每次修改后保存时都卡在一个地方几十秒才能保存成功
93% after chunk asset optimization SourceMapDevToolPlugin js/app.js generate SourceMap

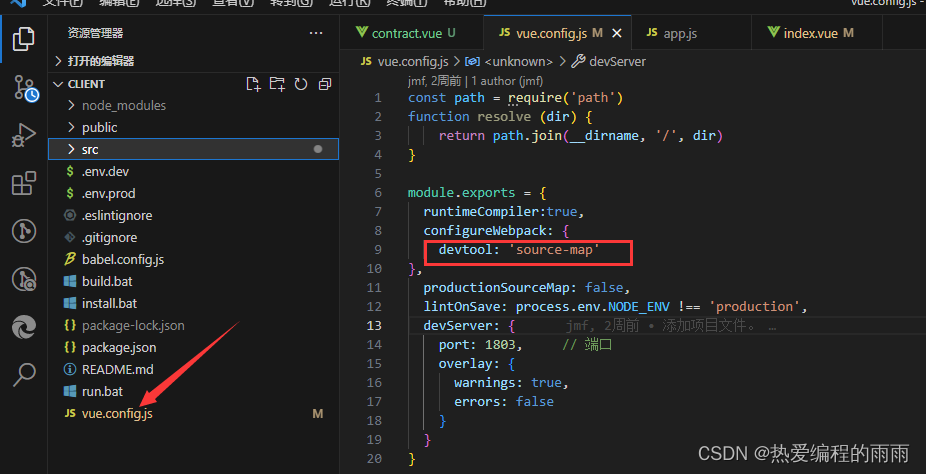
最后发现是配置了devtool的原因,删除下图中的配置即可

这是一个webpack配置选项,用于生成source map文件,方便在调试时定位代码问题。具体来说,它会在打包后的代码中生成一个映射文件,将打包后的代码与源代码进行映射,从而可以在浏览器控制台中看到源代码的错误信息,而不是打包后的代码。这个选项会影响打包速度和文件大小,一般在开发环境中使用,生产环境中不建议使用。























 3137
3137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










