单行
.text{
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}多行
.text{
width: 280px;
display: -webkit-box; //必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
word-break: break-all;
text-overflow: ellipsis; //可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本 。
overflow: hidden;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
color: red;
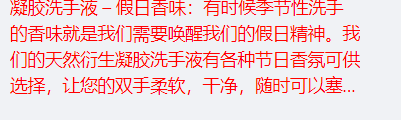
}效果如下:

react里不生效的话可以
方案一、使用style和className结合
.text{
width: 280px;
display: -webkit-box; //必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
word-break: break-all;
text-overflow: ellipsis; //可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本 。
overflow: hidden;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
color: red;
} <div className={styles.text} style={{"WebkitBoxOrient": "vertical"}}>
凝胶洗手液 – 假日香味:有时候季节性洗手的香味就是我们需要唤醒我们的假日精神。我们的天然衍生凝胶洗手液有各种节日香氛可供选择,让您的双手柔软,干净,随时可以塞进一对公平的手套,这真是一年中最美好的时光。
</div>方案二、使用/* autoprefixer : ignore next */ 或者
/* autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
(1)
.text{
width: 280px;
display: -webkit-box; //必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
word-break: break-all;
text-overflow: ellipsis; //可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本 。
overflow: hidden;
-webkit-line-clamp: 4;
/* autoprefixer: ignore next */
-webkit-box-orient: vertical;
color: red;
}(2)
.text{
width: 280px;
display: -webkit-box; //必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
word-break: break-all;
text-overflow: ellipsis; //可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本 。
overflow: hidden;
-webkit-line-clamp: 4;
/* autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
color: red;
}这个如果有报错请使用上面的(1),因为可能会有兼容问题 。
html
<div className={styles.text} >
凝胶洗手液 – 假日香味:有时候季节性洗手的香味就是我们需要唤醒我们的假日精神。我们的天然衍生凝胶洗手液有各种节日香氛可供选择,让您的双手柔软,干净,随时可以塞进一对公平的手套,这真是一年中最美好的时光。
</div>





















 1264
1264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










