JavaScript 语法:context.arc(x,y,r,sAngle,eAngle,counterclockwise)
【知识点】
| 参数 | 描述 |
| x | 圆的中心的 x 坐标 |
| y | 圆的中心的 y 坐标 |
| r | 圆的半径 |
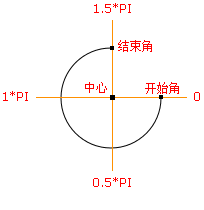
| sAngle | 起始角,以弧度计。(弧的圆形的三点钟位置是 0 度) |
| eAngle | 结束角,以弧度计 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针 |
1、定义:arc() 方法创建弧/曲线(用于创建圆或部分圆)

2、用法:
- 提示:如需通过 arc() 来创建圆,请把起始角设置为 0,结束角设置为 2*Math.PI,请使用 stroke() 或 fill() 方法在画布上绘制实际的弧。
- 中心:arc(100,75,50,0Math.PI,1.5Math.PI)
- 起始角:arc(100,75,50,0,1.5*Math.PI)
- 结束角:arc(100,75,50,0Math.PI,1.5Math.PI)
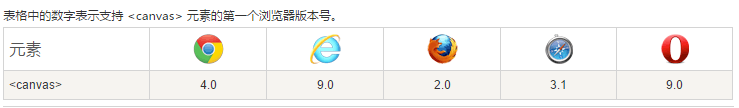
3、浏览器支持:
注释:Internet Explorer 8 或更早的浏览器不支持 元素。
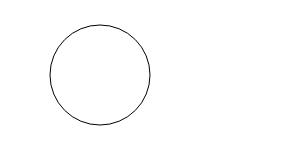
4、实例:创建一个圆形
代码:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
结果:

好啦,饿了该出发觅食啦~思考,吃什么好腻?


























 884
884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










