实现给el-table表头加必填符号星号(红*)
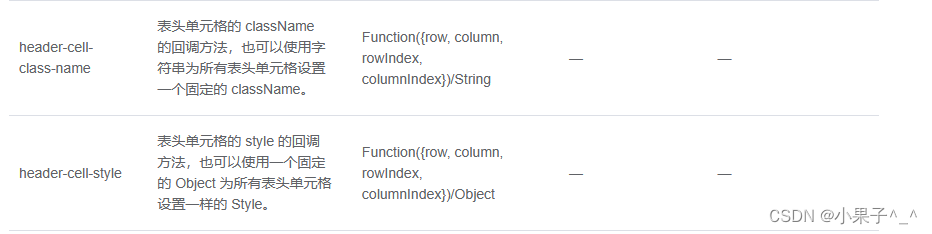
header-cell-style或者header-cell-class-name改变表头的style类

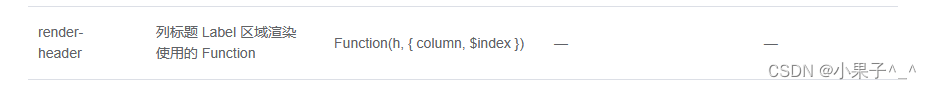
这样的方法在小项目中可以适用,但是在大项目里,很难定位到可以产生效果的选择器上,会比较麻烦,且一改全改,不好控制render-header

代码实现:- 在需要加必填星号的el-table-column上添加render-header属性
<el-table-column :render-header="addRedStar" v-for="(item, index) in columns" :prop="item.prop">
<template>
...
</template>
</el-table-column>
- ddRedStar函数。除了加红*外也可以有别的控制表头内容的操作,可按需编写
// 给表头加必填符号*
addRedStar(h, { column }) {
return [
h("span", { style: "color: red" }, "*"),
h("span", " " + column.label),
];
},
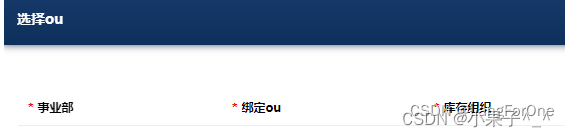
效果:

注意:这只是添加一个星号的效果,至于必填项的校验还需要手动进行验证
转发链接:https://blog.csdn.net/vvv3171071/article/details/125327578






















 7608
7608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








