标题 vue中事件修饰符总结
- .stop阻止冒泡 冒泡事件:同一事件从子元素向父元素触发,事件默认冒泡
- .prevent阻止默认事件
- .capture添加事件侦听器时使用事件捕获模式;同一事件从父元素向子元素触发
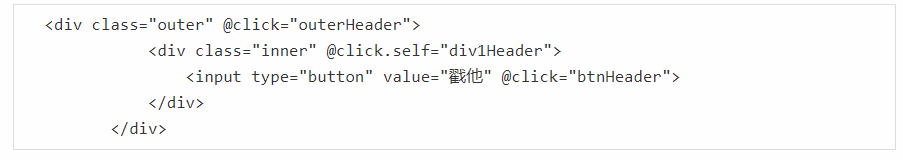
- .self只当事件在该元素本身(比如不是子元素)触发时触发回调
- .once事件只触发一次 事件函数只触发一次 可以和上面的修饰符连用;如果是阻止默认事件等,只阻止一次,就算是冒泡上去触发,也不会触发第二次
- .stop和.once的关系 中间是stop,冒泡事件会触发到中间结束,不会触发上一个,.self在中间,冒泡事件跳过中间,执行上下两个。
- .self不管是冒泡还是捕获都不会触发这个事件函数,只有点击本身才会触发,.stop是阻止冒泡,就算下面往上触发,到stop为止,不会再向上,.self相当于把自己剔除出执行顺序


- 在输入框用v-model="msg"赋值,在输入框输入修改内容会直接改变vm页面上vm的值,其他msg的值都改变;只能在表单里面这个方法有用,有输入框的地方;计算器案例在第一天06视频代码中






















 780
780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








