小程序的事件传参数,
一、在wxml里
1.首先设置 要传的值 data-status(其中status,可以自己自定义,但data-这个不能改)
2.然后绑定事件,statusClick

二、在js里

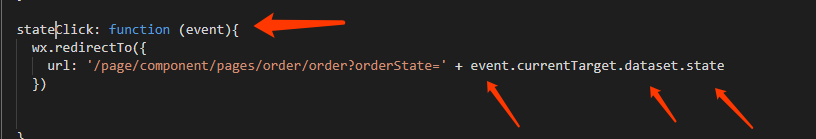
1.在function里加上event(可自己自定义event这名字)
2.然后在event下的cureentTarget.里取dataset,中,设置的data-status,即 status
这样就可以在方法里,获取到参数的值。
在小程序的框 架里,我们只能遵循小程序的方式去做,
不能象JS,那样直接对方法传参,






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








