前情:为什么我们需要一个个人博客?难道微博、博客园不够用吗?
原因是显而易见的,一方面是学习技术,另一方面是,在互联网上拥有一个自己的小天地,本身也是一件极具吸引力的事情。
目录
本文篇幅较长,特列出目录以供速查。
一、本地环境搭建
二、Hexo 博客配置
三、选购配置云服务器
四、部署本地Hexo到云端
正文
本地环境搭建
准备
为了后文的命令行环境无误,请务必认真执行本节
Windows
Git
已经安装过 Git 可以跳过这一节
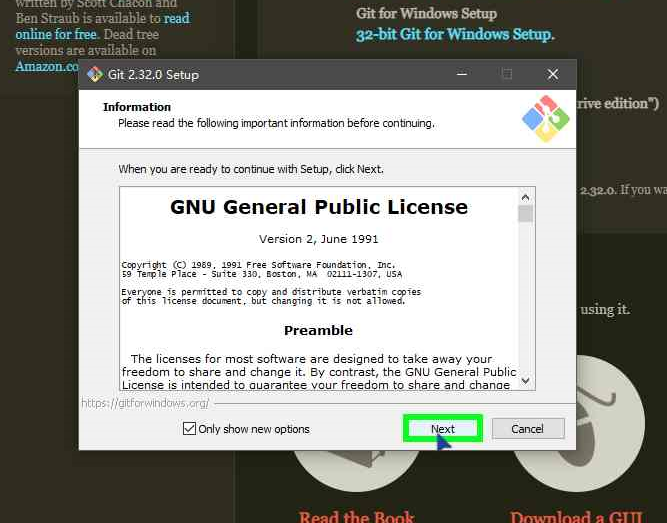
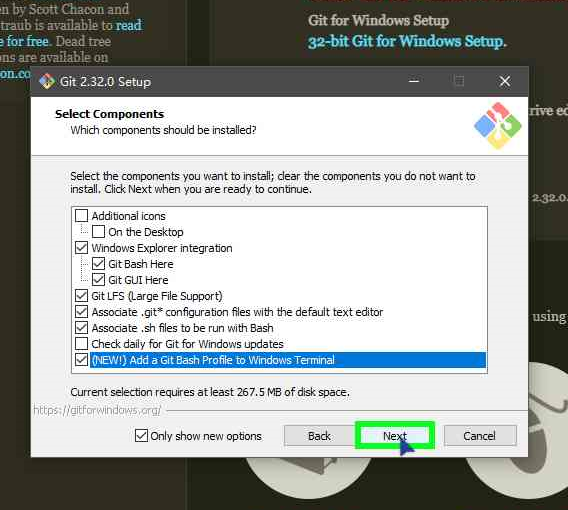
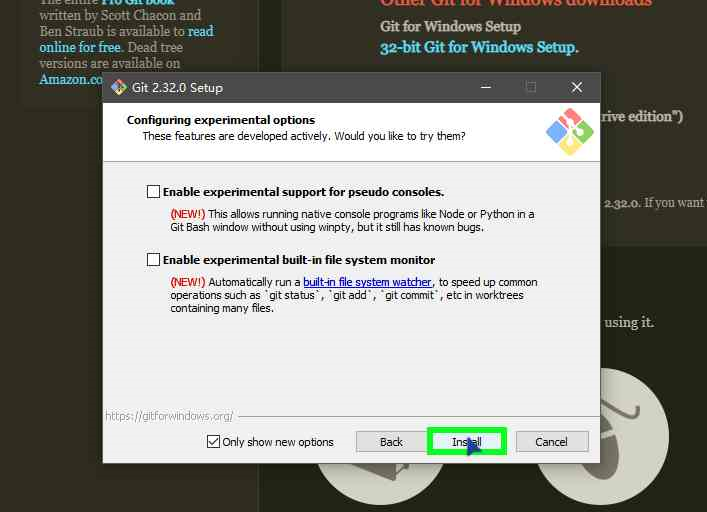
前往 Git 官网 下载 Git Windows 版安装包并安装到本地
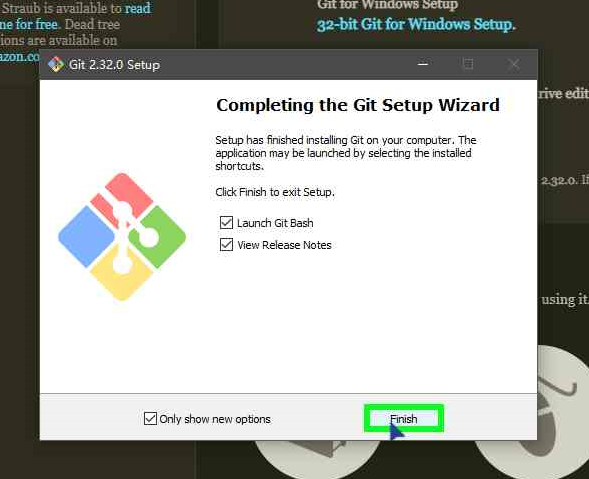
安装步骤可以参考如下截图:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1hwGhvml-1625764962632)(https://source.catrol.cn/img/blog-catrol/posts/hexo/git.jpg)]




安装结束时,勾选 Launch Git Bash 选项,点击 Finish 按钮,您应该看到这个窗口,否则视为安装失败。

或者使用命令行 (cmd) 输入
git --version
正常显示版本号即为安装成功
Node.js
Hexo 框架基于 Node.js 制作,在本地开发中,缺少 Node.js 环境不能正常进行 Hexo 的安装、测试及生成
前往 Node.js 官网 ,下载对应你系统的安装包,一路默认安装即可。
安装完成后,在命令行中分别输入下面的两行代码:
node --version
npm --version
全部正确再进入下一节
Hexo
在 Node.js 安装成功的情况下,进入系统 powershell 界面,输入:
npm install hexo-cli -g
一般安装都会成功,若失败,可以尝试将 npm 的镜像源重定向到 淘宝 的镜像源:
npm config set registry https://registry.npm.taobao.org
然后重试安装,若仍然失败,可以自行百度错误原因。
Linux / Mac OS
本节以 CentOS 7 为例,介绍 Linux 系统下环境配置方法 (无论是否带图形界面均适用),Mac OS 下的安装类似。
Git
{% note danger %}
千万不要使用下面的方式安装:
yum install git
{% endnote %}
通过这种方式安装的 Git 版本特别低,截止至写稿时,通过 yum 安装的 Git 版本为 1.8.3.1 。
{% note success %}
你可以通过下面的命令来卸载通过 yum 安装的 Git 。
yum remove git
{% endnote %}
这里给出 2.9.5 的 下载链接
当然,你也可以在 这个页面 选择你所需要的版本,建议选择 *.tar.gz 格式的包来下载,以便安装
您可以在浏览器中打开链接来下载(带图形界面的CentOS),也可以通过这个命令来下载:
wget -c https://mirrors.edge.kernel.org/pub/software/scm/git/git-2.9.5.tar.gz
- 下载好后,先解压
tar -zxvf git-2.9.5.tar.gz # 注意这里的压缩包名称修改为你所下载的压缩包名称
- 安装可能的依赖
yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel gcc-c++ perl-ExtUtils-MakeMaker
- 安装
cd git-2.31.1
make configure
./configure --prefix=/usr/local/git
make profix=/usr/local/git
make install
- 加入环境变量
yum install vim # 没有 vim 的机器需要先安装 vim,若有安装则跳过这一行语句
vim /etc/profile
按 G 移到文档尾部,按 i 进入编辑模式,添加如下内容:
# git
export GIT_HOME=/usr/local/git
export PATH=$PATH:$GIT_HOME/bin
然后按下 Esc , 输入 wq 保存并退出
- 刷新环境变量
source /etc/profile
- 完成安装,测试安装是否成功
git --version
Node.js
使用 EPEL 安装
EPEL(Extra Packages for Enterprise Linux)企业版 Linux 的额外软件包,是 Fedora 小组维护的一个软件仓库项目,为 RHEL/CentOS 提供他们默认不提供的软件包。
先确认系统是否已经安装了 epel-release 包:
$ yum info epel-release
如果有输出有关 epel-release 的已安装信息,则说明已经安装,如果提示没有安装或可安装,则安装
$ sudo yum install epel-release
安装完后,就可以使用 yum 命令安装 nodejs 了,安装的一般会是较新的版本,并且会将 npm 作为依赖包一起安装
$ sudo yum install nodejs
安装完成后,验证是否正确的安装,node -v,如果输出版本信息,说明成功安装
Hexo
在 Node.js 安装成功的情况下,进入 终端 ,输入:
npm install hexo-cli -g
一般安装都会成功,若失败,可以尝试将 npm 的镜像源重定向到 淘宝 的镜像源:
npm config set registry https://registry.npm.taobao.org
然后重试安装,若仍然失败,可以自行百度错误原因。
测试 Hexo
准备一个文件夹,将其作为 Hexo 博客的目录,这里以 E:\dev\blog 为例
切换至开发目录:
cd E:\dev\blog # window
cd /dev/blog/ # linux or mac
测试 hexo 命令
hexo init
hexo 初始化成功的话,在目录下键入 ls 命令,可以看到 blog 目录下有这几个文件夹和文件:
_config.landscape.yml node_modules/ package.json source/
_config.yml package-lock.json scaffolds/ themes/
初始化成功后,键入 hexo s 命令,等待提示:
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
然后在浏览器中访问这个链接 : http://localhost:4000 .
若成功出现这样的页面,则初始化成功。
打开目录下 _config.yml ,可以看到 theme 属性 设置为 landscape , 这是 Hexo 的默认主题,下节将详述 Hexo 博客的主题配置。
Hexo 博客配置
待更新
选购配置云服务器
也许有人会问,用 GitHub 或 Gitee 的静态页面托管不香吗?
但是,拥有一个自己的服务器再配置一些额外的服务还是挺不错的。
有关用 GitHub 来托管的方法请自行百度。
选择服务商
目前国内云服务厂商做的比较好的就数 腾讯云 ,阿里云 ,华为云 (小声嘀咕,百度云?啥玩意儿?)
博主用的是腾讯云的服务,还不错。这里就以腾讯云为例,其他服务商具体操作也应该类似。
选购服务器
腾讯云中有完整实体的 CVM 服务器,也有具有比较完整功能的 轻量应用服务器 (lighthouse) 。博主用的就是轻量应用服务器,主要是图它便宜。
1核 1G 的轻量应用服务器只要 40 软妹币每月 (截至写稿时)。
而且,腾讯云的新用户0元可以免费试用一月。
选择的艺术
选购服务器时,服务商会要求选择服务器的物理位置、系统等等参数。
-
位置
最好选在偏中原的地方,例如 南京、上海,这样从全国各地访问你的网页的速度不至于太快或太慢。
例如博主人在贵阳,服务器在南京,访问速度还是很快,一般 3 秒就能加载完毕。 -
系统
我选择了腾讯云提供的自带宝塔应用的 CentOS 7 系统,你可以根据需要选择,例如有些小伙伴可能会选择 docker 容器或是 Windows server 系统来承载 Asp.net 项目。
选择自带宝塔应用的好处是省去了安装配置宝塔的步骤,宝塔用来管理项目还是很方便的。 -
配置
对于轻量应用服务器而言,托管 Hexo 博客 1 核 1G 的配置就足够了。确保您知道您服务器 root 账户的密码,且一定要记住,不知道请去重设。
配置服务器
{% note info %}
这节很重要,这涉及到之后的部署能否成功
{% endnote %}
继续上节的内容,登录腾讯云的控制面板,找到轻量应用服务器,点击 “安全” ,确保防火墙放通了 22、443、8080 这三个端口,再额外放通一个自定义端口,记住这个端口。
找到服务器的公网 IP , 记下来。
你可以使用 FinalShell 或是 XShell 这两个软件来连接服务器,Linux 用户请直接 ssh 。
域名备案
回到腾讯云,选购一个你喜欢的域名。
选购好后请自行百度完成备案,待到收到 ICP 备案号之后进行下一节。
DNS解析
前往 DNSPod (仅限腾讯云用户,其他服务商的请以服务商的为准) ,添加一条记录。
如果你想通过 blog.xxx.com 来访问你的博客,则将主机记录填写为 blog ,记录类型 A , 记录值 你的服务器的公网 IP 。
等待DNS生效,大概需要 10 ~ 15 分钟,你可以通过 ping 你的域名来测试 DNS 解析是否生效。
部署本地Hexo到云端
博主采取手动部署的方式,因为使用 Git 的一键部署博主自己也没搞清楚。
手动部署就没有使用 hexo d 命令带来的快感了。
关于 Git 的一键部署可以百度自行搜索。
手动部署
来到 Hexo 本地目录,实行 hexo g 命令,得到 public 文件夹。
你可以通过 宝塔 直接上传 public 文件夹到网站目录,即可访问。
或是将 public 文件夹打包成 *.tar 压缩包,用 FinalShell 或是 XShell 上传到网站目录,再使用 tar 命令解压,mv命令移动,rm命令删除旧文件。
命令的具体用法可以百度。























 798
798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










