水文一篇,加粗红字是重点,其他可越过。文章来源于生活,但也经过了改编。
1. 偶然邂逅
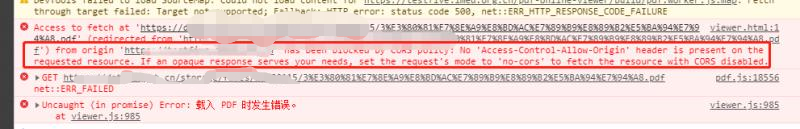
那是一个冬日周六的夜晚9点左右,加班了一天,我准备早早上床休息。突然间,我加的一个wx技术群里面,有一个mm提出了一个技术问题-“怎么做pdf的在线预览”。这很反常,因为一般情况下是 技术群里开车,开车群里讨论技术。我和mm聊了几句,大概情况就是她把 pdfjs放在了本地项目里面,然后预览不了网络pdf。看群里没人说话,我表示可以私聊 (✪ω✪)
进一步私聊以后,我猜 可能是跨域或pdfjs项目版本问题。我表示快10点了,要不明天再说,mm说不行啊,很着急啊。我一个鲤鱼打挺,就从微暖的被窝里面爬出来了o(╥﹏╥)o
2. 秉烛夜谈
经过2个小时的深入交流和远程。我算明白了mm的需求:她的前端项目在A域名下面;网络pdf的网络地址则是由接口返回的,且在B域名下面。
我由衷感叹, 清晰而准确的描述一个问题,是多么重要
这种情况下,在A域名下面折腾多久都会有跨域的问题存在。

mm说她不听她不听,她就要在前端解决这个问题,她不想和提供这个接口的后台沟通(非她们公司的后台)
一开始我就表示,从前端单方面解决跨域有点扯淡,但是基于冬日秋裤绅士的礼貌,我没有明说,表示可以试试。后来查了查资料,大部分都是从多方面从前端解决跨域不是很容易。


而后,我给了mm2个建议:
① 让给出pdfjs地址的后台开发,把pdfjs项目放到和pdf文件网络域名同一台服务器上。比如pdf文件的url地址是在B域名下,那么pdfjs项目也放到B域名下面。以此从根源删上来解决跨域。并且发给了mm一段nginx的配置
# pdf预览查看
location /pdfjs {
default_type text/html;
root 路径;
index index.html;
try_files $uri $uri/ /pdfjs/index.html;
}
② 如果后台那边不配合,那么可以找本公司的后台在本公司服务器上, 在nginx中配置proxy_pass代理转发
总的来说是这样的:
2.1 比如pdf访问地址:
https://examjk.qq.com/pdf-online-viewer/web/viewer.html?file=https://examjk.qq.com/monitor-link-view/file/操作指引.pdf
nginx配置是:
# pdfjs预览查看
location /pdf-online-viewer {
default_type text/html;
root /data/app/fronted/newexamrelated;
index index.html;
try_files $uri $uri/ /pdf-online-viewer/index.html;
}
# pdf文件下面存储
location /monitor-link-view {
add_header Cache-Control no-store;
default_type text/html;
root /data/app/fronted/newexamrelated;
index index.html index.htm;
try_files $uri $uri/ /monitor-link-view/index.html;
}
则① pdfjs项目部署地址:
/data/app/fronted/xx/pdf-online-viewer/
② pdf文件存放目录:
/data/app/fronted/xx/monitor-link-view/file
3. 乘胜追击
时间来到了周一上午,还没等我问mm进度,mm直接把她和后台的讨论截图发给了我。我看截图里面后台的意思,好像不愿意给配pdfjs。扯什么服务器动态项目,静态项目。后来又扯了一些别的。最后在中午吃饭之前,总算帮mm弄通了。
其中还有一个小插曲,pdfjs项目配完以后。我看地址虽然是http的,但是会 自动跳转到https。但是 接口里面,pdf文件的ur地址却是http。所以还是会有跨域问题。我和mm说,这个问题很简单,要么你改,要么后台改就行。再不济你用个replace把接口里面的url的https替换为http就可以。就这个问题她们又扯了1h。
渐渐的我发现,如果我和mm讨论一些工作之外的事情,mm回复都是嗯,哦,好酱紫的回复。
4. 过分要求
后来mm又提出了她们公司要做ppt的安卓预览,我说可以使用 微软的那个预览office文件链接:
https://view.officeapps.live.com/op/view.aspx?src=文件路径地址
mm说她之前就使用的这个链接和谷歌的预览连接,但是产品经理不满意,说要去掉预览的时候ppt的logo,说没有全屏功能,巴拉巴拉还有其他一些比较定制化的需求。我说这个你 要和产品沟通呀,一步步来嘛。mm无回复。我说你可以试试收费的产品,mm表示公司不会付费。
mm问我有没有现成的很符合她们公司产品经理的解决方案,我表示自己只做过word文件的简单预览,使用的微软这个链接。mm无回复
5. 形同陌路
从我的角度来说,用户第一个的需求是可以正常预览ppt。如果要做这种定制化需求,需要时间去找一些解决方案。但是我这边没有得到mm的正向回复(Ծ‸Ծ),再加上年底我们公司事情比较多,且年底在观望时刻变化的返乡政策。慢慢的没什么沟通了。






















 815
815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








