一、前言
我们在跑机器学习或深度学习模型的时候通常会使用 GPU,但大多数人自己本地电脑的 GPU 不是太好甚至没有 GPU。所以我们通常会选择实验室服务器或者云服务器去跑模型,一般我们会先在本地电脑写完代码,然后使用远程连接工具,如 MobaXterm 将代码上传至 Linux 服务器。
但是使用这种方法有个很大的缺点,我们想要修改代码时只能在 Linux 服务器中使用 vi 命令的方式修改代码,很不方便。那么有没有什么办法可以让我们在 Linux 服务器修改代码时就像在本地开发一样呢?
VSCode 就可以很好解决上面的问题,使用 VSCode 连接远程服务器后就和本地开发没有太大的区别,我们可以直接在 VSCode 中修改编辑代码,修改后保存就会自动同步更新到服务器端。
二、使用 VSCode 连接服务器
2.1 安装 VSCode
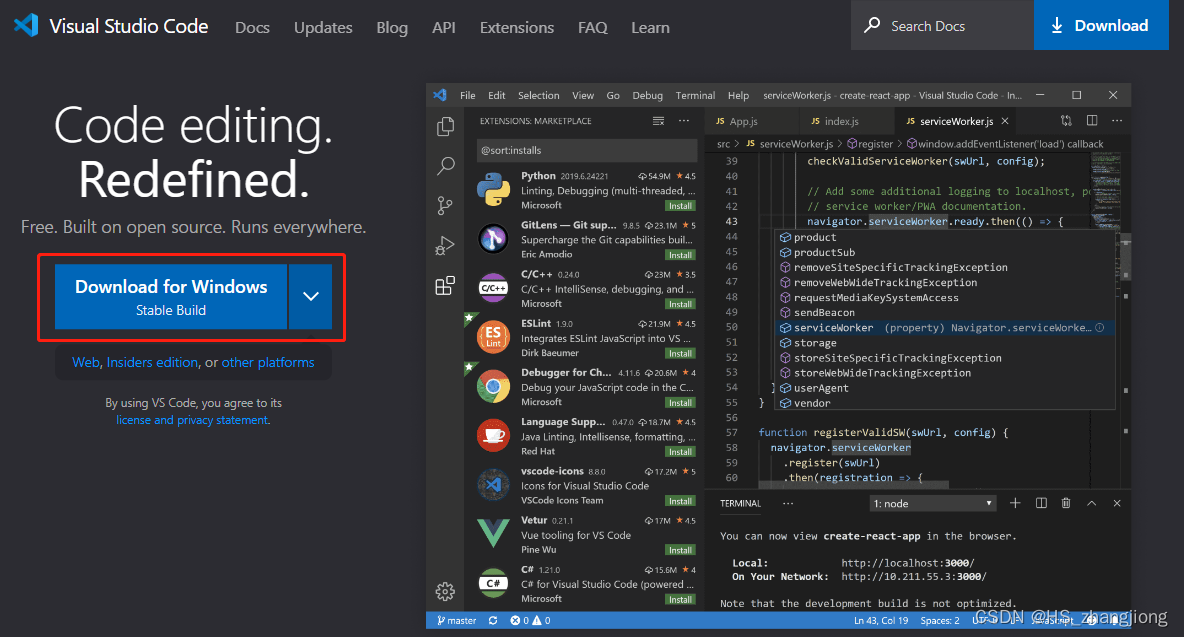
官网地址: Visual Studio Code - Code Editing. Redefined
点击 download 下载安装即可。

2.2 安装 Remote - SSH 插件
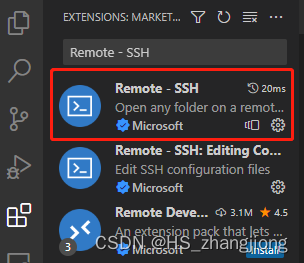
打开 VSCode,点击左侧的 Extensions 并搜索 Remote - SSH并安装。

2.3 配置 Remote - SSH
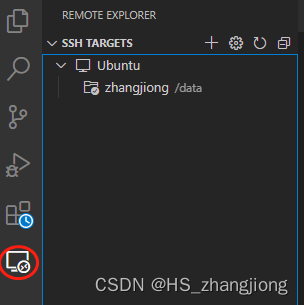
安装完成 Remote - SSH 之后,左侧会出现以下图标:

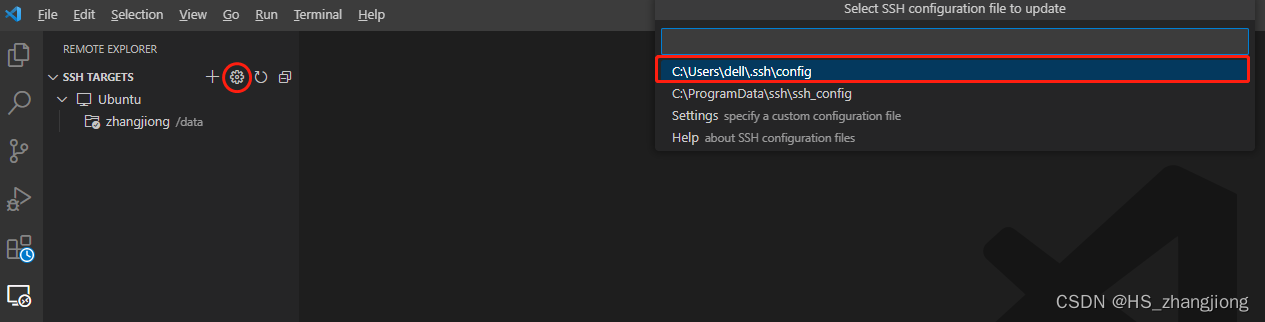
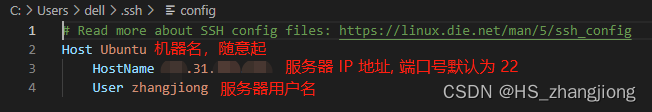
选择 SSH TARGETS 并点击齿轮按钮,进入 config 配置文件。

接下来配置服务器信息

然后保存 config 配置文件。
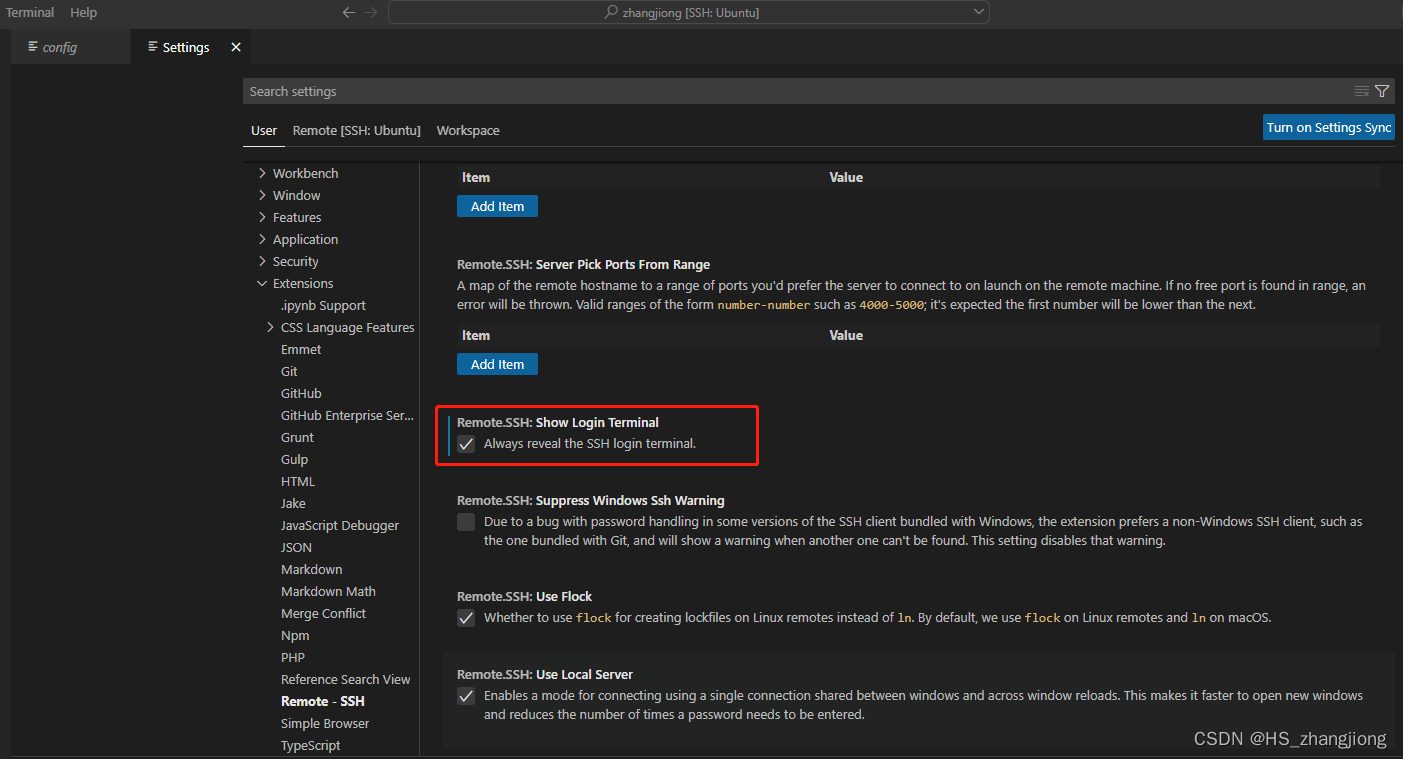
接下来更改设置,依次选择 File->Preferences->Settings->Extensions->Remote - SSH,找到 Show Login Terminal 并勾选。

2.4 连接 Linux 服务器
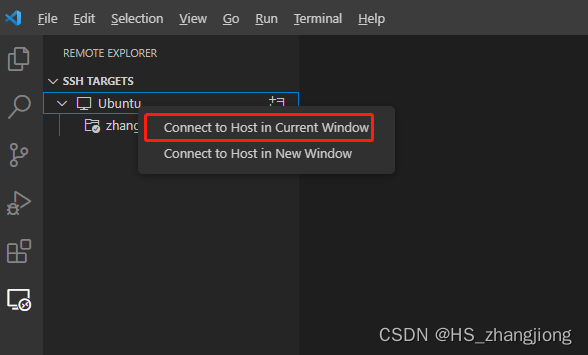
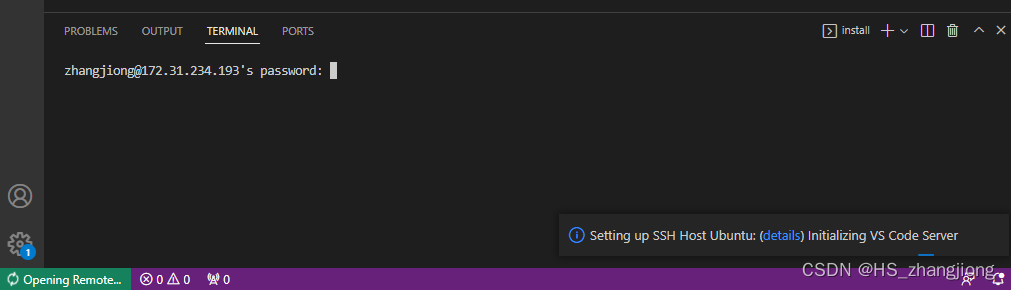
在 Remote Explorer 中右键自己的机器名并选择在当前窗口中连接主机,会让你输入用户密码(第一次连接时可能会弹出让你选择服务器的平台,我们选择 Linux 即可)


第一次连接时可能会花费一定时间,应为要从服务器下载您的文件。
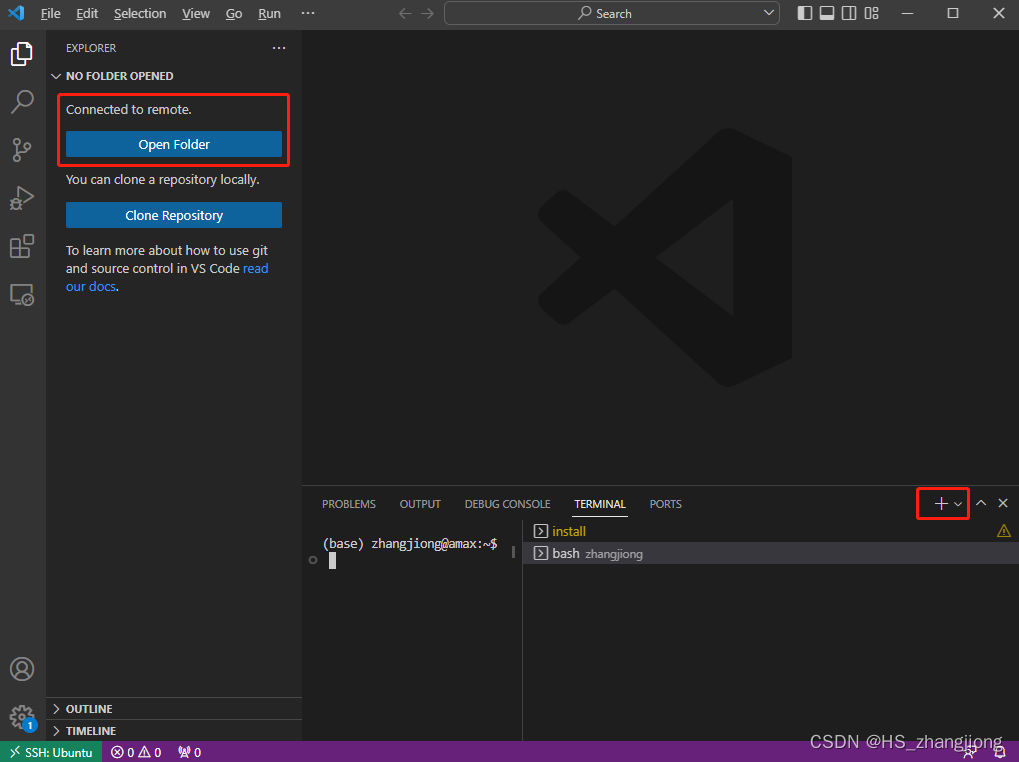
成功连上服务器后,点击右侧的 + 号创建服务器的终端窗口便可以使用终端命令了,同时我们也可以打开服务器的文件夹。

2.5 关闭远程连接
当我们使用完之后想要关闭远程连接,点击左下角的 SSH 绿色按钮,在弹框中选择 Close Remote Connection 即可。

以上就是本文的全部内容,希望可以帮到您!























 9476
9476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








