css 中的块级元素和行内元素的区别
块级元素可以设置宽、高、行高。
行内原色且不能设置宽、高、行高。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
div {
background-color: pink;
width: 100px;
height: 100px;
line-height: 100px;
font-size: 18px;
}
span{
background-color: #00FF00;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div>鸡你太美</div>
<span>鸡你太美</span>
</body>
</html>
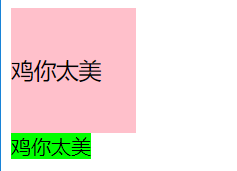
效果如下:

这样演示就能很轻易看出块级元素和行内块元素的区别了。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








