为什么会有多环境配置:在我们开发过程中,项目数据来自后端,为了确保线上数据的准确性和系统的稳定性,一般至少会配置一个测试接口,开发时用测试接口测试数据和功能,开发结束上线时切换成正式接口。最传统的切换接口方式就是修改api地址,但这种方式每次都要去修改代码很不方便,于是我们可以使用多环境模式。
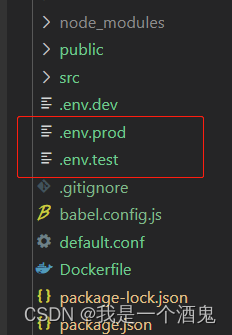
一、在和package.json文件同级目录下创建两个文件:.env.test 和 .env.prod
如果不止两个环境,可以再添加即可 .env.后面的名字自己取

二、创建好之后在分别编写这两个文件里的内容
1.比如.env.test文件里:把测试环境地址放进去
NODE_ENV = 'development'
VUE_APP_CURENV = 'https://******/test/api'1.比如.env.prod文件里:把正式环境地址放进去
NODE_ENV = 'production'
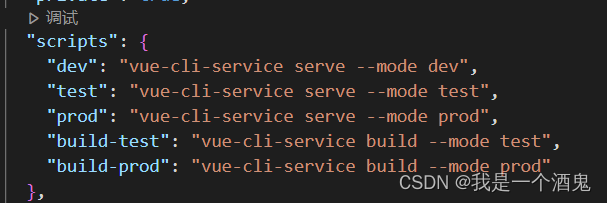
VUE_APP_CURENV = 'https://******/api'三、修改package.json文件

三、axios请求基路径配置
axios.defaults.baseURL = process.env.VUE_APP_CURENV四、运行与打包
这样配置后,启动项目时 npm run test 就会使用配置文件里的'https://******/test/api'测试接口,npm run prod 就会使用正式接口。打包也一样,打包测试:npm run build-test ,打包正式:npm run build-prod





















 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








