CSS对比HTML
1、html有局限性
2、css更像是网页美容
CSS
叫做层叠样式表,也叫做级联表
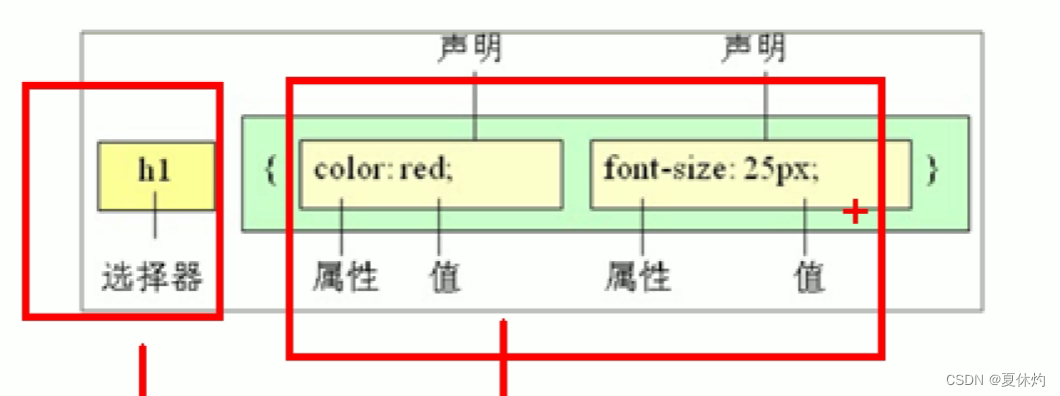
语法规范
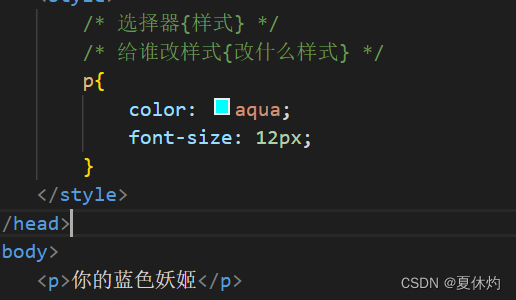
CSS构成 选择器+多条声明

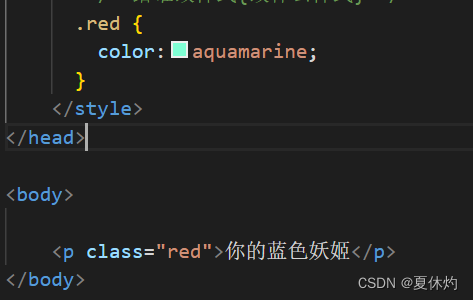
类选择器
在标签里加入class,然后在head体里添加< style >对,然后在其中加入.id { }

多类名
在class 冒号里面,接个空格再写一个类名即可
作用,是为了将冗余的代码,放在同一个类里面,当该这种经常用到的格式,就不用改很多次,一次即可
id选择器
与多类名选择器的区别是
1、id选择器的选择是id=“”, head里面的调用是#开头,而多类名选择器是用class和点的方式组合。
2、id选择器只能用一次,之后的同一id类别无法使用,多类名选择器可以用好几次
通配符选择器
*{ },该字符将所有的标签都更改了

总结























 532
532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








