食用指南:喜欢直入主题的,可直接从 4 读起
1. 无风不起浪
人走人流,铁打的公司,流水的员工。最近项目组招了一个从xx大公司出来的后台java开发,别的java同事说他干活很快。
我负责和他对接从微信公众号内嵌网页里面唤起app的功能。要准备对接的时候,我正好被叫去开会了,会还没有开完,他说他做完接口了(返回微信jssdk的签名的接口)。我说我看看文档再联调,他说不用看,他之前干过,他说我给他url,他返我appid,签名,时间戳等参数就行。
2. 诡异bug
后来我才知道,生成jssdk签名这块代码是之前就有,后来注销了,他直接把注释打开了。不过这都是后话了,拿着调试的时候,我发现微信一直提示 invalid signature。
我试探性的问后台是不是签名有问题,毕竟这个接口我只是传了一个url作为参数。他说 只要返回200就没什么问题,他还亲切的帮我排查url的问题。
我说你这个appid好像和我们当时微信授权用的appid不一样啊,他说公众号不一样,当然appid不一样(他好像说了什么有好像没说什么。因为我一直负责的都是这一个公众号)。他也好像懒得和我争论appid的问题,且会时不时问候我一下调试的怎么样
3. 弯路重重
因为使用签名工具验证签名是正常的。所以之后,我又沿着 invalid signature的方向,寻找自身的问题。在查资料的时候,发现一些好玩的言论。
图片来源

图片来源

图片来源

图片来源

图片来源

这些有趣言论,让我想起了之前微信支付的时候-微信JSAPI支付踩坑总结 : 细看文档,不要完全相信后台参数
4. 自己动手生成签名
4.1 微信各平台区别
由于公众号内嵌网页唤起app只涉及2个平台。所以只说这2个平台:
① 公众平台是用来管理公众号的 (如订阅号,服务号等):
在该平台上面,我们有1个公众号和1个服务好。所以这里有 2个appid,像微信授权,微信绑定,支付等我们用的都是服务号的appid
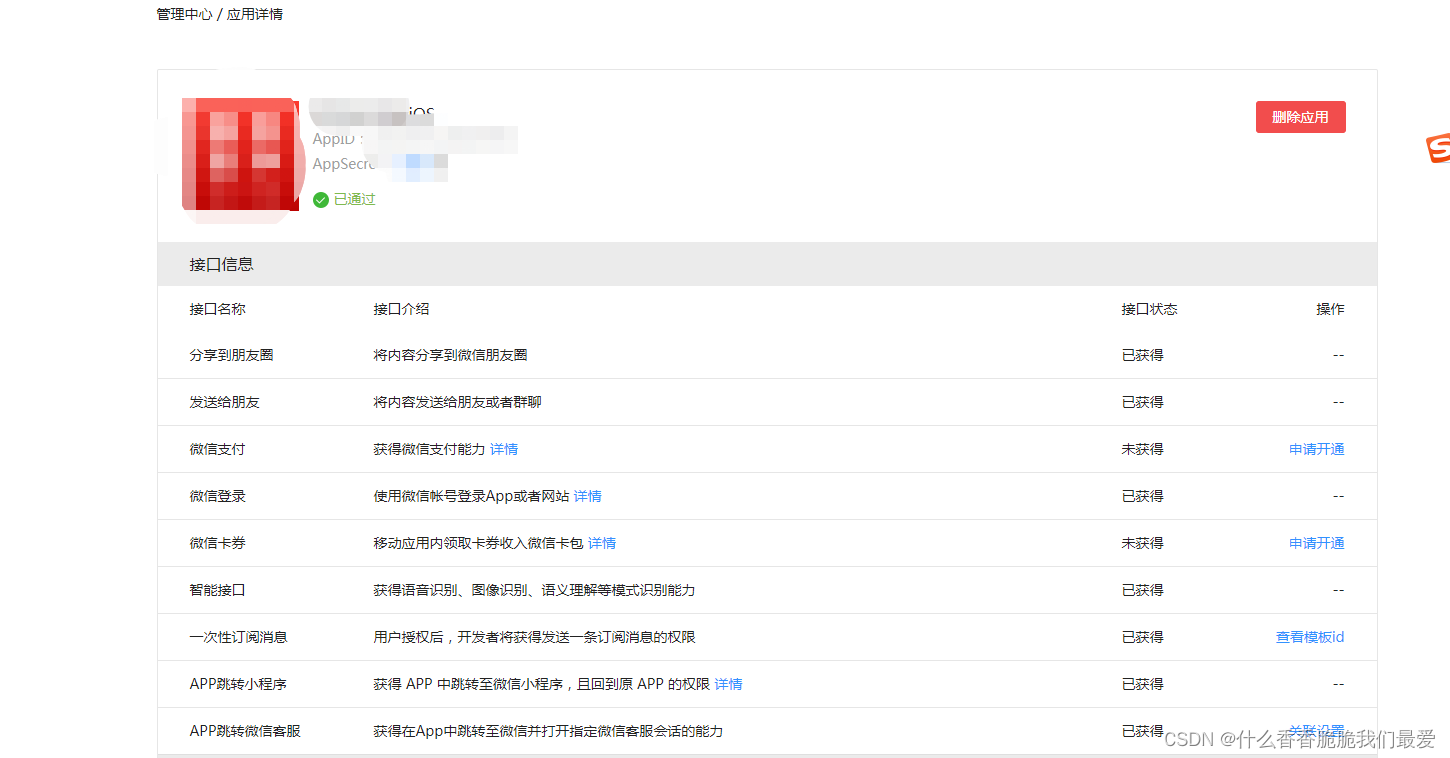
② 开放平台是和app 应用相关的 (与订阅号,服务号等公众号无关)。

在该平台上,我们有3个应用:ios,android,ipad。所以这里我们又有 3个appid
③ 即我们总共至少有5个appid,而不幸的是后台生成jssdk签名用的是开放平台ios的appid。从微信jssdk文档 可以看到 生成jssdk签名的appid应该使用 公众平台的appid 。

我打算不使用后台接口返回的签名了,自己使用微信接口来生成签名测试。 而在服务号appid和订阅号appid的选择上,我选择了服务号的appid,因为之前没有使用过订阅号的appid做开发
4.2 前端生成临时签名
确定了appid以后,我找到之前合作的另一个老java同事。让他把我设置为了服务号长期开发者,有了账号我们就可以知道appid的secret。
而appid + secret + 微信接口 + postman + 微信验证签名的工具,我们就自己生成jssdk的签名用于测试。 (只是用来测试,不可用于生产)
具体流程如下:
JS-SDK使用权限签名算法
获取Access token
① 使用该接口获取access_token
https请求方式: GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
② 拿着access_token 去生成ticket (也称jsapi_ticket)
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
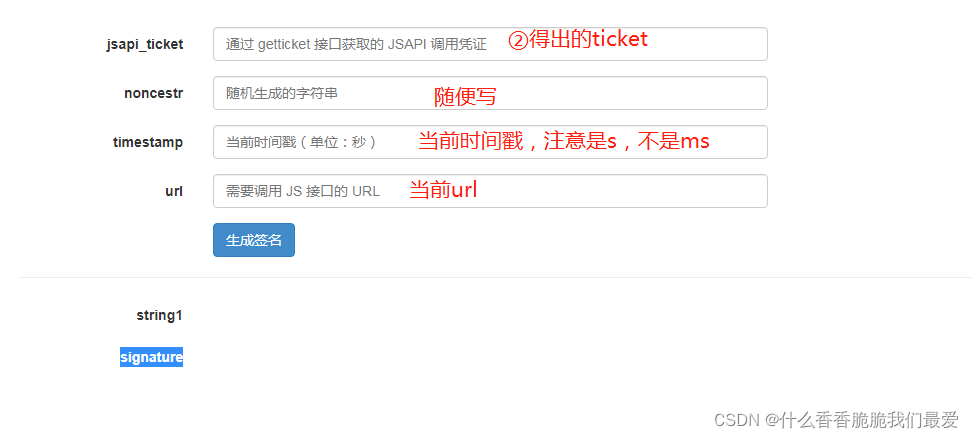
③ 使用微信 JS 接口签名校验工具 生成签名

④ 在调试中,我发现,如果写错了appid,比如使用开放平台的appid,也可以生成正常签名。但是会一直提示 invalid signature 。这提示其实不太对,因为开放平台的appid是不能用在微信jssdk上的
4.3 invalid url domain
拿着得到的参数再次wx.config. 这次终于发现提示别的了: invalid url domain
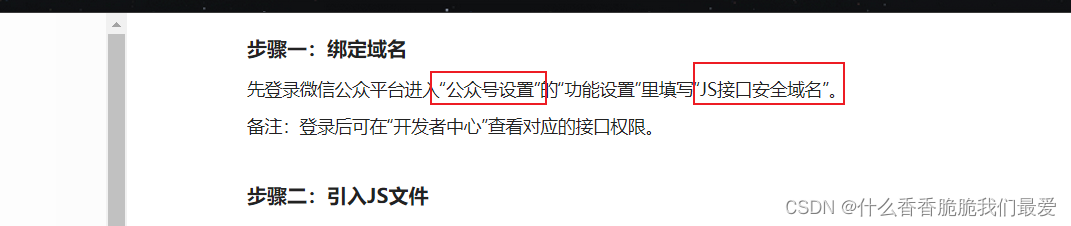
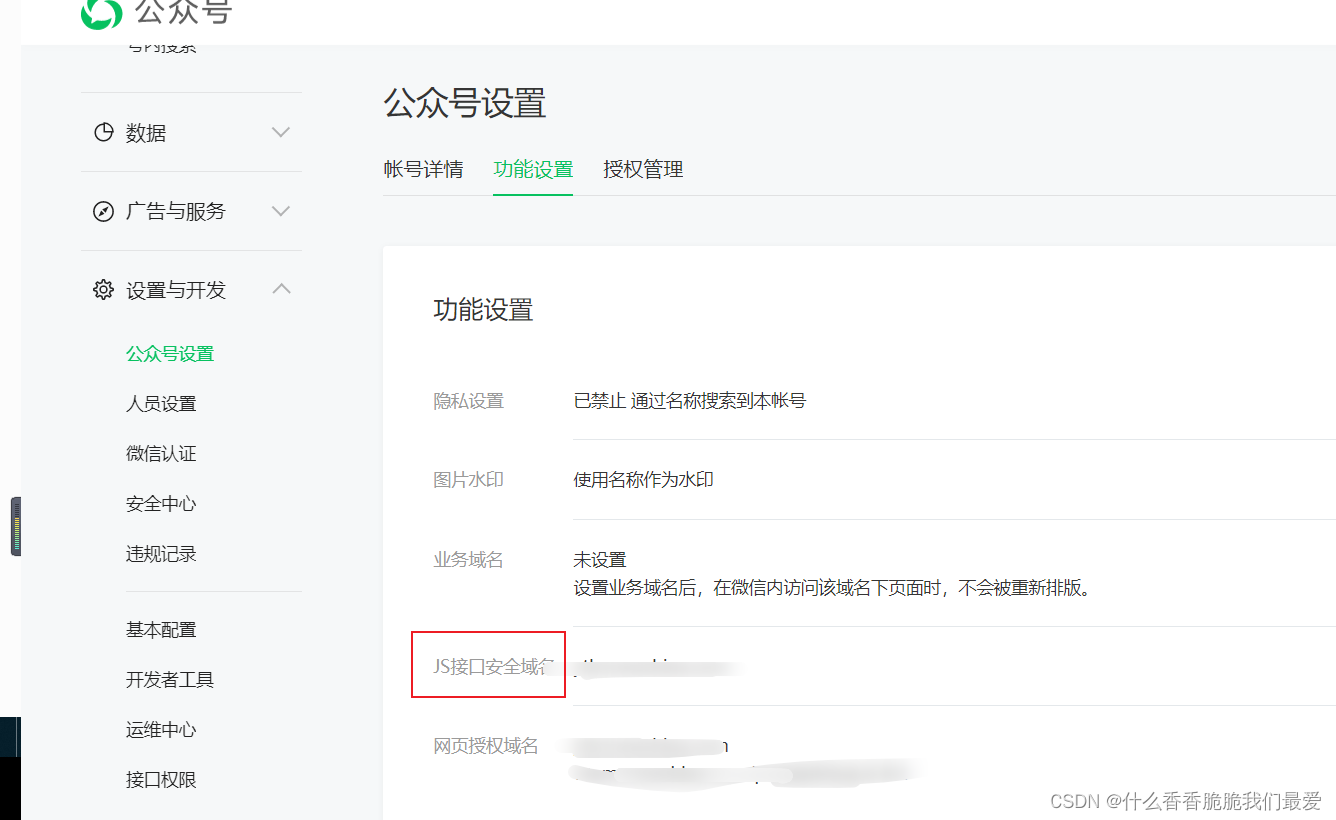
后来发现还是阅读不仔细,文档 其实写的很清楚: 需要配置 js接口安全域名 (注意不是网页授权域名)


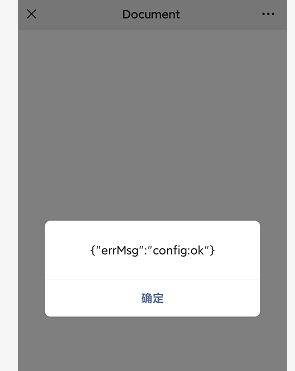
4.4 errMsg:config:ok
后来,终于出现了config:ok ,这证明配置通过了

搞不明白为什么要把成功信息放在errMsg里面。
5. 后续拉扯
正规流程,毕竟是后台生成签名。我找到后台同事,和他解释不同appid的问题,他直接打断了我,说给我替换就可以。我告诉他替换完了,可以在本地生成一组参数发我试试,不必直接上线。
过了一会儿,他直接上线了。而且负载均衡3台机器,还只上了一台,后来发现接口生成的签名还是提示 invalid signature 。
后来我用它接口返回的 appid + noncestr + timestamp + url 参数,搭配上我用4生成的 jsapi_ticket。得到的signature 是正常的,他又回去改了一遍。
走之前我和他说不要上线,虽然签名通过了,但是第一步,后续使用开发标签,可能造成appid变动,因为之前大概看了开发标签文档,发现要配置一些东西,所以感觉可能会有变动。 一会儿他又上线了
6. 开放标签的配置
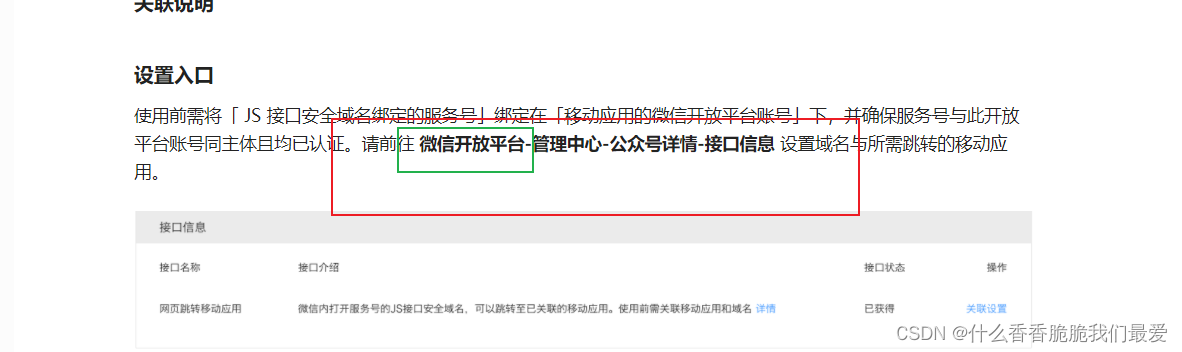
① 在微信网页内跳转app ,需要先按照跳转APP:wx-open-launch-app 去 微信开放平台 配置一下


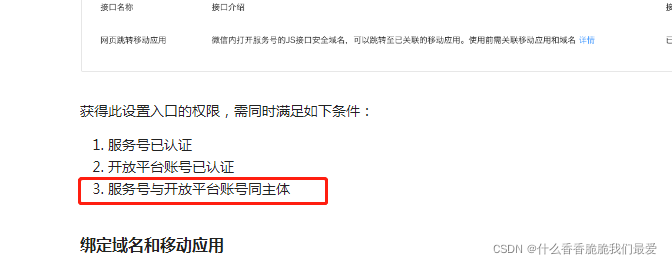
② 但是配置文档 中,有一条我们却不符合:

公司由于某些特殊而常见的原因,所以有好几个公司名(公司主体)。所以公众号平台和开放平台的认证主体不一样。
7. 无疾而终
因为服务号和订阅号以及开放平台牵扯的东西很多。所以主体不方便修改,最后只能无疾而终






















 1468
1468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








