【fiddler】工作原理|工具使用|接口测试|弱网测试|https安装证书|chrome抓不到包怎么办|willow插件
b/s架构&请求过程理解
我们在使用浏览器访问web页面时,实际上访问的是页面部署在的远程服务器上的web服务器。写好的web网页部署到服务器上,它绑定了ip地址并监听端口,接收和处理前端的http请求。我们访问的页面就是从服务器上请求下来的资源,页面上的每个图片等元素都是一个独立的请求,这些请求都来自于该服务器。
如,访问百度https://www.baidu.com/,百度的logo图片url=https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png,其中www.baidu.com是域名,用于协助我们找到主机(服务器),后面的一串路径/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png就是图片所在的服务器上的文件路径。
fiddler工作原理
fiddler监听客户端与服务器的请求。
fiddler一打开,就会去修改我们的系统代理:
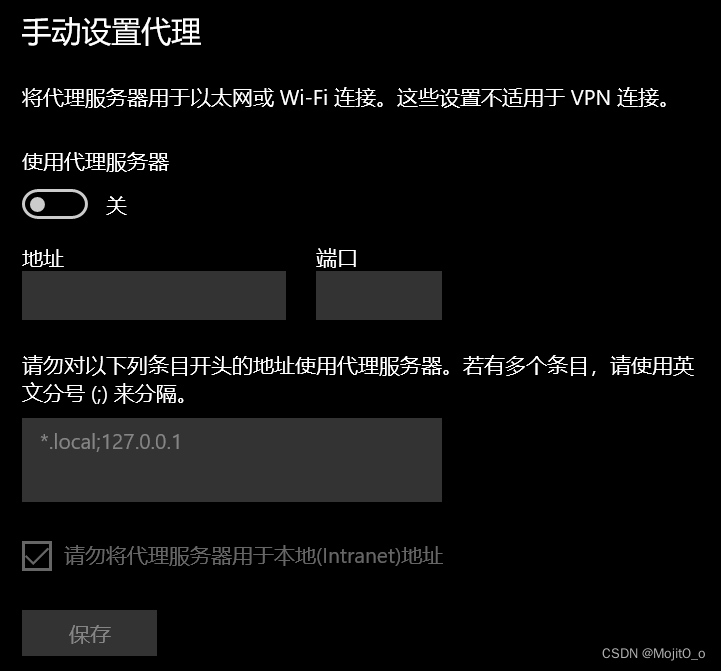
电脑设置—>网络和Internet—>代理

打开fiddler

(Firefox需要自己设置代理,chrome支持)
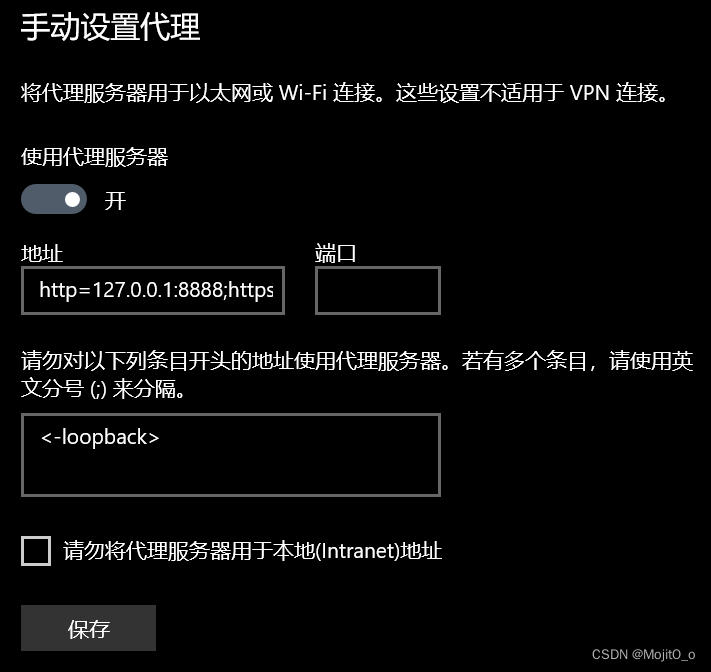
此时再查看系统的代理设置,开启
代理服务器地址就是fiddler,端口8888

fiddler使用
工具栏
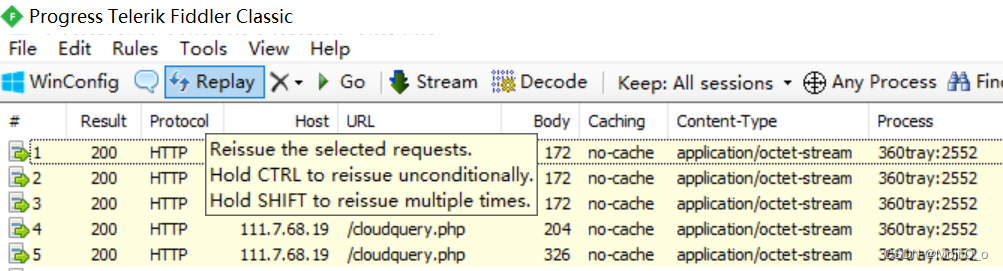
- 重放请求和移除请求
重放请求,选择一个条目,点击replay或键盘r,重放一次;shift+r设置重放次数,重放攻击
可以对服务器进行压力测试。
fiddler串行执行,jmeter并发执行

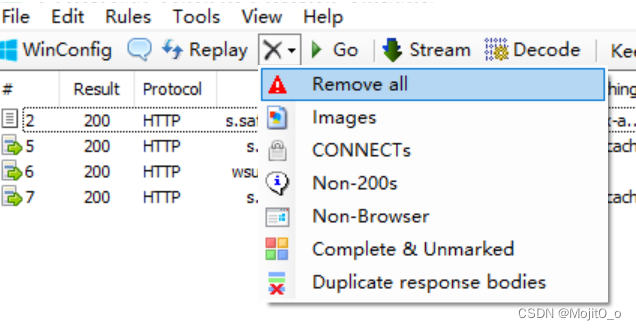
清除请求:
ctrl+x删除所有请求

- 断点
请求前断点:


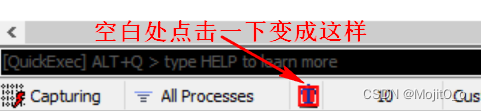
- 流模式、缓冲模式:默认缓冲模式
- decode:解码
- anyprocess:选择监听的程序
拖动+号到想要监听的程序

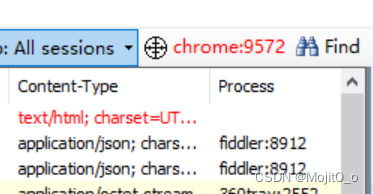
- find:查找 <








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








