关于跨域资源共享(CORS)的前后端异常分析
目录
什么是跨域资源共享 (CORS)
CORS是一种网络通信技术,全称Cross-Origin Resource Sharing,是一种允许当前域(domain)的资源(比如html/js/web service)被其他域(domain)的脚本请求访问的机制,通常由于同域安全策略(the same-origin security policy)浏览器会禁止这种跨域请求。
通常前端会报异常
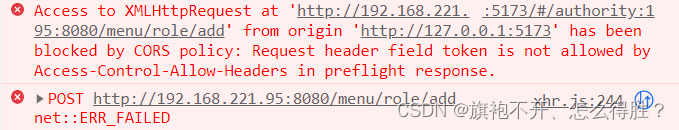
Access to XMLHttpRequest at 'http://ip:port/uri'
from origin 'http://ip:port'
has been blocked by CORS policy:
Request header field token is not allowed by
Access-Control-Allow-Headers in preflight response.
- Console里的异常信息

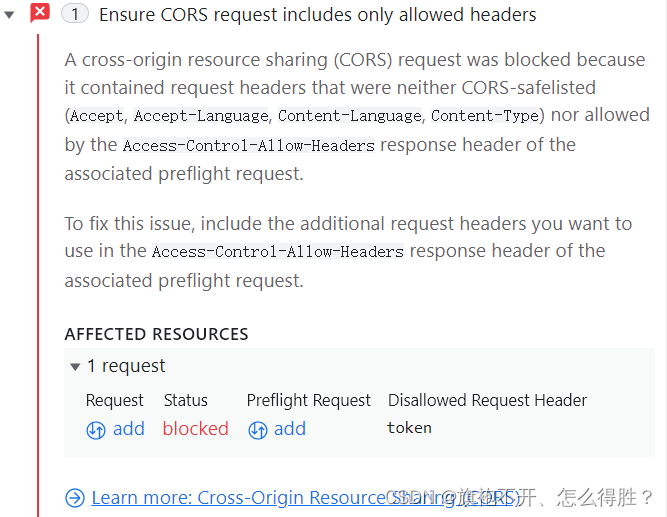
- Issues里的异常信息

解决办法
乍一看以为是前端的问题,其实后端根据前端的要求,配置好就可以解决了
- 首先CORS是前后端的一种协商协议,即它不是上来就规定死不可变的,所以这个问题需要前后端配合解决。后端配置可以接收什么参数,前端就可以在请求发什么东西
- 正常来讲,网上帖子会让在对应的
Controller上加上@CrossOrigin注解,或者在 springBoot 里面写一个配置类实现全局跨域,也有说要写拦截器Fileter的。可能由于我的项目本身就已经写了拦截器(推测是请求先到过滤器,就被打回了,没有获取到跨域配置?),只做@CrossOrigin注解 或 只写配置类实现全局跨域,在我这儿都不好使。 - 我这里使用的
全局跨域配置+拦截器设置,一起才解决了问题。 - 有一点要特别说明一下,有些帖子里在过滤器会告诉你要给
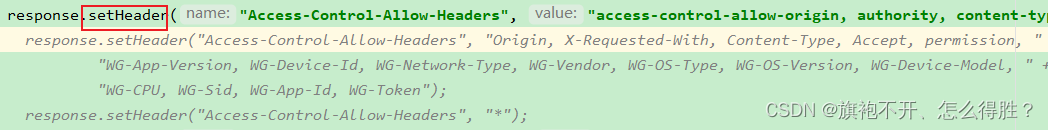
response设置Header的时候,后面跟了许多,分割的单词,这里的每个单词代表了允许在请求的Header里设置的key
response设置Header

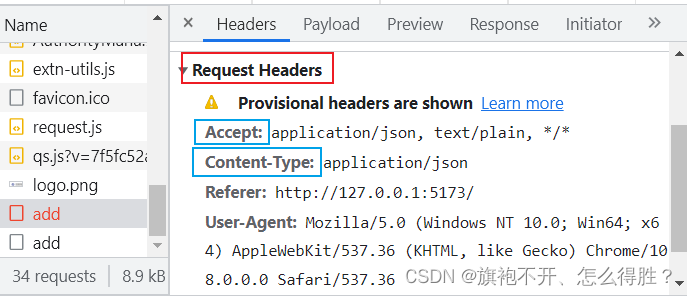
请求头里允许设置的key

5.直接上代码
Cors配置
package com.sinosoft.common.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @author RedRush
* @date 2022/12/6 11:33
* @description: Cors配置
*/
@Configuration
public class CorsConfig implements WebMvcConfigurer {
static final String ORIGINS[] = new String[] { "GET", "POST", "OPTIONS", "PUT", "DELETE" };
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/*") // 所有的当前站点的请求地址,都支持跨域访问。
.allowedOrigins("*") // 所有的外部域都可跨域访问。 如果是localhost则很难配置,因为在跨域请求的时候,外部域的解析可能是localhost、127.0.0.1、主机名
.allowCredentials(true) // 是否支持跨域用户凭证
.allowedMethods(ORIGINS) // 当前站点支持的跨域请求类型是什么
.allowedHeaders("*")
.maxAge(3601); // 超时时长设置为1小时。 时间单位是秒。
}
}
过滤器配置
package com.sinosoft.common.filter;
import com.sinosoft.common.pojo.CachePojo;
import com.sinosoft.utils.*;
import lombok.extern.slf4j.Slf4j;
import org.springframework.util.StringUtils;
import javax.servlet.*;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.*;
/**
* @author RedRush
* @date 2022/11/30 9:22
* @description: 登录过滤器
*/
@Slf4j
public class LoginFilter implements Filter {
// 路由过滤白名单
private final Set<String> whiteURI = new HashSet() { // 这个括号用来创建匿名内部类
{ // 这个括号表示是匿名内部类的实例初始化块
add("/employee/login");
}
};
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
try {
HttpServletRequest httpRequest = (HttpServletRequest) request;
HttpServletResponse httpResponse = (HttpServletResponse) response;
// 处理跨域
dealCors(httpRequest, httpResponse);
String uri = httpRequest.getRequestURI();
// String uri = httpRequest.getServletPath();
// 判断是否需要过滤
if(shouldFilter(uri)){
String token = httpRequest.getHeader("token");
log.info("token=" + token);
// 如果token为空
if(StringUtils.isEmpty(token)){
httpResponse.setCharacterEncoding("UTF-8");
PrintWriter out = httpResponse.getWriter();
Map<String, Object> result = ResultUtils.setTaskStateWithCode("401", "用户未登录", false);
out.append(result.toString());
return;
}
// 校验token 不通过同上return
}
log.info("过滤通过,允许访问:" + uri);
chain.doFilter(request, response);
}catch (Exception e){
e.printStackTrace();
log.error("过滤器异常:" + e.getMessage());
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
Map<String, Object> result = ResultUtils.setTaskStateWithCode("500", "系统内部异常", false);
out.append(result.toString());
return;
}
}
/**
* @Author: RedRush
* @Date: 2022/11/30 11:23
* @param uri 路径是否需要过滤
* @Return: boolean
* @description: 白名单/黑名单过滤
*/
private boolean shouldFilter(String uri){
return !whiteURI.contains(uri);
}
// 处理跨域
private void dealCors(HttpServletRequest request, HttpServletResponse response){
log.info("处理跨域=====");
if(StringUtil.strIsEmpty(request.getHeader("Origin"))){
response.setHeader("Access-Control-Allow-Origin", "*");
}else{
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
}
// response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, permission, " +
// "WG-App-Version, WG-Device-Id, WG-Network-Type, WG-Vendor, WG-OS-Type, WG-OS-Version, WG-Device-Model, " +
// "WG-CPU, WG-Sid, WG-App-Id, WG-Token");
response.setHeader("Access-Control-Allow-Headers", "*");
response.setHeader("Access-Control-Expose-Headers", "*");
response.setHeader("Access-Control-Allow-Methods", "*");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
if ("OPTIONS".equals(request.getMethod())) {
response.setStatus(HttpServletResponse.SC_OK);
return;
}
}
@Override
public void destroy() {
}
}
- 前端处理这块,我觉得就是
可以不用处理……有些帖子说要写下面这些代码,配置跨域,
// 跨域
// 指定允许其他域名访问
axios.defaults.headers.common['Access-Control-Allow-Origin'] = '*'
// 响应类型
axios.defaults.headers.post['Access-Control-Allow-Methods'] = 'POST'
// 响应头设置
axios.defaults.headers.common['Access-Control-Allow-Headers'] = 'x-requested-with,content-type'
- 但是这些响应头,要在后端里都允许了才可以,如果这三个请求头后端本身就禁止了,那又要找半天问题。你前端发请求说允许哪些不算数,所以感觉没啥意义。
- 所以这三个配置项我都注掉了。
























 25万+
25万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








