事件还原:
今天,后端小伙伴突然找到我说,一个项目里上传文件,突然报错无法上传。经过测试 小文件 都可以上传,但大点的文件列表就会报红。
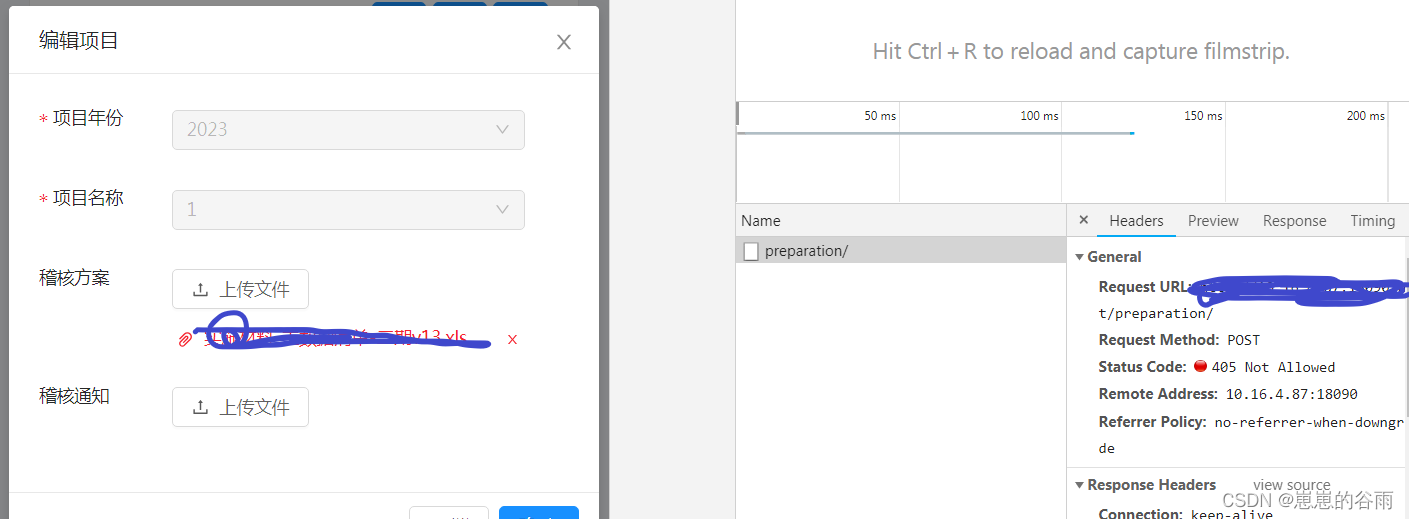
经过排查发现时antd Upload 的默认事件影响的,原上传默认会请求一个url,就算不填action也会请求一个接口。如下图:

经过排查这个接口并不是我项目里的,项目里也没用到,然后一查才知道这个是 upload组件的默认事件。
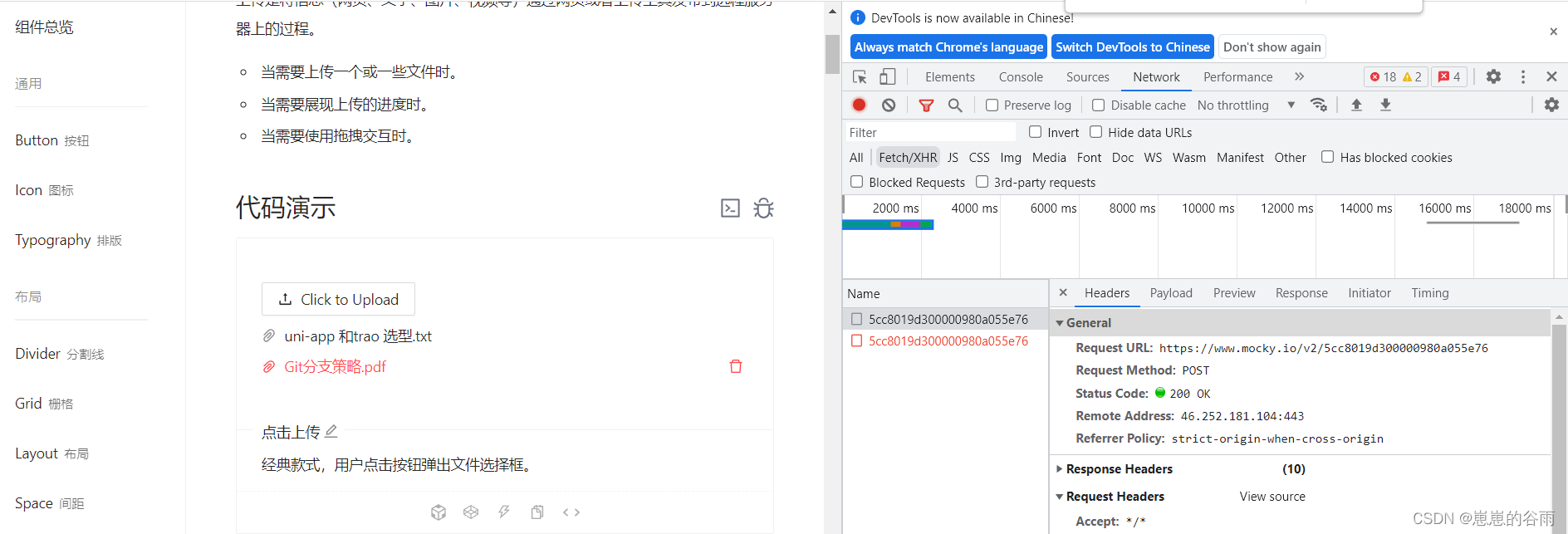
以官网为例子:
我上传了两个 文件 一个小一点的文件,一个大一点的文件,你会发现 大一点的报错了,文件列表里该文件也直接报红了(在我的项目里 只有点了确定才 执行上传,这个报红不影响我的功能,但是业务说爆红也不行,让我去掉)。

解决方案:
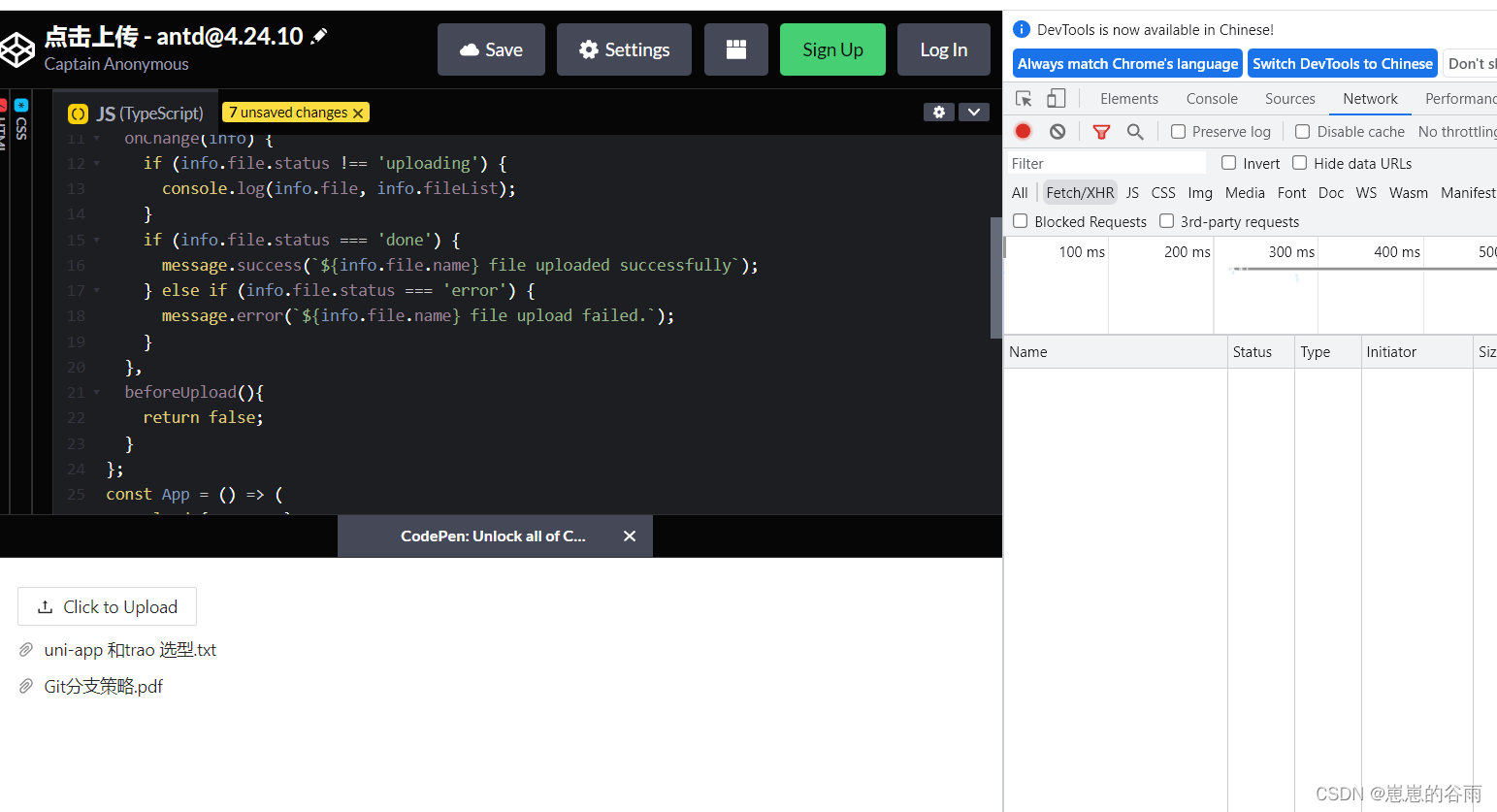
beforeUpload里 return false
因为我的项目里beforeUpload 里不用执行什么操作,所以直接可以这样写:
beforeUpload={file => false}如果你需要在beforeUpload 里执行一些操作 就需要在 处理完后 最后return false:
beforeUpload: (file, fileList) => {
// 处理文件
console.log(file);
console.log(fileList);
// 阻止默认上传事件
return false;
}以下为验证结果:
官网示例,我给加了个 beforeUpload return false后,控制台里确实没请求了,也不报红了。



























 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










