


<el-form-item label="流向">
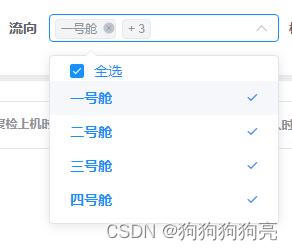
<el-select v-model="formInline.flowId" multiple collapse-tags placeholder="请选择" style="width: 230px" @change="selectFlowChange">
<el-checkbox v-model="checkOptions.checkAll" :style="{paddingLeft:'20px'}" :indeterminate="checkOptions.isIndeterminate" @change="handleCheckAllChange">
全选
</el-checkbox>
<el-option v-for="(item,index) in flowList" :key="index" :label="item.flowName" :value="item.flowID">
{{ item.flowName }}
</el-option>
</el-select>
</el-form-item>
data() {
return {
flowList: [],
formInline: {
flowId: '',
},
checkOptions: {
isIndeterminate: false,
checkAll: false,
},
}
// 流向全选
handleCheckAllChange(e) {
this.formInline.flowId = e ? this.flowList.map((item) => item.flowID) : []
this.checkOptions.isIndeterminate = false
},
// 流向选择
selectFlowChange(e) {
const nowLength = this.formInline.flowId.length
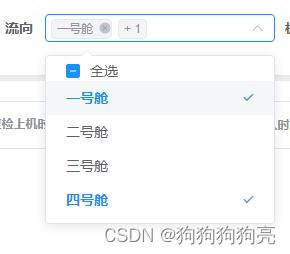
this.checkOptions.isIndeterminate =
nowLength > 0 && nowLength < this.flowList.length
this.checkOptions.checkAll = nowLength == this.flowList.length
},
两个事件为:check框change、select框change。
check:
当全选发生改变时,判断返回的e是否为true,即是否选中。选中了赋值全部id,否则置为空数组。
无论什么状态,半选都应该为false。
select:
获取select绑定值的长度,当数据发生改变时,判断长度是否大于0,且小于数据源长度,并把值赋给半选状态。
如果选取的值长度和数据源长度一致,将比较值赋给全选。






















 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








