解决方案一:
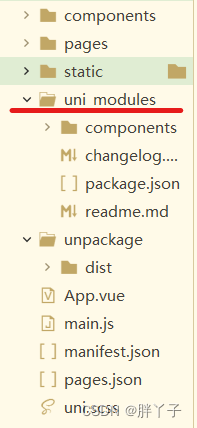
1.创建uni_modules目录

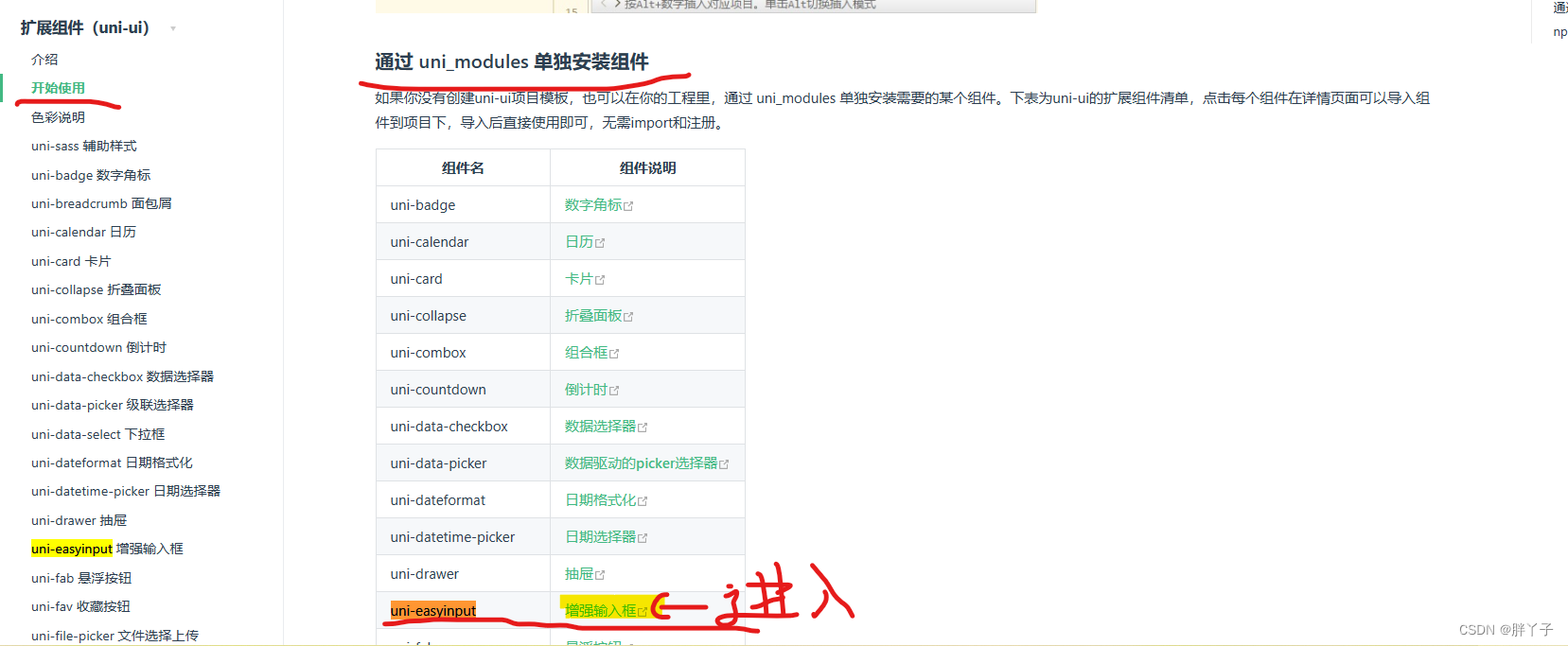
2.打开uni-app的官网找到“通过 uni_modules 单独安装组件”
uni-app官网:https:uniapp.dcloud.net.cn/component/quickstart.html

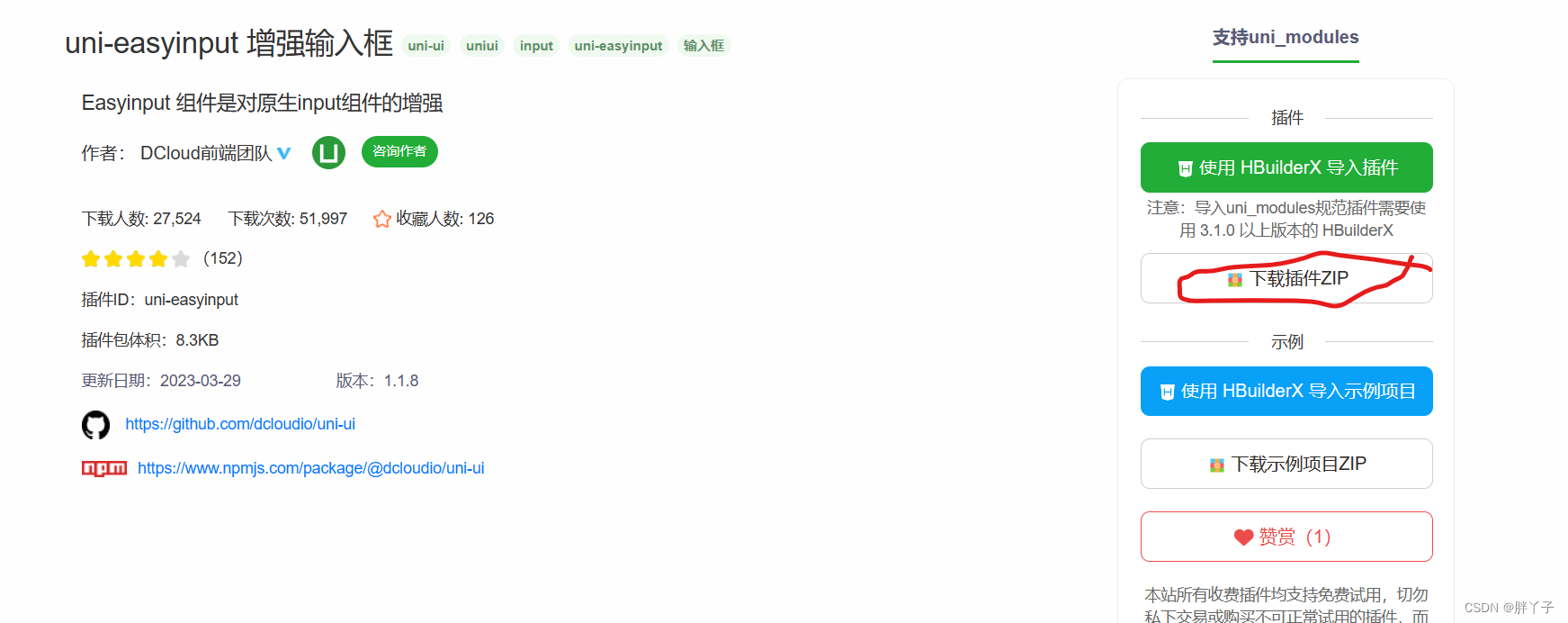
3.点击下载插件ZIP

4.将下载好的组件放到创建的uni_modules目录下

5.重新运行微信小程序
注:如果还是无法出来效果
解决方案二:
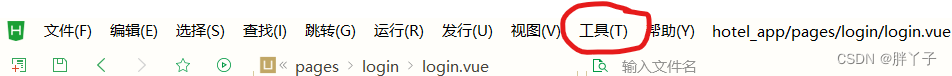
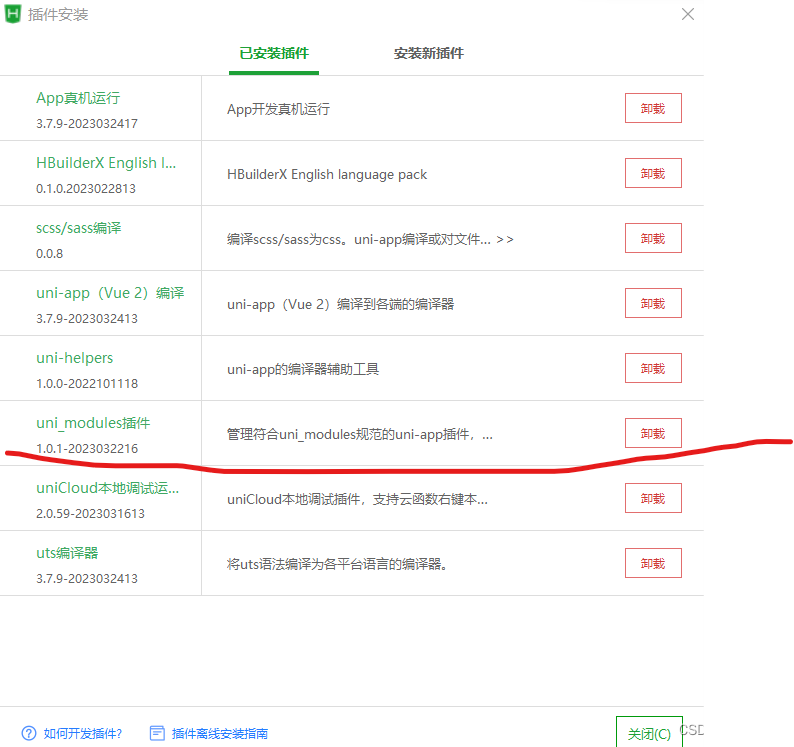
1.工具-->插件安装
2.看是否有uni_modules插件

3.如果没有,HBuilderX更新一下,小编用的是3.7.9版本
![]()
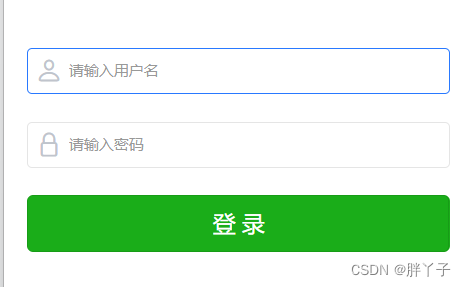
效果展示:
























 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








