随着Next.js被称为生产用的React框架,很明显,你可以用Next.js快速构建和部署大规模和企业级的应用程序到生产中。
Next.js所具备的功能可以保证让你的应用程序在短时间内从零到生产,同时提供一个易于学习的曲线、简单性和强大的工具,供你使用。
Next.js扩展了原始的Facebook React库和create-react-app包,以提供一个可扩展的、易于使用的和可生产的React框架。
本指南将带领你了解Next.js,探讨为什么你应该使用Next.js,以及在生产中使用Next.js的不同应用。此外,我们将讨论Next.js的元素,包括Next.js的特点。最后,我们将学习如何创建我们的第一个Next.js应用程序。
什么是Next.js?
Next.js是一个React框架,它允许你使用React框架建立超强的、有利于SEO的、极度面向用户的静态网站和网络应用。Next.js以在构建具有你所需要的所有功能的生产就绪的应用程序时的最佳开发者体验而闻名。
它具有混合静态和服务器渲染、TypeScript支持、智能捆绑、路由预取等功能,无需额外配置。
为什么使用Next.js
本节将探讨为什么你应该学习Next.js。我们还将看看你可以用Next.js构建的不同应用程序。
图像优化
Next.js提供了即时构建的自动图像优化功能。图像优化是一个预置在Next.js中的强大功能,因为管理和优化图像需要许多配置,而手动优化图像会占用你的生产时间。
国际化
Next.js中添加的另一个伟大功能是国际化。创建一个企业应用程序可以很容易地被使用和翻译成全球不同的语言。这个功能是Next.js的新增功能,使Next.js在国际上得到认可,因为它需要更少的配置来实现内部化设置。
Next.js分析
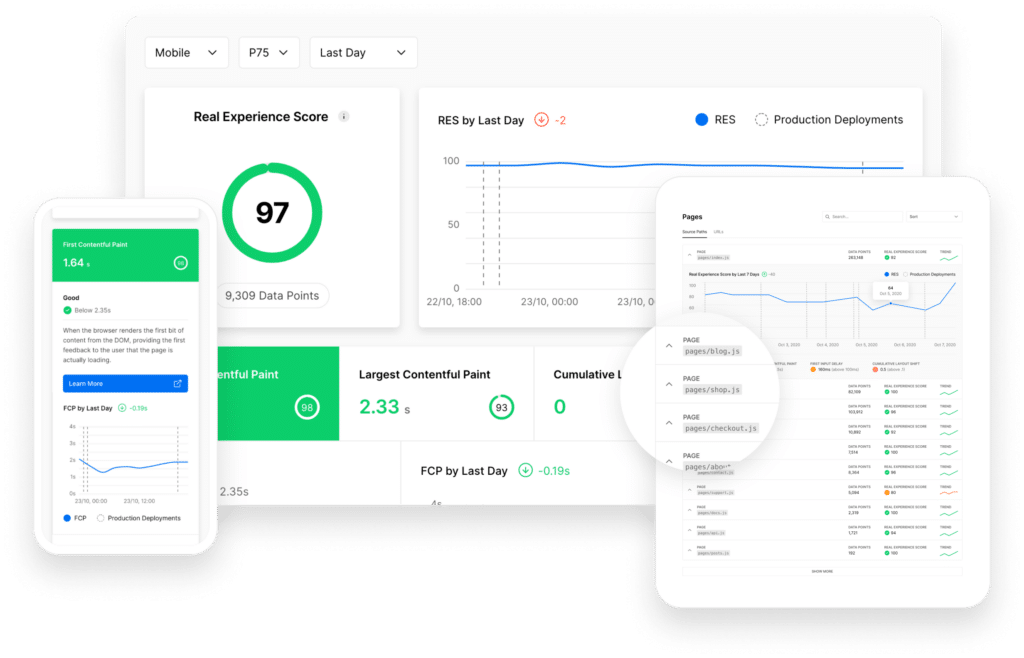
Next.js提供了一个分析仪表板,可以配置为从开箱即显示准确的访客数据和页面洞察力。有了这个功能,你可以快速建立一个分析仪表板,并获得对你的访客和页面洞察力的宝贵见解,而无需额外的编码或配置。

Next.js仪表盘显示实时用户性能和体验得分。
零配置
Next.js会自动编译和构建热刷新,而不需要你做任何额外的配置,它还会自动扩展和优化你的生产应用。
在传统的前端应用程序上实现热刷新或自动刷新,有很多障碍。它需要选择和安装正确的库,并对每个库进行配置,使其正常工作。Next.js解决了这个问题,它提供了开箱即用的热刷新功能,不需要你的安装和配置。
预建的SSR、SSG和CSR支持
使用Next.js,你可以在一个应用程序中支持服务器端渲染、静态生成和客户端渲染。你可以决定你要构建的应用程序的类型,以及你打算如何编译你的应用程序,以最适合你的使用情况。
服务器端渲染使Next.js适合于大规模的面向SEO的生产型应用,而且配置它是很容易的。
使用Next.js的应用程序
以下是用Next.js开发的应用程序列表。由于Next.js得到了财富500强企业的支持,包括GitHub、Uber和Netflix。
以下是用Next.js构建的前5个应用程序。
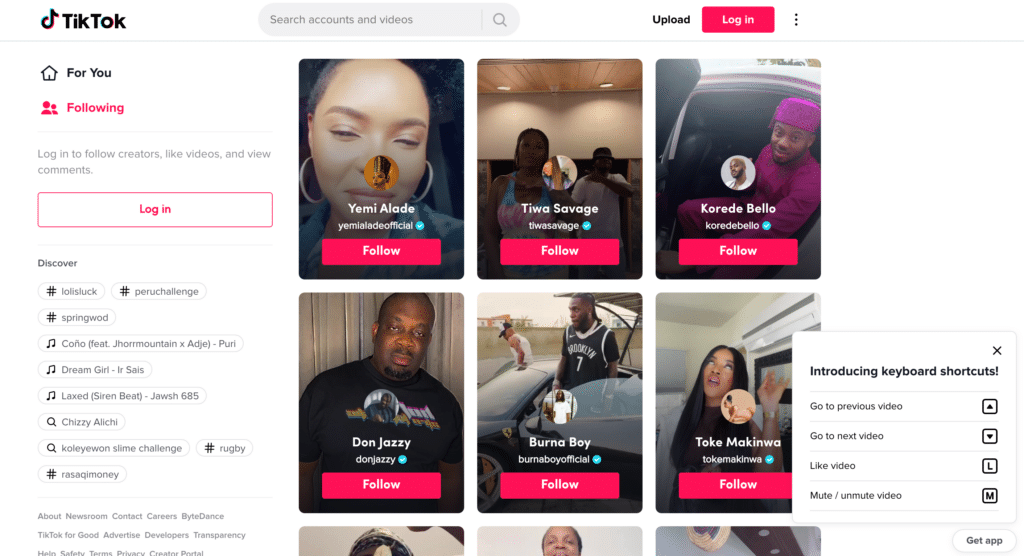
TikTok

TikTok的官方主页。
TikTok是一个盛行的社会化在线视频社区,用户在这里上传移动短视频,每天有数百万的用户。
TikTok的网页是用Next.js开发的,可以为数百万的日活跃用户进行扩展和优化。
Hashnode

Hashnode的官方主页。
Hashnode是一个针对开发者的免费在线博客平台,它是用Next.js构建的。Hashnode记录了数以百万计的用户,使Next.js适合于为小型到大型应用提供动力。
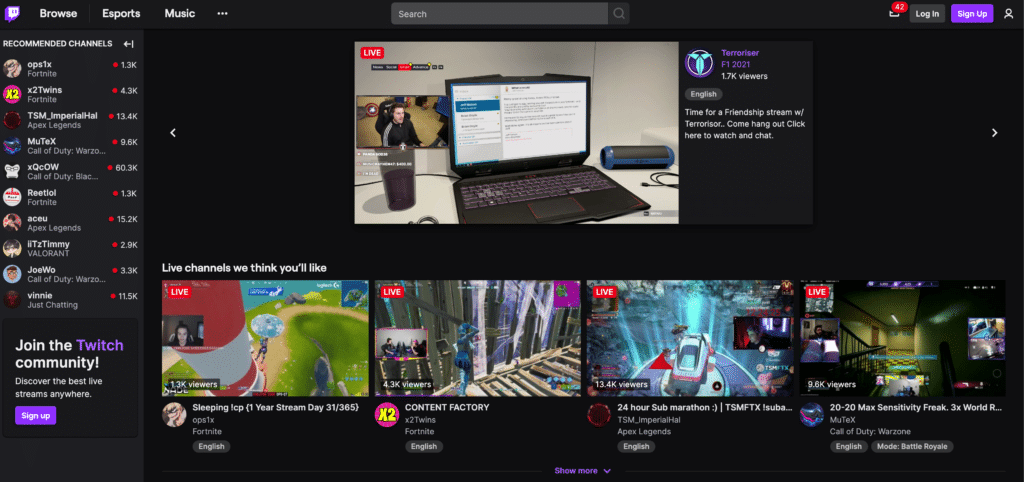
Twitch Mobile

Twitch的官方主页。
Twitch是一个在线社交平台,用于聊天、互动和欣赏不同类型的内容和娱乐。Next.js也为其提供支持。
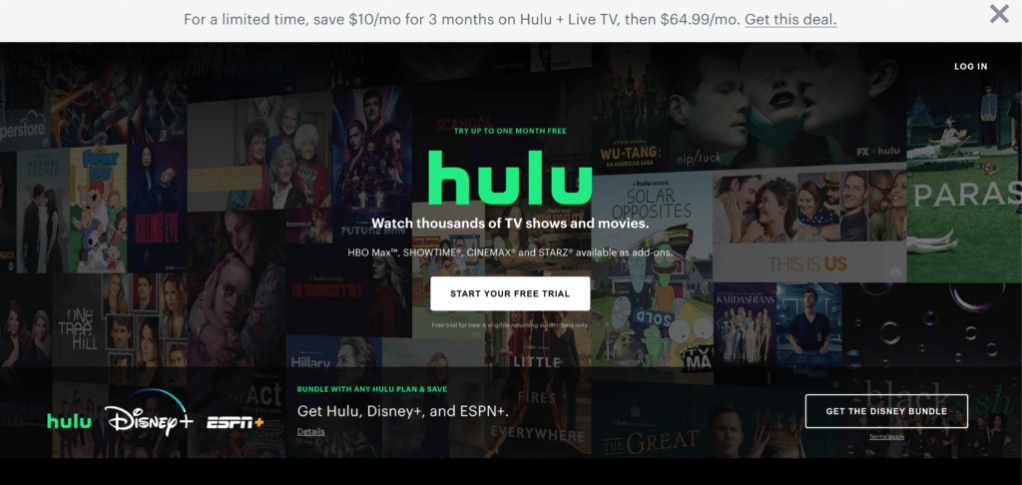
Hulu

Hulu的官方主页。
Hulu是一个类似于Netflix的流媒体平台,允许用户在线观看用Next.js创建的电影和电视节目。
Binance

Binance的官方主页。
Binance是一个流行的加密货币门户网站,拥有新闻、价格票据和买卖的可能性,每天记录数百万活跃用户和加密货币交易。Next.js也为Binance提供动力。
要了解更多使用Next.js的公司和网站,你可以访问Next.js的官方展示页面,了解更多信息。
你可以构建什么
在Next.js中,你可以开发的应用程序的类型没有限制。你可以使用Next.js开发不同类型的应用程序。而且,你选择用Next.js创建的任何应用程序仍将拥有Next.js的所有好处和功能,而无需你进行任何额外的配置。
以下是你可以用Next.js建立的应用程序类型的列表:
- MVP(最小可行产品)
- Jamstack网站
- 网络门户
- 单一网页
- 静态网站
- SaaS产品
- 电子商务和零售网站
- 仪表盘
- 复杂和高要求的网络应用
- 交互式用户界面
Next.js的特点
下面我们将阐述Next.js的特点,以及在项目中使用Next.js可以获得什么。
路由
路由是Next.js的基本功能之一。Next,.js使用基于页面的pages路由系统来构造你的应用程序的路由的样子。在pages文件夹内创建的每个文件和文件夹都会自动转换为Next.js的路由。
Next.js的路由系统分为3种不同的类型,下面,我们将分别探讨它们。
Index Routing
page文件夹自动拥有index.js,它成为主页路由 /的路由。你也可以在任何文件夹中为你的所有路由定义一个index.js页面。例如,你可以定义pages/profiles/index.js,它将自动被映射到/profiles页面。
以这个例子为例:
- pages
- index.js
- profile
- index.js
- [user].js上述页面结构将把文件夹和文件映射成一个URL结构。例如,/代表pages/index.js,/profile/代表pages/profile/index.js,/profile/user代表页面/profile/user.js。
嵌套路由
嵌套路由是在一个父路由中创建的。要创建一个嵌套路由,你需要在pages文件夹中创建一个父路由/文件夹,并在其中添加文件夹或文件来创建一个嵌套路由。
请看这个例子:
- pages
- index.js
- dashboard
- index.js
- user.js在上面的脚本中,user.js和index.js文件被嵌套在dashboard父路由中,这意味着这些URL只能通过dashboard路由访问。
动态路由
是通过动态路由实现的。动态路由总是不确定的。它们可以通过API调用生成,或者给URL分配一个ID或slug。
要在Next.js中创建一个动态路由,在文件名或目录名周围添加一个方括号[id].js。你可以给文件或目录起任何名字,但必须附加一个方括号[],以使其成为动态的。
看一下这个例子:
- pages
- dashboard
- [user].js
- profile上面的脚本使[user].js成为动态的,这意味着必须用/dashboard/2/profile或/dashboard/johndoe/profile来访问配置文件页面。
从官方文档中,你可以了解更多,以及在Next.js中创建一个更高级的路由系统的不同技巧。
静态文件服务
在Next.js中,提供静态文件或资产(如图标、自营字体或图像)是通过public文件夹完成的,这是静态资产的唯一真实来源。
根据Next.js的文档,public文件夹不应该被重命名。根据Next.js的配置方式,通过public文件夹提供静态资产是非常直接的。
预渲染
Next.js的巨大功能之一是预渲染,它使Next.js工作得非常好、非常快。Next.js通过预先生成每个页面的HTML和它们需要运行的最小的JavaScript,通过一个被称为Hydration的过程来预渲染每个页面。
Next.js的预渲染有两种形式:
- 服务器端渲染 (SSR)
- 静态生成(SG)
如何获取数据是SG和SSR的关键区别。对于SG来说,数据是在构建时获取的,并在每次请求中重复使用(这使得它更快,因为它可以被缓存),而在SSR中,数据是在每次请求中获取的。
绝对导入
从Next.js 9.4开始,引入了绝对导入,这意味着你不再需要导入目录相对较长的组件。
例如,你不需要导入下面这样的组件了:
import InputField from "../../../../../../components/general/forms/inputfield"但你使用以下样式来导入组件:
import InputField from "components/general/forms/inputfield";连接页面
Next.js提供了next/link,用于在页面之间进行导航。在你的应用程序中的页面之间的导航可以通过next/link导出的Link组件来实现。
假设我们在你的pages文件夹里有这些页面结构,而你想把这些页面链接在一起,你可以用下面的脚本实现它:
- pages
- index.js
- profile.js
- settings.js
- users
- index.js
- [user].js你用下面这个脚本将这些页面连接起来:
import Link from "next/link";
export default function Users({users) {
return (
<div>
<Link href="/">Home</Link>
<Link href="/profile">Profile</Link>
<Link href="/settings">
<a> Settings </a>
</Link>
<Link href="/users">
<a> Settings </a>
</Link>
<Link href="/users/bob">
<a> Settings </a>
</Link>
</div>
)
}样式化
Next.js为您提供了在项目中创建和拥有多种样式的可能性。默认情况下,Next.js开箱即有三种不同的样式,即:全局CSS、CSS模块和style-jsx。
Next.js的弊端
就像每一个好东西一样,Next.js也有它的缺点,在你的下一个项目中使用它之前,你必须考虑这些缺点。在本节中,我们将探讨Next.js的缺点。
开发和维护成本
对于Next.js,灵活性伴随着开发和维护的高成本。要对应用程序进行修改和维护,你需要一个专门的Next.js开发人员和前端专家,他们的成本会更高。
缺少内置的状态管理器
Next.js不支持开箱即用的状态管理。如果你需要任何状态管理,你必须安装它并像使用React那样使用它。
插件少
使用Next.js,你将无法获得许多易于适应的插件。
如何创建Next.js应用程序
本节将探讨Nuxtjs的实际应用以及如何创建NuxtJS应用程序。然而,让我们来探讨一下开发Nuxtjs应用程序中的一些基本概念。
创建Next.js应用程序
创建一个新的Next.js项目是非常容易的,而且直奔主题。你可以用不同的方式创建Nuxt项目,但最喜欢和推荐的方法是CLI。
要用CLE创建一个新的Next.js应用程序,确保你已经安装了npx(npx从npm 5.2.0开始默认发货)或npm v6.1或yarn。
接下来,在你想放置Next.js项目的正确文件夹中键入以下命令:
npx create-next-app
// Follow the instructions to create your first Next.js project.
cd <project-name>
npm run dev请确保将<project-name>替换为你的实际项目名称。然后你可以开始创建你的项目所需的不同页面和组件。
Next.js元素
在创建一个新的Next.js项目时,你会发现它带有不同的元素、页面和文件夹结构,对于初学者来说,可能会感到难以掌握。不过,我们将在下面探讨Next.js的一些元素。
文件夹结构
从CLI创建一个新的Next.js项目后,你会发现Next.js应用程序有一个精简的文件夹树。这种默认的文件夹结构是运行Next.js应用程序的最基本条件。当你开始构建你的项目时,你将拥有比框架最初更多的文件夹和文件。
唯一的Next.js特定文件夹是pages、public和style文件夹。除非你准备调整额外的配置,否则这些文件夹不应该被重命名。
下面是一个新Next.js项目的默认文件夹结构:
# other files and folders, .gitignore, package.json...
- pages
- api
- hello.js
- _app.js
- index.js
- public
- favicon.ico
- vercel.svg
- styles
- globals.css
- Home.module.css页面
页面是Next特有的文件夹之一,下面是你需要知道的关于Next.js页面的一些事情。
Pages是React组件,pages文件夹里的每个文件都是一个网页,每个网页都是一个React组件。例如,我们在Pages文件夹里面有一个React组件,形成了一个网页的URL。
// Location: /pages/index.js
// is just a basic React component
export default Index() {
return <h1>Welcome to Home</h1>
}Next.js带有预先创建的以下划线为前缀的自定义页面,如_app.js和_document.js。Next.js使用_app.js自定义页面组件来初始化这些页面。它驻留在pages文件夹内,而_document.js自定义页面组件增强了你的应用程序的 <html> 和 <body> 标签。
该框架还使用了一个基于文件的路由系统,其中每个页面根据其文件名自动成为一个路由。例如,page/user的页面将位于/user,而pages/index.js则位于/。
小结
在使用React构建企业和生产就绪的应用程序时,应该想到Next.js,因为它的功能、工具和配置都是为了简化构建生产应用程序的麻烦。
在本指南中,我们已经探讨了这个框架的不同功能,并确定了为什么你应该使用Next.js构建你的下一个企业就绪应用程序。你现在知道了,即使你以前从未尝试过Next.js,也有足够的理由让你去试试。
























 8788
8788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










