前言:
对于css定位问题,网上有很多官方的关于相对定位和绝对定位的对比和如何使用的文章,但是对于没有怎么接触的人来说还是或多或少的只知道概念性的知识但是不会运用到实际开发中去。所以.今天我们就从如何运用的角度来分析定位问题。
在网页开发中最常用的定位(定位默认static)就是:
1.absolute
2.fixed
3.relative
首先我们要知道定位分为绝对定位和相对定位,区别最大的就在于绝对定位会脱离流(可以想象他是可以漂浮在其他内容或者说是正常文件流中的内容之上,但其实他本身不是漂浮),不管其他的位置空间,而相对定位依旧会保留原有的位置不被其他内容占用,如果对此不太明白可以继续看下面更详细的解释。
fixed(绝对定位)
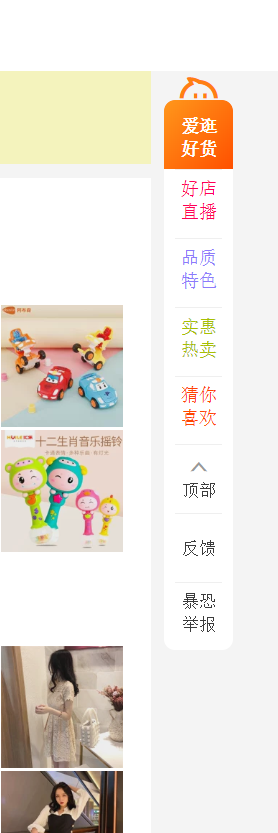
最好理解的就是fixed了,像我们经常看到的(如下图所示)淘宝页面右边固定不变的一栏,不管你如何滚动页面都会固定在页面的靠右边某个位置,也就是说不管你如何拖动滚动条,元素都不会改变位置,遇到这种情况就用fixed就可以了,只要能明白这一点你的fixed就绝对不会用错啦,并且因为他不用去考虑其他内容的位置而且不占固定的空间所以是绝对定位。

relative(相对定位)和absolute(绝对定位)
这两个是很多小白们分不清怎么用的最多的了,搞不清什么时候用relative什么时候用absolute,但是我们今天还是要把这两个放到一起讲:
其实很简单,首先我们要记住一个口诀:子绝父相,这个意思就是如何你要运用absolute相对定位就一定要在他的父级加入relative绝对定位,这样我们的left啊top啊这种定位才能相对与你定义relative的父级定位,下面我们看看实例:

我在优酷视频截的图,像上图一样,像这种大块内容上需要定位一个小图标(就像大图片上要定位一个独播的小图片)并且小内容会覆盖在大内容上的时候,小内容就要用到绝对定位,这时候小内容是不用管那空的问题的,在小内容加入position:absolute,并且在大内容上加position:relative,这时候比如top:5px;就是相对于小内容相对这个大内容top:5px;并且这个小内容是不占空间的所以被称为脱离了正常的文件流。如果你不在父级加入相对定位relative,小内容就会相对他的第一个父级或者body定位,所以一定要记得子绝父相的规律。
那么其他小伙伴就会问到那么relative还能用来干嘛,单独可以使用吗?
答案是当然可以单独用啦,如果你单独用relative就是相当于本身的内容相对与本身进行定位,但是因为之前说的他是相对定位啦,所以他不管定位到哪他的位置都不会被其他内容所占用,他依旧占用之前的位置。
明白子绝父相的规律我相信大家就不会再不会用错这两个定位啦






















 5273
5273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








