前言:
最近在用ag-grid,使用 sideBar 时遇到了一些问题,特此记录一下。
ag-grid 官网
github ag-grid
github ag-grid issues
ag-grid版本:
"ag-grid-community": "^31.2.1",
"ag-grid-enterprise": "^31.2.0",
"ag-grid-react": "^31.2.0",
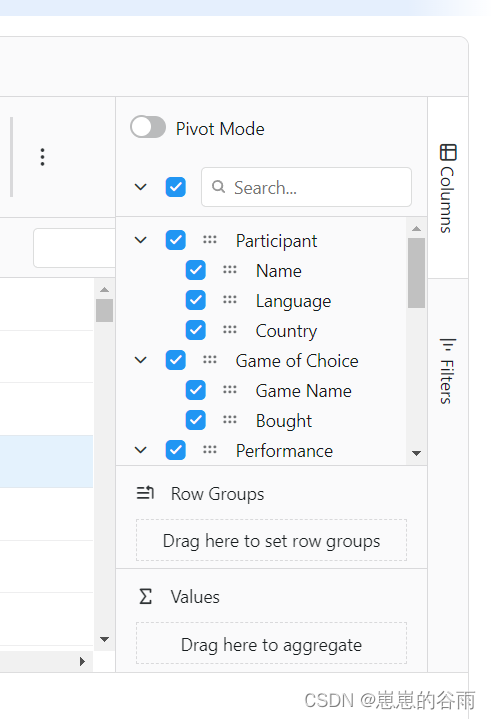
sideBar 使用:
侧边工具栏效果如下:

// equivalent detailed long form
const sideBar = useMemo(() => {
return {
toolPanels: [
{
id: 'columns',
labelDefault: 'Columns',
labelKey: 'columns',
iconKey: 'columns',
toolPanel: 'agColumnsToolPanel',
},
{
id: 'filters',
labelDefault: 'Filters',
labelKey: 'filters',
iconKey: 'filter',
toolPanel: 'agFiltersToolPanel',
}
],
defaultToolPanel: 'columns',
};
}, []);
<AgGridReact sideBar={sideBar} />
遇到的问题及解决方案:
遇到的报错:
DOMException: Failed to execute ‘querySelectorAll’ on ‘Element’: ‘.ag-filter-toolpanel-group-item:not(.ag-filter-toolpanel-group-wrapper, .ag-hidden)’ is not a valid selector.
columns 和 Filters 一起使用时 报上面的错:
这个问题,很奇怪,本地没问题,到了生产后,会报错,通过 报错信息:.ag-filter-toolpanel-group-item:not(.ag-filter-toolpanel-group-wrapper, .ag-hidden) 不是一个有效的选择器。说明 不存在这个 元素 或者 类名不对。
通过报错 分析 可能是 Filters这个引起的的,因为 .ag-filter-toolpanel-group-item 这个是过滤面板的类名。通过 注释 side-bar 的配置里的 toolPanels 的filters的配置:
const sideBar = useMemo(() => {
return {
toolPanels: [
{
id: 'columns',
labelDefault: 'Columns',
labelKey: 'columns',
iconKey: 'columns',
toolPanel: 'agColumnsToolPanel',
}
],
defaultToolPanel: 'columns',
};
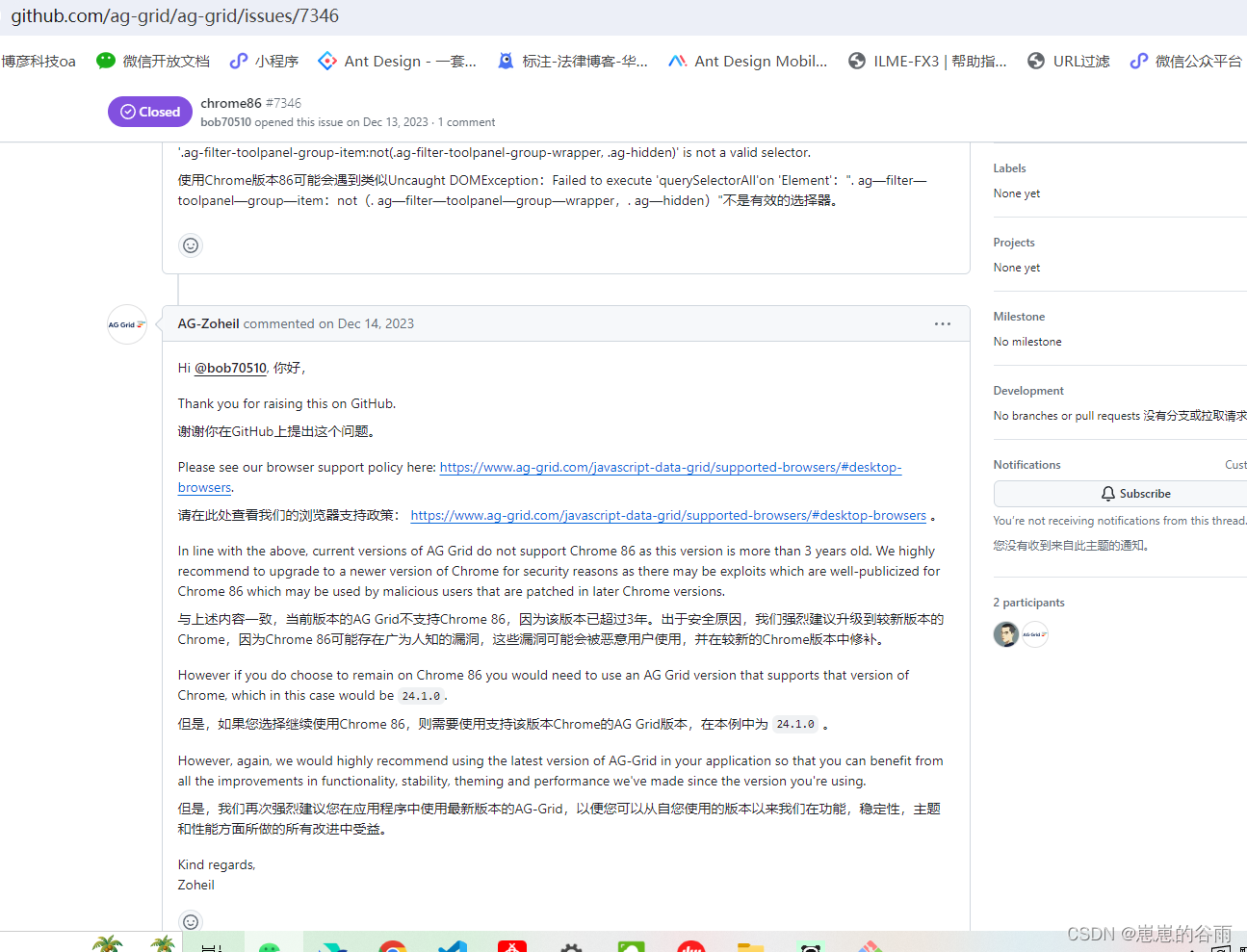
竟然发现 不报错了,但我又必须用这个功能。所以继续排查,在github issues里找到了一个 issues:
https://github.com/ag-grid/ag-grid/issues/7346 看到一个 在 chrome 86版本别人也出现了这个问题。

解决方案:
通过 issues 找到了解决方案,导致这个 问题的原因是 浏览器版本过低。因为 chrome 86 已经是三年前的版本了,我 生产环境的浏览器版本是 7x版本。本地是 124.x版本。所以 开发环境没问题,生产环境 有的用户出现了问题。
Thank you for raising this on GitHub.
谢谢你在GitHub上提出这个问题。
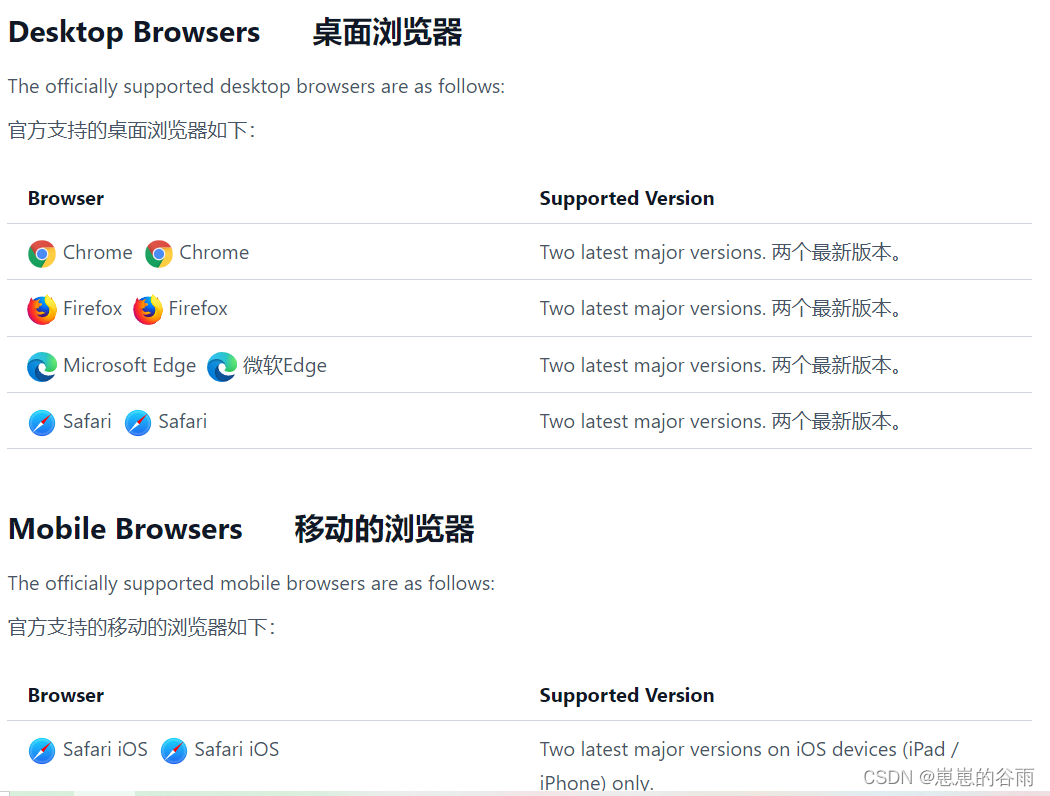
Please see our browser support policy here: https://www.ag-grid.com/javascript-data-grid/supported-browsers/#desktop-browsers.
请在此处查看我们的浏览器支持政策: https://www.ag-grid.com/javascript-data-grid/supported-browsers/#desktop-browsers 。
In line with the above, current versions of AG Grid do not support Chrome 86 as this version is more than 3 years old. We highly recommend to upgrade to a newer version of Chrome for security reasons as there may be exploits which are well-publicized for Chrome 86 which may be used by malicious users that are patched in later Chrome versions.
与上述内容一致,当前版本的AG Grid不支持Chrome 86,因为该版本已超过3年。出于安全原因,我们强烈建议升级到较新版本的Chrome,因为Chrome 86可能存在广为人知的漏洞,这些漏洞可能会被恶意用户使用,并在较新的Chrome版本中修补。
However if you do choose to remain on Chrome 86 you would need to use an AG Grid version that supports that version of Chrome, which in this case would be 24.1.0.
但是,如果您选择继续使用Chrome 86,则需要使用支持该版本Chrome的AG Grid版本,在本例中为 24.1.0 。
However, again, we would highly recommend using the latest version of AG-Grid in your application so that you can benefit from all the improvements in functionality, stability, theming and performance we've made since the version you're using.
但是,我们再次强烈建议您在应用程序中使用最新版本的AG-Grid,以便您可以从自您使用的版本以来我们在功能,稳定性,主题和性能方面所做的所有改进中受益。
综上:只需要升级浏览器版本即可。建议 升级到 最近的版本 各个浏览器 最好大于 95.x当然越新越好!!!

经过我的测试:如果不用 side-bar的话,chrome 版本也不用特别高。71.x 、86.x 其他功能都还挺正常的。但建议还是 让用户升级一下版本。
还有一个方案就是 降低 ag-grid版本:如果您选择继续使用Chrome 86,则需要使用支持该版本Chrome的AG Grid版本,在本例中为 24.1.0 。
但我不建议降低,因为很多功能都是高版本的 ag-grid支持的。
还可以 写个方法 获取 浏览器版本 和浏览器 名称 根据这个 动态的判断是否加上 Filters功能,满足就加上,不满足就去掉。不满足的就给个提示,告知升级浏览器就能使用。
总结:
ag-grid 用了很多新的技术,所以它对浏览器版本相对要求高,如果遇到 问题可以先去 issues里查一下。然后升级 版本试试。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










