vue中push路由跳转只跳转路径,不跳转页面
最近我在做毕设时,遇见了一种情况,就是我们从一个页面跳转到另外一个页面时,一般会在方法中去this.$router.push(’/xxx’)。这样就会跳转到我们在路由模块中所配置的页面及其对应的组件。
比如说这里

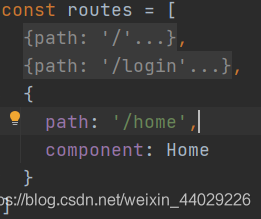
我们需要从当前的login页面跳转到home页面,下面是路由模块的配置

首先是要引入我们所写的home模块,然后对路由进行配置

这里配置好了我们直接进行跳转,但是却发生了只跳转路径,不跳转页面的情况发生

这里的页面不为所动,我在网上查找了一下解决办法,发现问题出在app.vue里面
这是我修改前的app

这里可以看到我直接放的login组件,这样是没办法跳转的,解决办法只能是

把router-view放进去,这样就实现了页面和路由的跳转

当然,这种解决办法只适用于我这种情况,希望大家开发都能顺心顺意,不出bug哈哈哈哈!























 8332
8332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










