ag-gird官网
简单介绍一下ag-grid:
①自称世界上最好的js数据表格实现方案,支持目前大部分主流框架,比如angular2+,anularjs1,vue,react等,同时也支持原生js。
② 虽然官网说
超过2,500家公司使用ag-Grid Enterprise。
财富500强中 超过25%使用ag-Grid Enterprise。
每月 超过500,000次下载。
但是在国内这个名气不是很大,可能是因为 只专注于表格领域和 企业版要收费的关系。 ag-Grid Enterprise 就是 ag-Grid的企业收费版。
③ 我个人更喜欢 它的10万条数据不分页的情况下直接在前端显示的霸气; 同时也觉得那个实时修改数据的黑色demo cool 爆了,好像股票的实时盘一样。
正题:
本地ng开发版本:angular8
初次使用,跟着 官网教程 走了一遍,发现了一些坑:
1. 获取选择的数据的时候,官网教程使用了 AgGridNg2,但是我自己引入的时候提示
[ts] 模块“"d:/WorkProject/5-sz/my-app/node_modules/ag-grid-angular/main"”没有导出的成员“AgGridNg2”。
通过索引也是发现AgGridModule 这个模块中 没有AgGridNg2, 只有AgGridAngular。 最后通过这篇 stackoverflow 文章 了解到是AgGridAngular 替换了AgGridNg2。 (初次使用的时间是1周以前,现在写这篇博客的时候再次去官网教程查看,发现已经修改为了 AgGridAngular ) (小声bb:虽然及时改正是好事,但是怎么让我想起了工作的时候某些后台和某些第三方公司 偷偷修改接口/api 的事情)
2. 官网教程说分组是企业版的功能,免费版没有。所以跟着getStarted教程安装了企业版,虽然并没有和教程说的一样,样式发生了变化。但是也没有报错,后来右键的时候报错了:
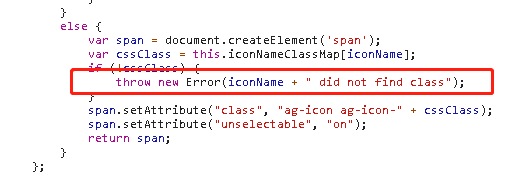
smallRight did not find class

点开错误发现直接的代码错误

加上之前 样式并没有和官网教程说的一样,猜测是css文件的错误,所以从新和企业版安装了一样。然后就正常了。问题就在于 ag-grid-community 的版本上:
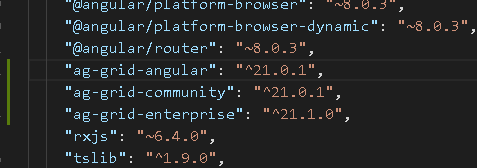
在免费开发版基础上(即已经安装了ag-grid-angular和ag-grid-community),再安装 企业版ag-grid-enterprise,这个时候css库 ag-grid-community 是和免费开发板一样的,从版本号上可以看出:

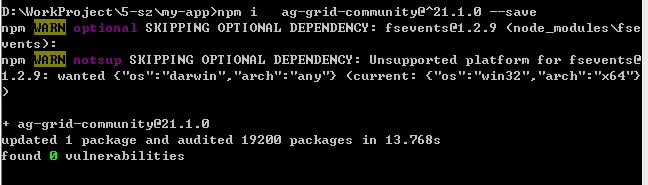
所以使用企业版的时候,要把css库更新到 企业版一样的版本即可:






















 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








