01. 接口测试基础知识概要
概要
-
软件接口的分类:
软件内部模块与模块之间的接口、不同平台间的外部接口
-
常见接口:
HTTP协议:最广泛;常用JMeter和Postman工具来测试
Web Service接口:使用soap协议,通过http传输,一般是xml格式,常用SoapUI工具测试
-
什么是接口测试:
基于某种协议,模拟客户端发送请求给服务器,服务器返回响应数据,对响应数据进行分析,判断与我们的预期是否一致
-
为什么要做接口测试:
-
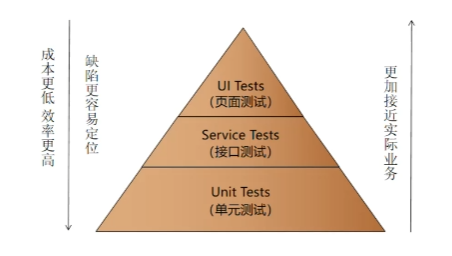
测试金字塔:

-
由上图可知接口测试的优点:
- 接口测试更早介入,降低研发成本
- 接口测试更容易实现自动化测试(因为比UI稳定)
- 更加接近于底层,发现的Bug影响会更广
-
接口测试流程
-
需求分析:梳理功能、需求明确
-
接口分析:接口文档(本地PDF或在线swagger);抓包分析请求与响应;接口之间的依赖关系
-
测试计划:分配测试任务进度安排和指导测试方案执行
-
用例设计:根据功能梳理测试点,方法也是等价类、边界值、场景法(业务测试)
-
单接口场景:保障接口的正确性,既要能按照需求给出正确的返回值;也要按照需求正确拒绝传入非法参数,并给出正确的拒绝性返回值
-
正常场景:
所有必填参数
必填参数+选填参数
必填参数+某些选填参数组合
-
异常场景:
参数异常 – 参数为空、多、少、错误参数
数据异常 – 数据为空、长度不符合限制、错误数据
-
-
多接口场景:基于业务逻辑,多个接口串联组合调用,更关注业务流程是否能跑通
-
-
测试准备:测试环境搭建、测试数据的准备
-
测试执行:使用对应接口测试工具执行测试用例
-
缺陷管理
-
测试报告
HTTP协议(重点)
-
概念:超文本传输协议,是基于 TCP/IP 模型的应用层协议,是web通信的基础
-
HTTP默认端口 – 80;HTTPS默认端口 – 443
-
抓包:浏览器 F12 开发者工具;Fiddler;Charles
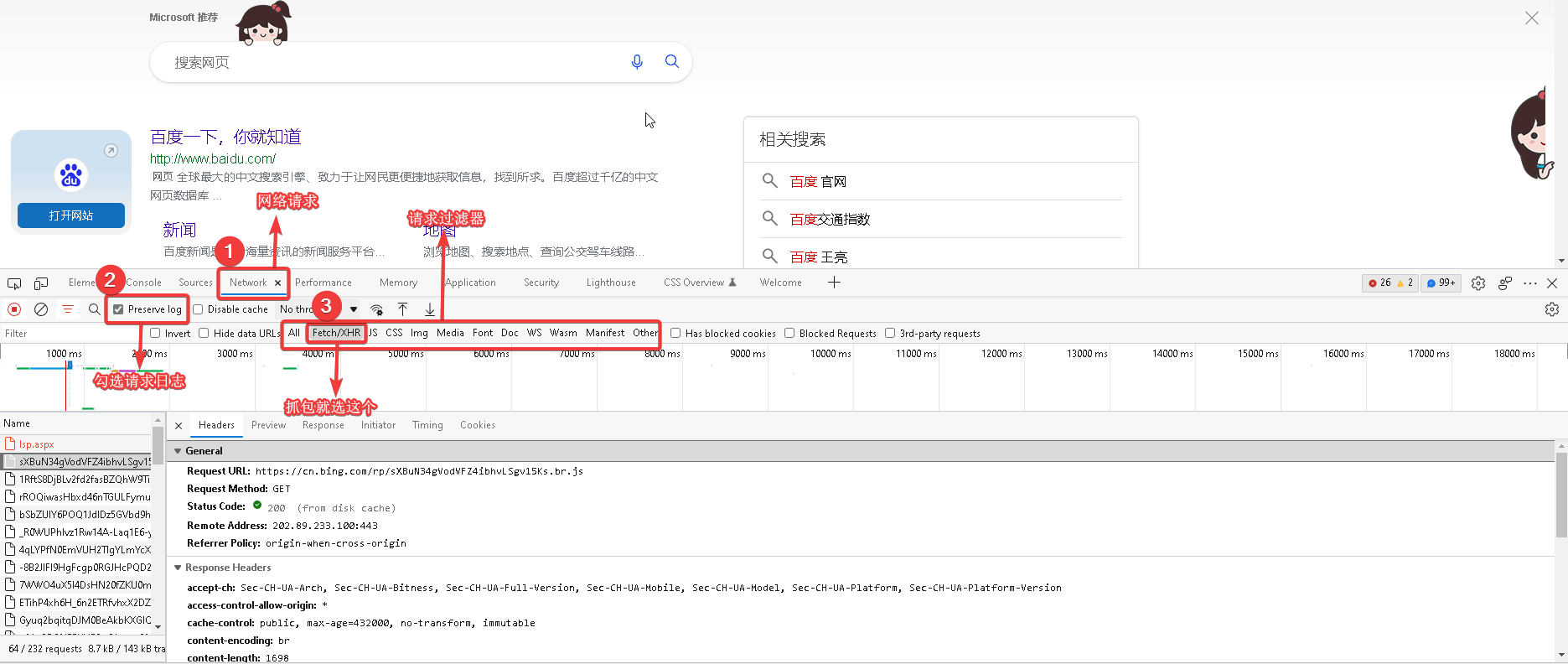
(1)开发者工具抓包:(方便,抓包够用)

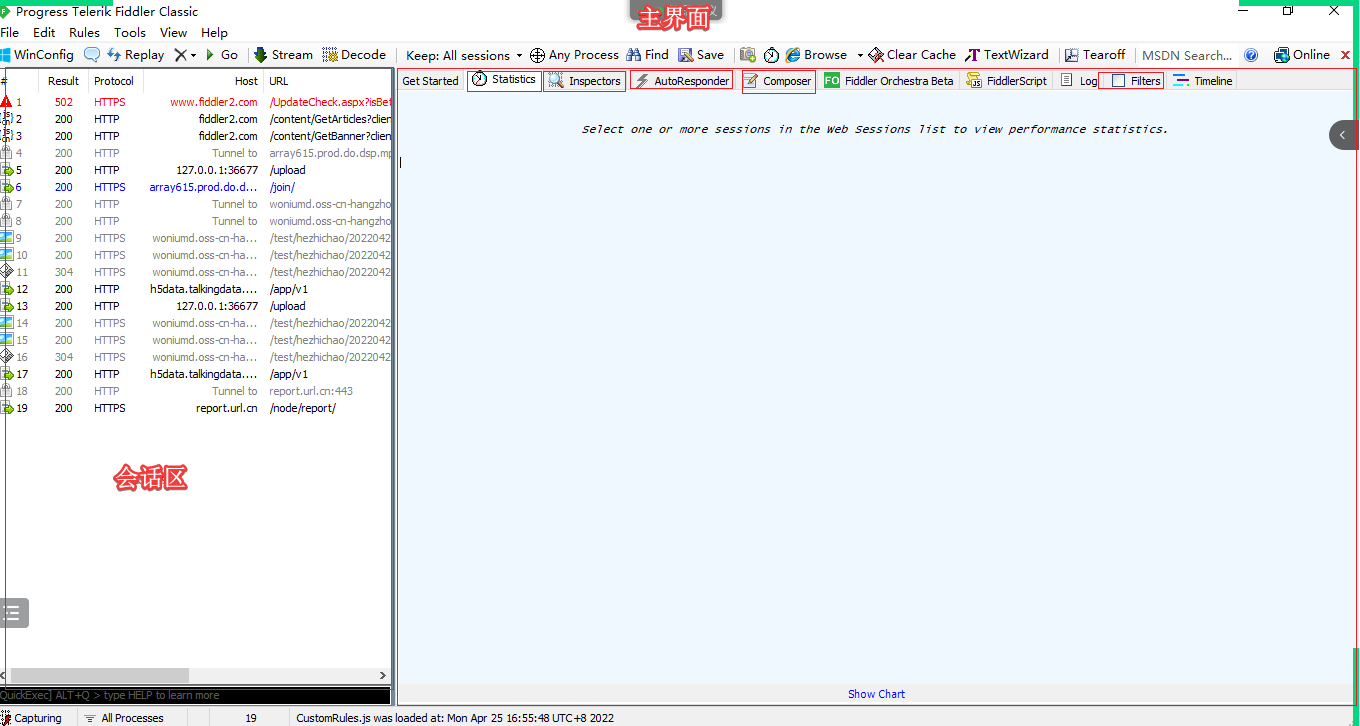
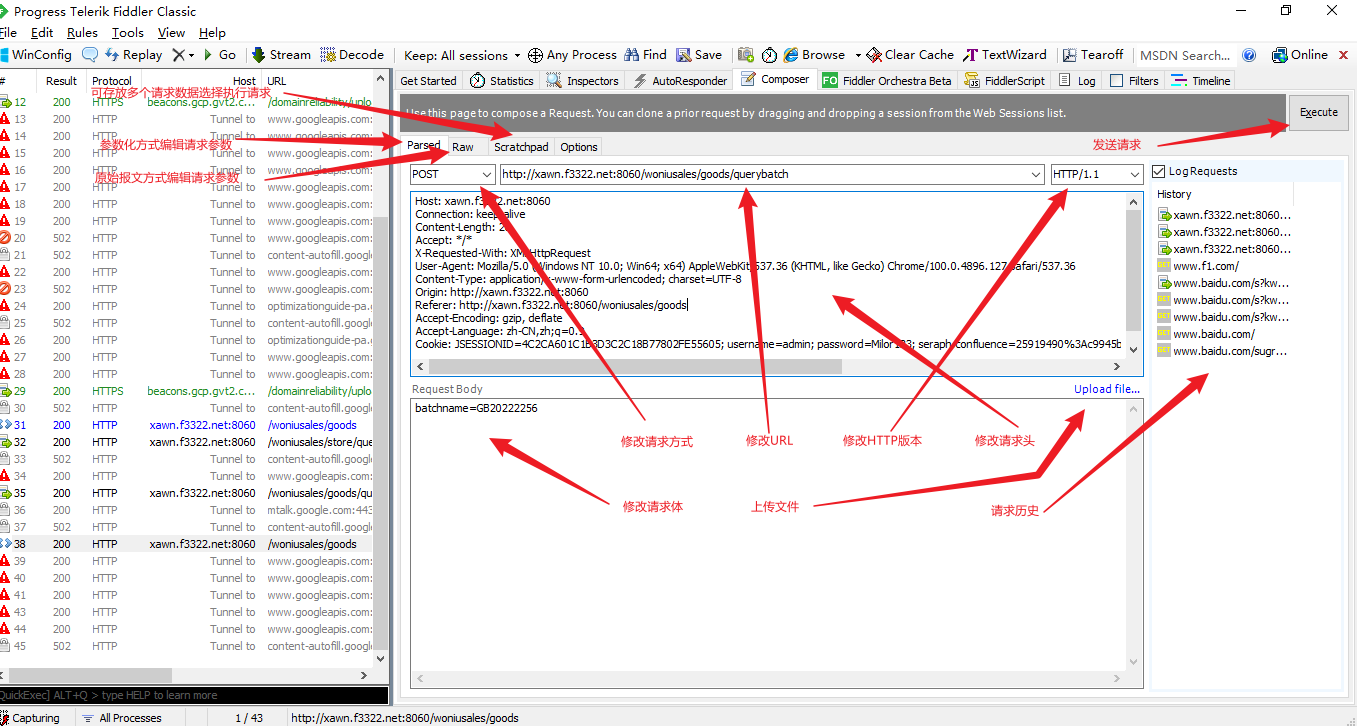
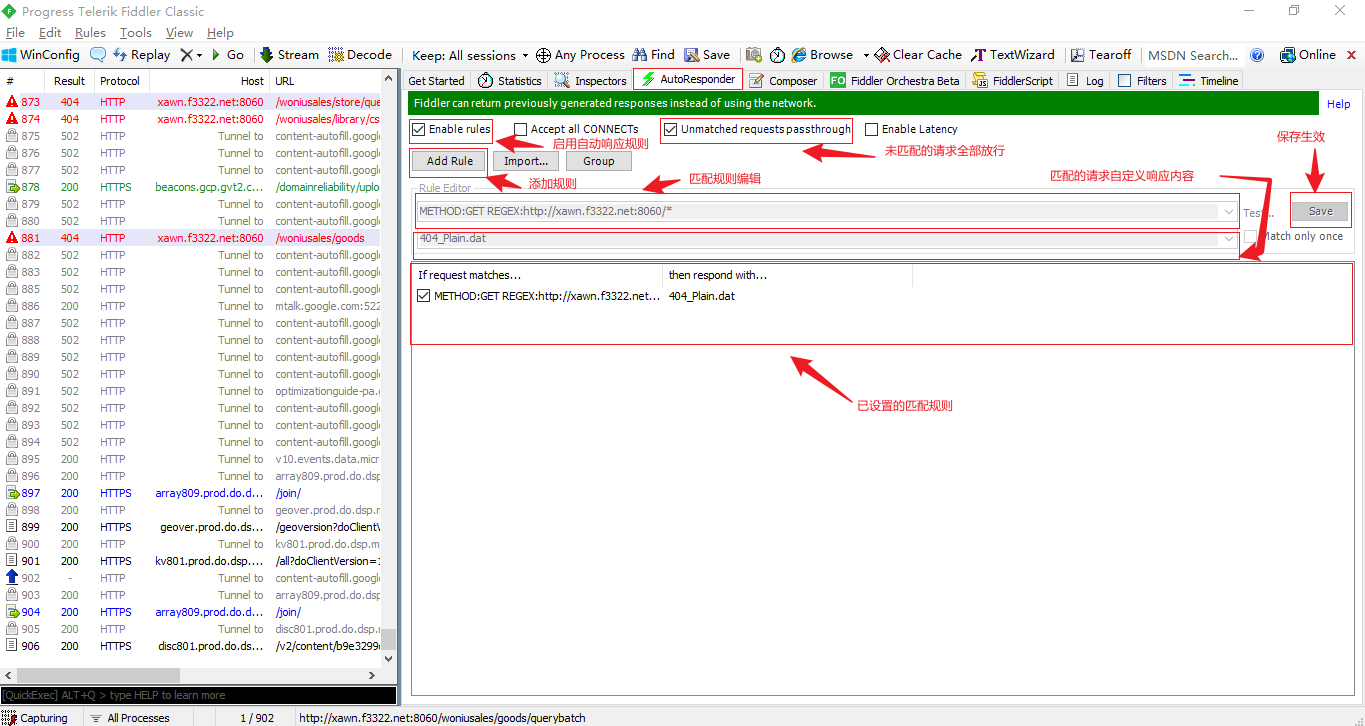
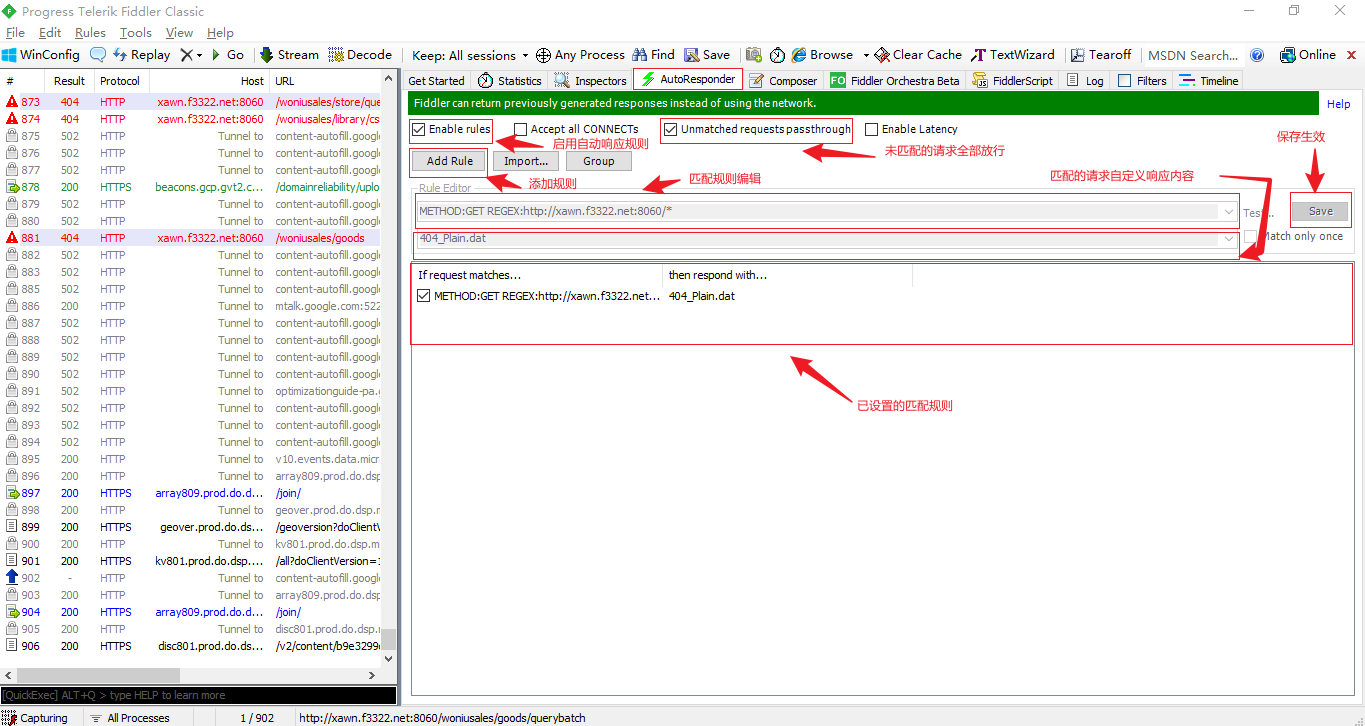
(2)Fiddler抓包:(功能强大)(下载链接:Fiddler Classic )

PS:想要清除会话区那一堆请求,可以用Ctrl+X快捷键清除
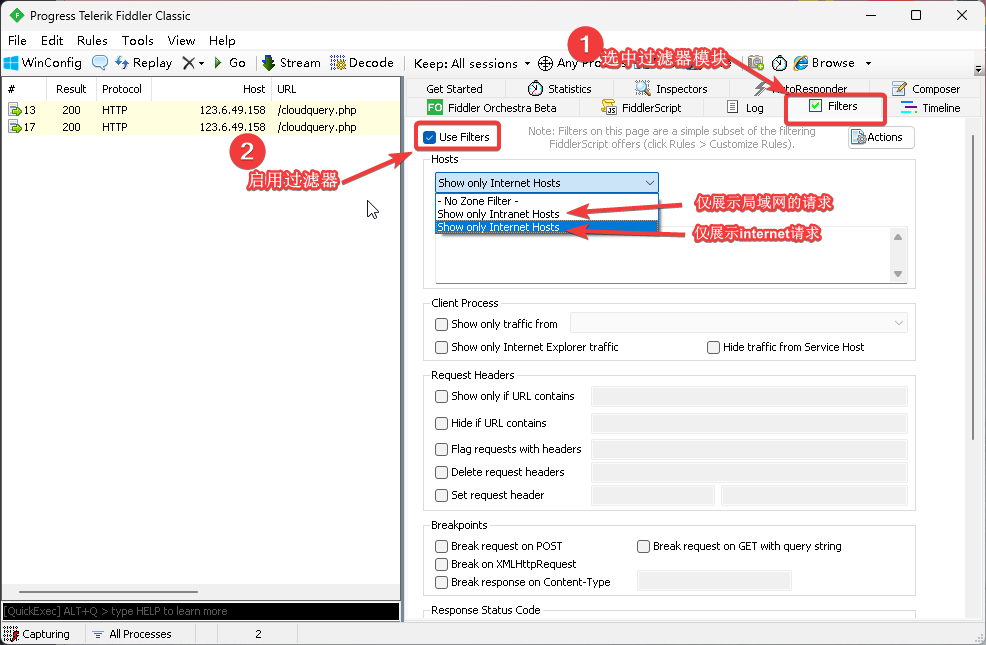
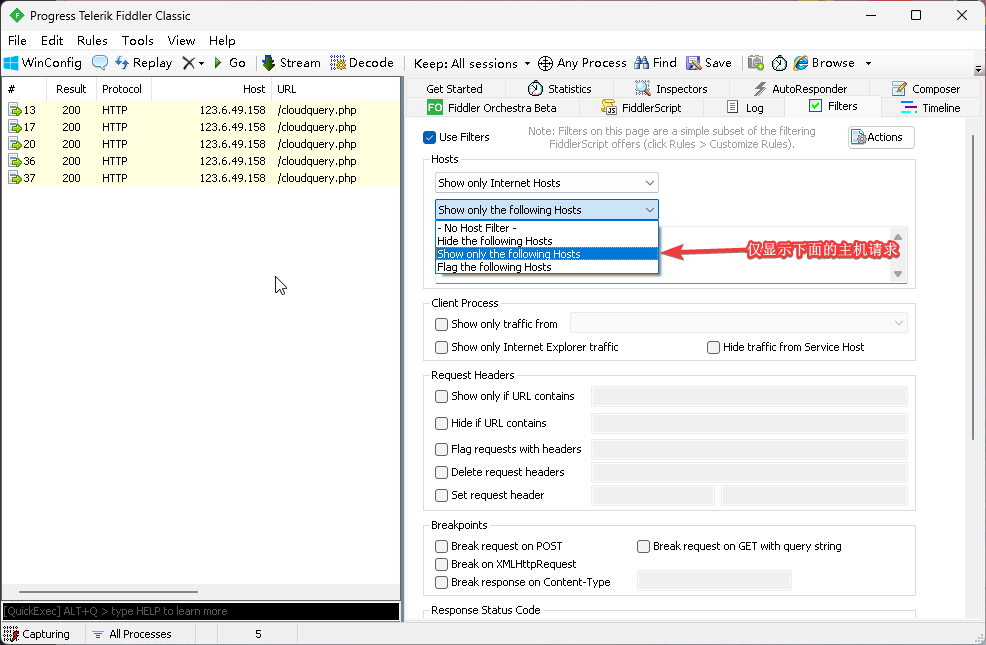
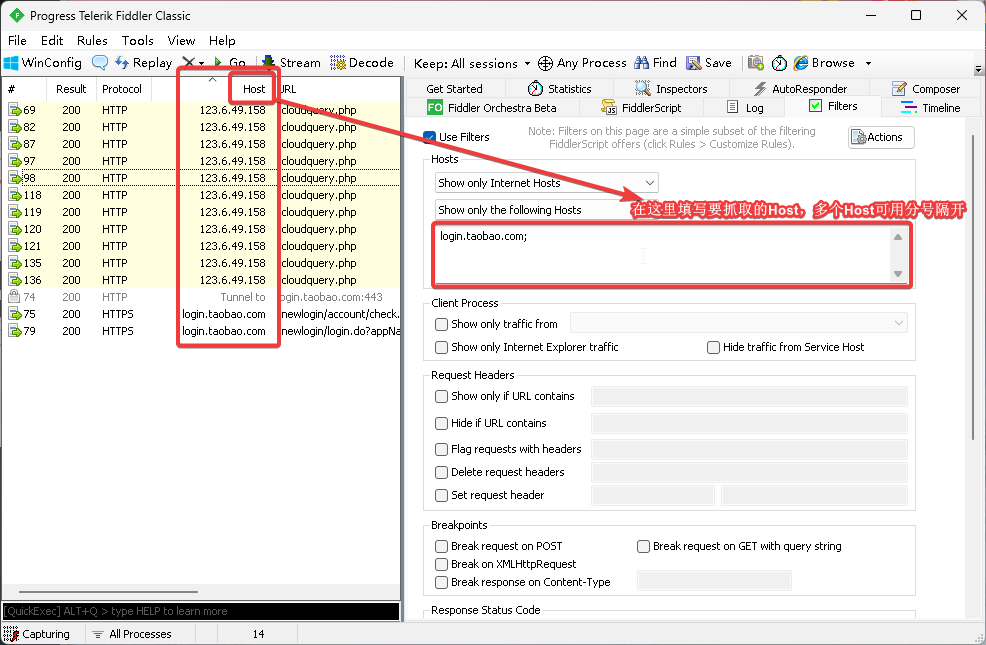
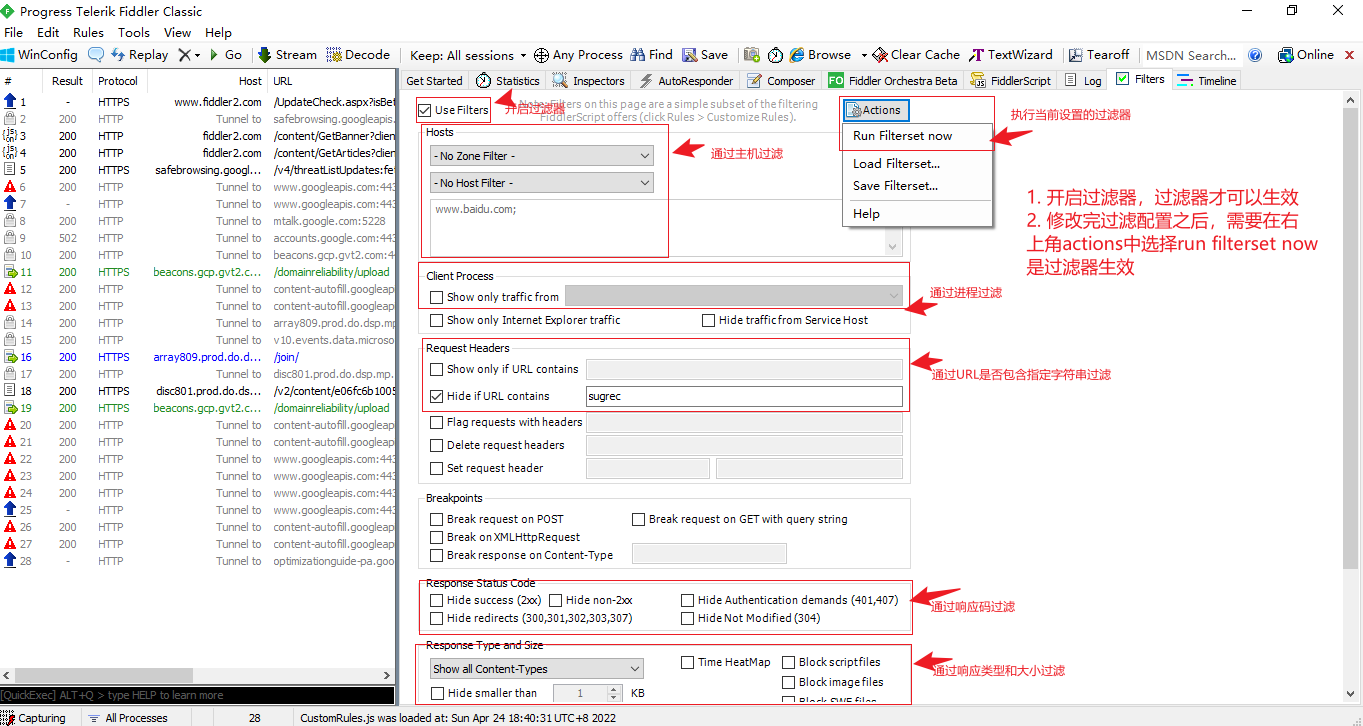
(2.1)Fiddler的过滤器




PS:这样会话区就会只显示我们想要抓取的特定主机的请求了,而不是显示一大堆
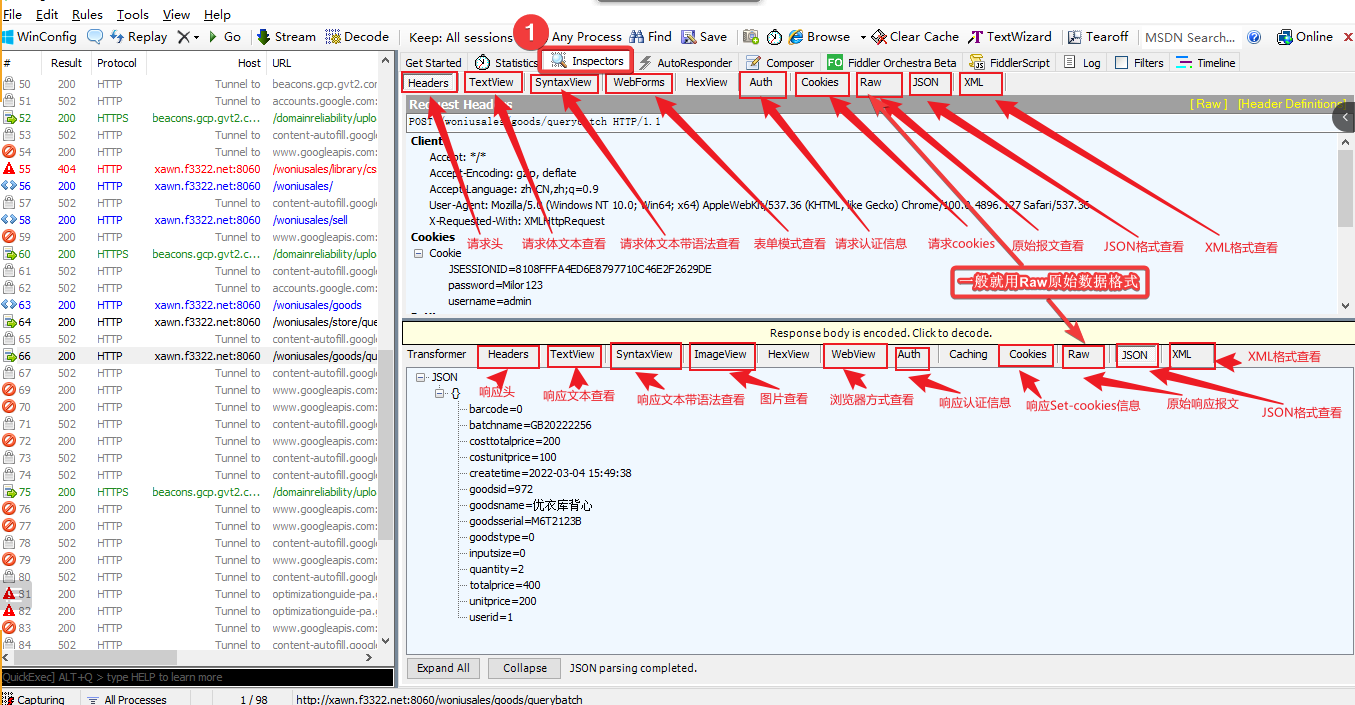
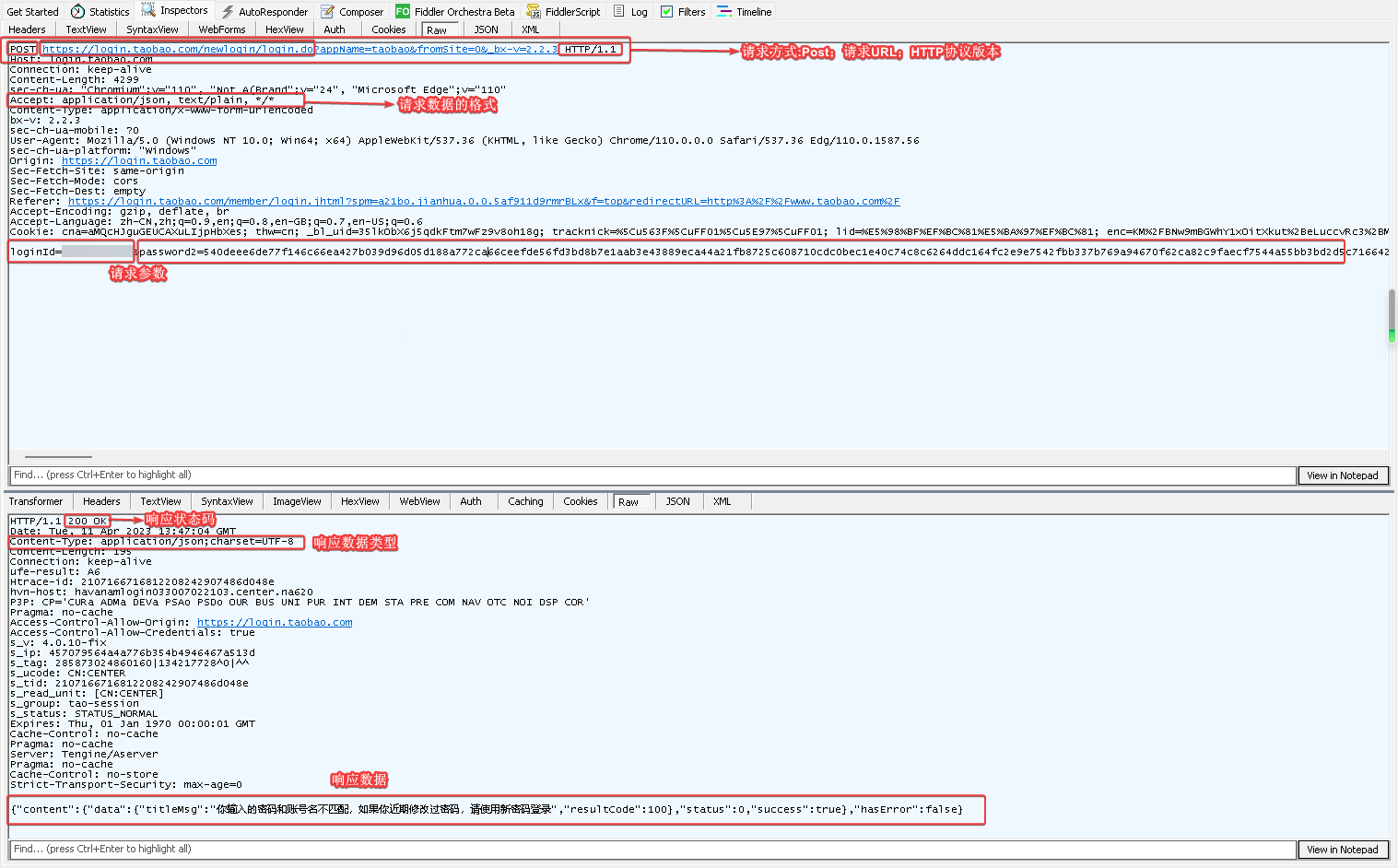
(2.2)查看器(一般就用Raw原始数据格式)

(2.3)请求头与响应头

(2.4)URL组成
例如:https://cn.bing.com/search?q=%E7%8E%8B%E5%BF%83%E5%87%8C&form=QBLH&sp=-1&pq=%E7%8E%8B%E5%BF%83%E5%87%8C
[1] HTTP:// 或者 HTTPS:// --> 协议
[2] 域名cn.bing.com 或 直接放IP地址 --> 主机
[3] 端口号 (80--HTTP默认端口,443--HTTPS默认端口)
[4] /search --> 资源路径
[5] ?q=a&form=…… --> 查询参数(可以看作是键值对)
[6] #hash --> 锚点(“#”开头的哈希值,标记页面上的位置)
(2.5)HTTP请求方式(重点)
1.HTTP请求方式
(1)GET:请求指定资源的数据(查询资源)
(2)POST:向指定的资源提交数据(上传数据,新增/修改资源)
请求的数据放在请求正文中,支持多种编码格式:
[1]application/x-www-form-urlencoded(默认编码方式,form表单格式)
[2]mutlipart/form-data(键值对型数据)
[3]application/json(JSON类型)
[4]text/xml(xml数据)
(3)PUT:请求更新指定资源的数据(上传数据,替换资源)
(4)DELETE:请求删除指定资源的数据
(5)HEAD:与GET基本相同,HEAD只返回响应头
(6)TRACE:回显服务器收到的请求,用于测试
2.GET与POST区别
(1)GET一般用于获取数据,POST一般用于提交数据
(2)GET的数据只支持URL编码,POST支持多种编码格式
(3)GET请求数据在URL里面,POST请求数据在请求正文中
(4)GET是由长度限制的,POST正文的数据没有长度限制
(5)GET请求数据可以被缓存,POST请求不会被缓存
(6)GET请求参数可以被直接看到,不安全;POST请求数据放在正文中,相对安全。
注意 – 接口四大要素:请求方式、请求URL、必要请求头(Content-type、Cookies等)、请求数据
























 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








