超链接
<p><a href="http://www.baidu.com/index.php">baidu</a></p>
<style type="text/css">
a[href^="http:"]{
background:url(images/externalLink.gif) no-repeat right top;
padding-right:10px
}
</style>

- 工具提示,
Tooltip是网页超链接中一个很使用的交互组件,一般使用JavaScript是按,当光标停留在链接文本上时,会动态显示title属性的值。
<a href="#" title="网络工程">网络工程</a>
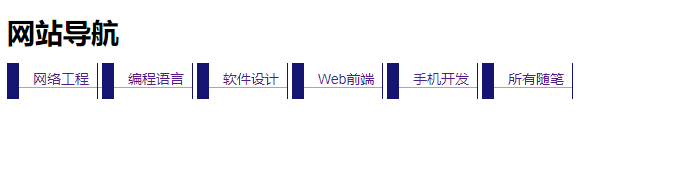
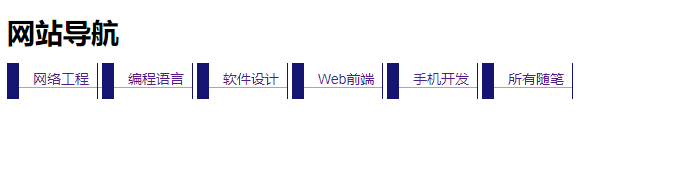
- 水平导航条,定义列表项目为行内显示,设计所有列表项目在同一行内显示。使用浮动显示列表项目,设计水平布局。
<style type="text/css">
#menu{
font-family:Arial;
font-size:14px
}
#menu ul{
list-style-type:none;/*不显示项目符号*/
margin:0px;
padding:0px;/*清除缩进*/
}
#menu li{
border-bottom:1px solid #9F9FED; /*下划线*/
display:inline;/*行内显示*/
}
#menu li a{
padding:8px 8px 12px 1em;/*使用padding撑开列表项目,因为width和height属性对于行内元素无效*/
text-decoration:none;/*清除下划线*/
border-left:12px solid #151571; /*粗边*/
border-right:1px solid #151571; /*阴影*/
}
</style>

#menu li{
border-bottom:1px solid #9F9FED; /*下划线*/
float:left;/*定义列表项目向左浮动显示*/
}
#menu li a{
width:120px;
display:block;
height:1em;
}
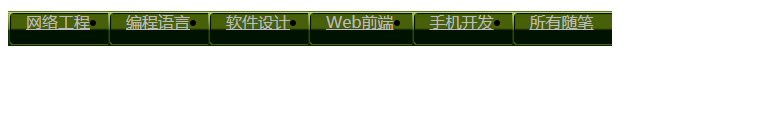
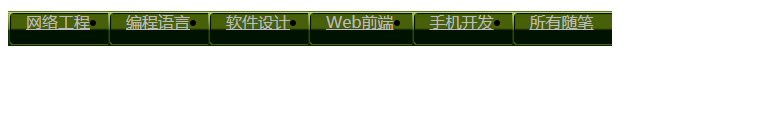
- 水平自适应,使用CSS滑动门可以设计自使用的超链接样式,所谓滑动门,就是通过两幅相同背景图像的部分重叠,以适应链接文本长短不一的伸缩效果,其中“门”就是背景图,图的宽度或高度应很大。“门轴”指的是定义背景图像的元素,一般需要两个元素配合使用,在列表结构中
<li>标签和<a>标签可以实现。
#menu{
background:url(images/bg1.gif) #fff;
}
#menu ul{
list-style-type:none;/*不显示项目符号*/
margin:0px;
padding:0px;/*清除缩进*/
}
#menu li{
float:left;/*定义列表项目向左浮动显示*/
padding-left:18px;
background:url(images/menu4.gif) left center repeat-x;
}
#menu li a{
padding-right:18px;
float:left;
height:35px;
color:#bbb;
lint-height:35px;
background:url(images/menu4.gif) right cent repeat-x;
}

列表栏目
- Tab选项面板,利用CSS隐藏或显示栏目内容,一般Tab选项面板仅显示一个Tab菜单项,当用户点选对应的菜单项之后,才会显示对应的内容。实际上,Tab选项面板所含的全部内容都已经下载到客户端浏览器中。
- 图片预览,主要是展示图片,让图片以特定的方式显示在浏览者的面前。
- 新闻列表。
dl {
position: absolute;
width: 460px;
height: 170px;
border: 10px solid #eee;
}
dd {
margin: 0;
width: 460px;
height: 170px;
overflow: hidden;
}
dt {
position: absolute;
right: 1px;
}
ul {
margin: 0;
padding: 0;
width: 460px;
height: 170px;
list-style: none;
border: 1px solid #ccc;
background: #FF9999;
}
li {
width: 405px;
height: 27px;
padding-left: 20px;
font: 12px/27px "宋体", sans-serif;
white-space: nowrap;
overflow: hidden;
}
dt a {
display: block;
margin: 1px;
width: 80px;
height: 56px;
text-align: center;
font: 700 12px/55px "宋体", sans-serif;
color: #fff;
text-decoration: none;
background: #666;
}
dt a:hover {
background: orange;
}
dd a {
text-decoration: none;
line-height: 36px;
color: #000;
}
<dl>
<dt><a href="#a">军事新闻</a><a href="#b">财经资讯</a><a href="#c">娱乐资讯</a> </dt>
<dd>
<ul id="a">
<li><a href="#">英高官称世界面临冷战威胁 不重视中俄将吃亏</a> </li>
<li><a href="#">中没与俄一起否决涉叙提案 不想驳一国面子</a> </li>
<li><a href="#">战斗群配置太差:俄航母编队还不如中国辽宁舰</a> </li>
<li><a href="#">日将赋予自卫队新任务 海外用兵锁链再放松</a> </li>
<li><a href="#">more...</a> </li>
</ul>
<ul id="b">
<li><a href="#">东方资管公司正式挂牌 银监会杨家才建议改制不改向</a></li>
<li><a href="#">发改委再对新能源标杆电价征意见 下调或是必然趋势</a></li>
<li><a href="#">我国劳务税标准36年未作调整 起征点仍为800元</a></li>
<li><a href="#">美财政部唱多人民币:中长期稳定 汇率应更透明</a></li>
<li><a href="#">more...</a> </li>
</ul>
<ul id="c">
<li><a href="#">回家办证?XXXYY现身烟台甜蜜牵手</a> </li>
<li><a href="#">YYY被曝与“XXX”分手 粉丝惊叹:太可惜</a> </li>
<li><a href="#">YY陪生病外婆散步 真是个孝顺的女孩子</a> </li>
<li><a href="#">追星要理智!XXX呼吁:跟机追车得不偿失</a> </li>
<li><a href="#">more...</a> </li>
</ul>
</dd>
</dl

























 1600
1600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








