因为在课余时间跟着学长学姐参与了某小程序的开发所以学习了ApiPost的用法(小白开始第一步)
当我看到ApiPost的第一眼,我傻了(我是小白)这是什么???我人傻了

于是我开始了我漫长的求知之路
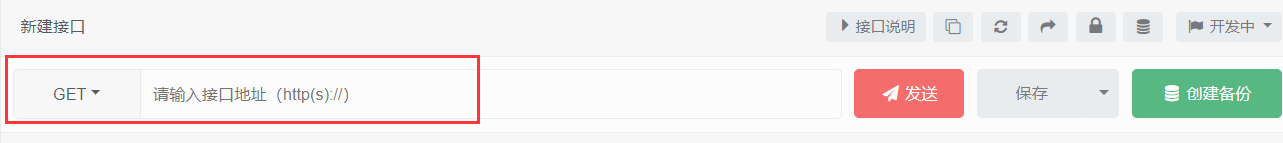
首先我们要知道自己的接口路径也就是中间那个标着GET或者POST让你填http:~~的那个
放个图

就是填在这里
那填什么呢?
我当时确实疑惑的一
然后呢我就去idea某文件夹去找(其实就是在resources/application.yml)话不多说上图

数据库的一些相关数据就不再介绍了
大家可以看到在server下有一个port和servlet
我们先说port其实这个port就是我们所说的端口号这里呢我们将他设为8080(切实tomcat服务器的默认端口号就是8080)大家记一下这个8080
然后就是这个servlet,这里这个servlet下的这个context-path靠翻译看起来像是全文路径的意思我们设置了一个名字叫/demo
好了这下我们记住了8080和/demo
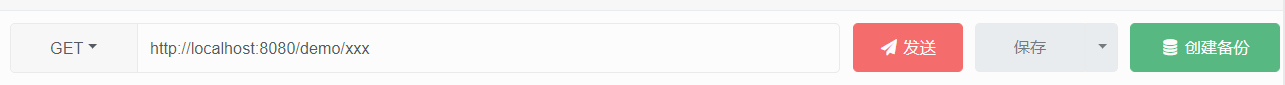
那么让我们来填刚开始那个空–接口地址
我给出大家一个示例大家应该就懂了

这里刚开始有个下拉列表她写的是GET当然有很多种,但是我只了解两种GET和POST关于他俩的区别暂不多少大家应该都懂若不懂可百度或去看我的其他文章
这里这个GET是因为我所写的那个接口的类型就是GET所以我选GET
如果你选错了,一般会报500,如果报其他错误说明你还有其他的问题
可以看到他的组成
首先http://这不用多说大家都懂感觉我也说不清楚
然后是localhost他的意思就是本地的意思,可能你以后要用服务器那就会填别的东西填什么我也不知道反正在你本地你就填localhost
后面大家就知道了8080我们文件中的端口号
demo就是我们文件里面那个全文路径
最后的XXX就是你的接口在controll层里那个调用的那个名字
如果是GET后面追加参数
如果是POST就不能追加参数
(简略)
这样的话我们就把这里的地址填好了,那我们开始第二步传数据

这两个图第一个是GET可以看到Body这里是灰色的,我们在前面说过GET是在路径后面追加参数而不是在这里加参数
第二个图是POST他的Body是黑色的,说名可以用在后面也有个下拉列表

也就是这里取决于你要传的数据类型,我暂时只传过json数据所以应该选application/json
然后把数据写在body文本框里这一步又完成了
当我把路径和数据都填好后我开始点发送(这就是开始了)
??Why
我做的没错啊
(此处可以看出我是真的小白,我都没有运行项目怎么传数据)

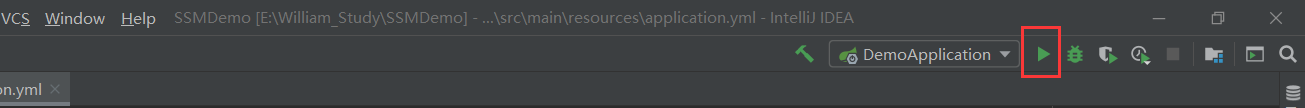
打开idea点击上方的绿色三角形,兄弟们让我们run起来好吗
在idea下面有错误的话,就是你这个项目存在问题
如果没错误就可以点击我们的发送了
就可以发现我们已经玩成了ApiPost与idea之间的联动了
我们是冠军!!
(连接不成功,请自行查找其他问题溜了溜了)






















 790
790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








