一、前端存储的优势
- 方便网页的加载,避免了在发送请求收到响应前页面的空白期。
- 也可以在非强制性要求实时最新数据时减少向服务端的请求,加快渲染速度。
- 在网络不佳或无网络时仍有离线数据可以查看。
二、前端存储的方式:

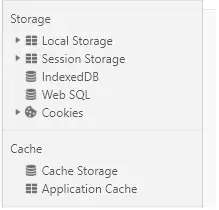
存储大概分为两大类,一类为 存储类 ,另一类为 缓存类。
存储类:
-
Web存储 (Web Storage):HTML 5 中提出的存储方式,容量有 5 M。
localStorage
sessionStorage -
Cookie:浏览器普遍支持的基于 HTTP 协议的存储方式,但容量只有 4 KB -
数据库存储:
IndexDB
Web SQL
缓存类:
Cache Storage: 在 Service Worker 的规范中提出,一般配合 Service Worker 进行离线缓存。Application Cache: 在 HTML5.1提出的缓存方式,可用来构建离线应用。
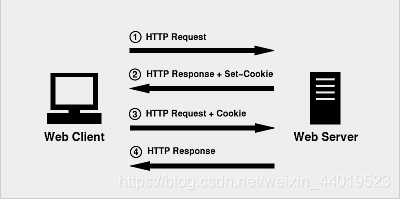
三、Cookie
HTTP Cookie,它最初适用于客户端存储会话信息的、这个标准要求服务器对 HTTP 请求设置
Set-Cookie(后端)HTTP 头作为响应的一部分,其中会包含有会话信息。浏览器在 Cookie 中存储绘画信息,并在发送请求时将 Cookie 一起发送过去。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2360
2360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








