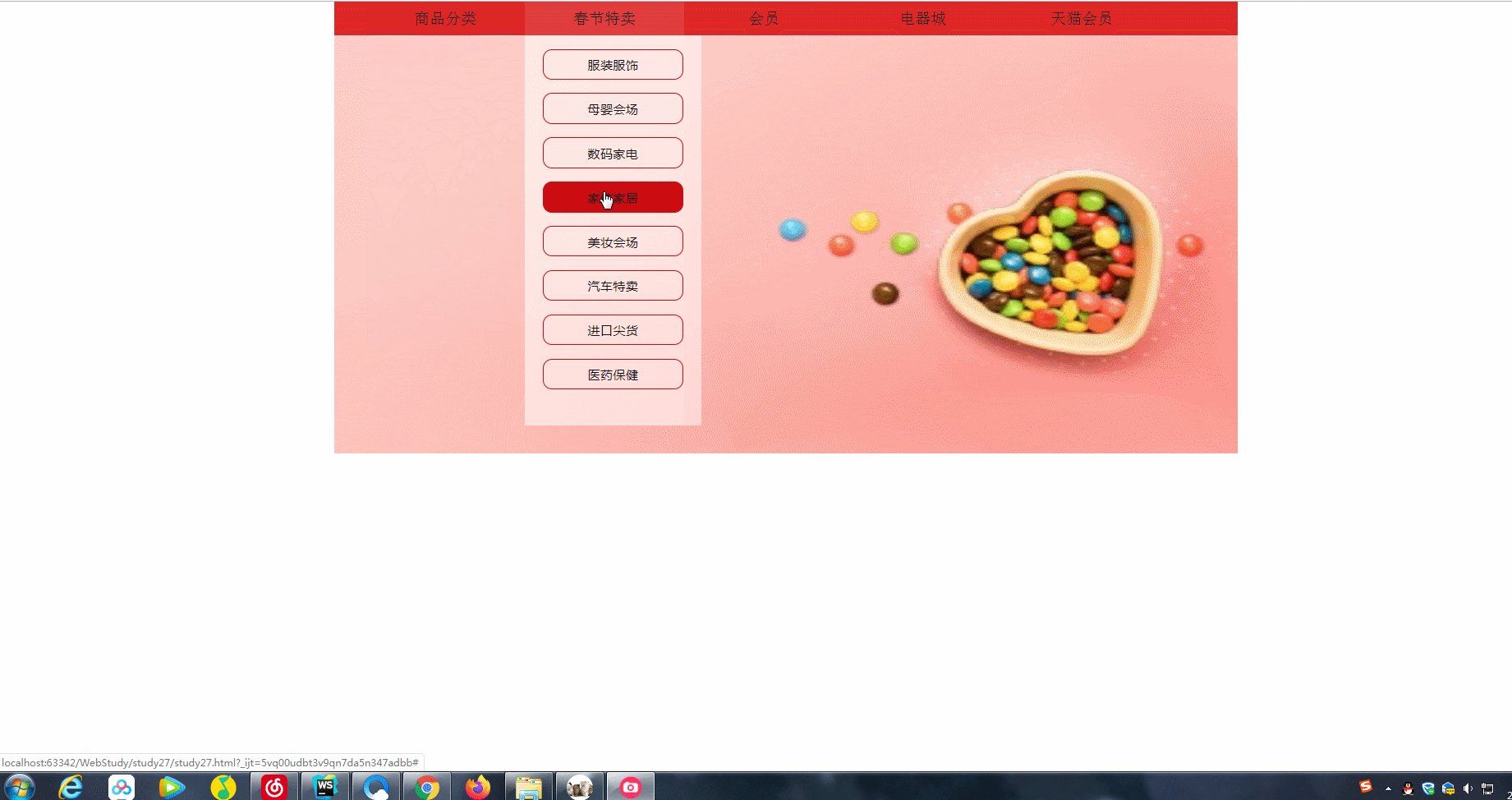
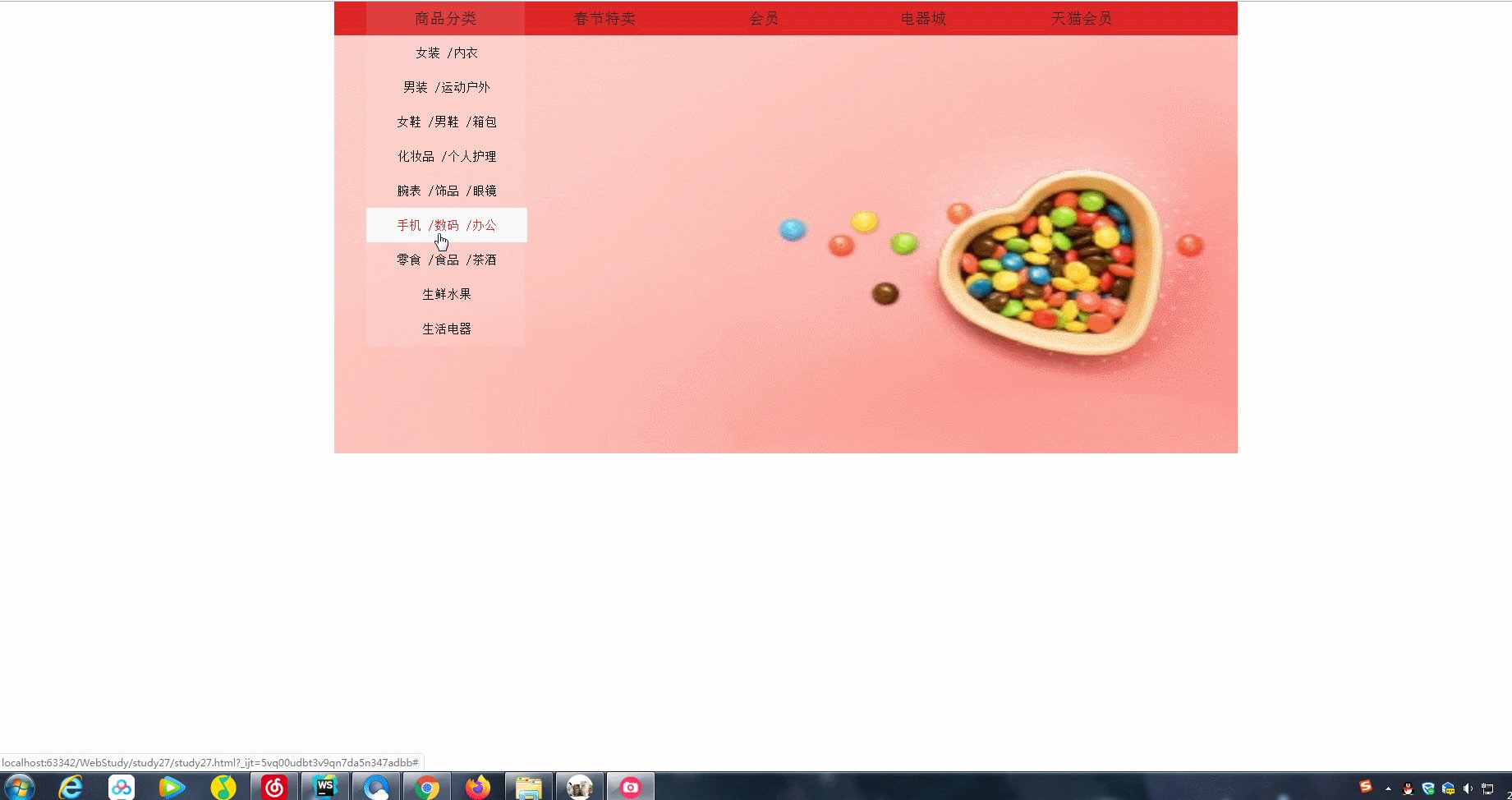
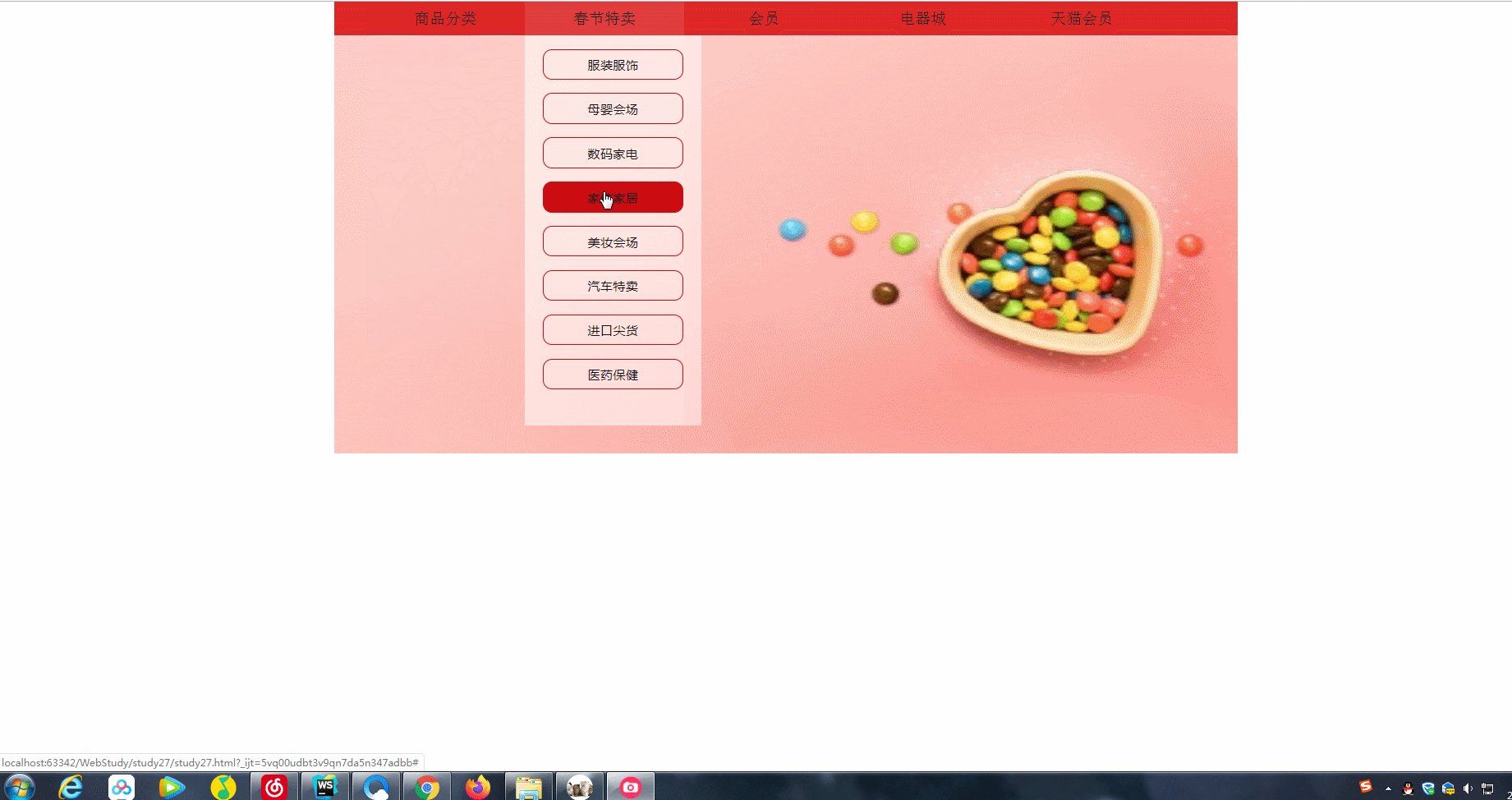
效果展示

代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>study27</title>
<link href="main.css" rel="stylesheet">
</head>
<body>
<div class="mr-box">
<div class="mr-nav">
<ul>
<li class="mr-hover"><a href="#">商品分类</a>
<ol class="mr-item">
<li><a href="#">女装 /内衣</a></li>
<li><a href="#">男装 /运动户外</a></li>
<li><a href="#">女鞋 /男鞋 /箱包</a></li>
<li><a href="#">化妆品 /个人护理</a></li>
<li><a href="#">腕表 /饰品 /眼镜</a></li>
<li><a href="#">手机 /数码 /办公</a></li>
<li><a href="#">零食 /食品 /茶酒</a></li>
<li><a href="#"> 生鲜水果</a></li>
<li><a href="#">生活电器</a></li>
</ol>
</li>
<li class="mr-hover"><a href="#">春节特卖</a>
<ul class="mr-shopbox">
<li><a href="#">服装服饰</a></li>
<li><a href="#">母婴会场</a></li>
<li><a href="#">数码家电</a></li>
<li>&l









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 8176
8176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








