能看到这篇文章的小伙伴们,大概率是遇到了与博主相同的问题了,组件库中的icon(图标)不满足需求,使用iconfont 中的图标,但是引入看到效果之后,瞬间就是一句国粹。。。
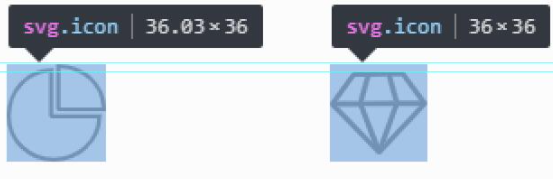
咱们看下面:明明设置了相同尺寸,但是各自显示各自的大小,为啥会出现这样的情况?



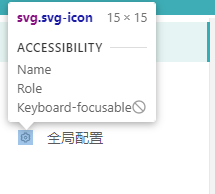
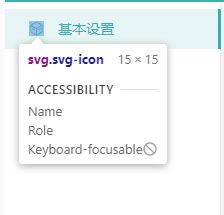
使用Chrome检查一下,究竟问题出现在了哪里?

原来如此,
我们尽管给图标设置相同尺寸,但并不能确保里面内容的就会按照我们设置的大小100%的填充满,这样就导致我们引入后,看到的图标大小不一。
那么如何解决呢?
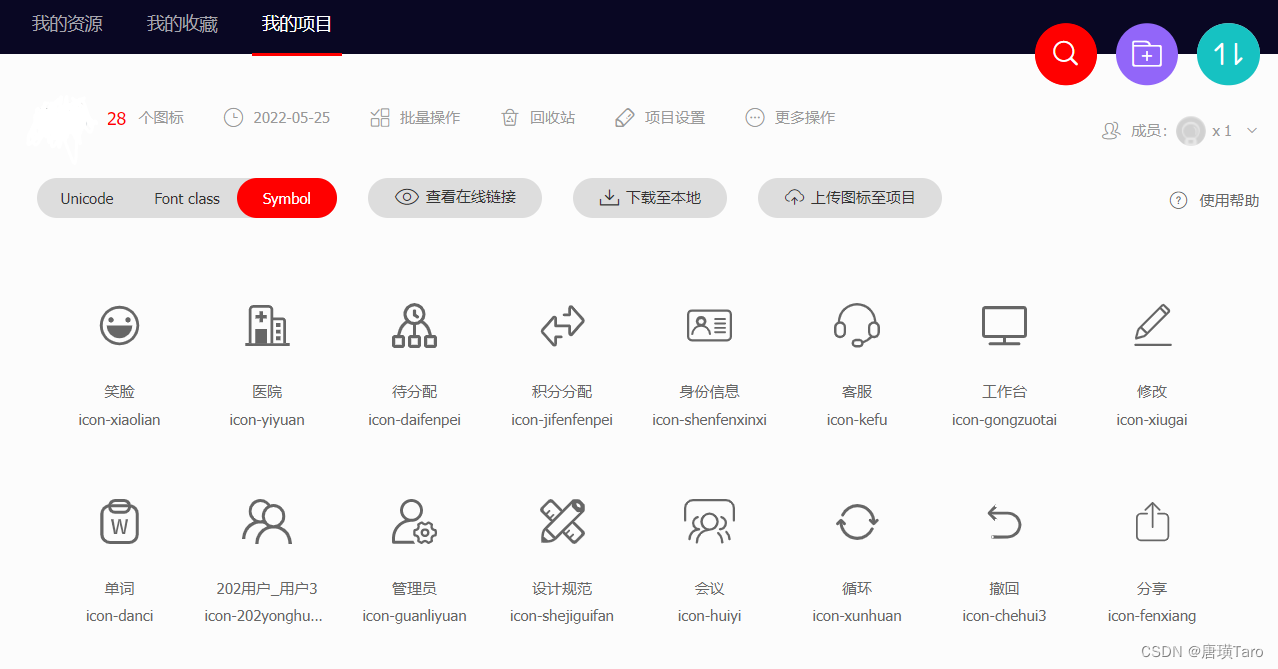
- 首先把所有图标添加至同一个项目下

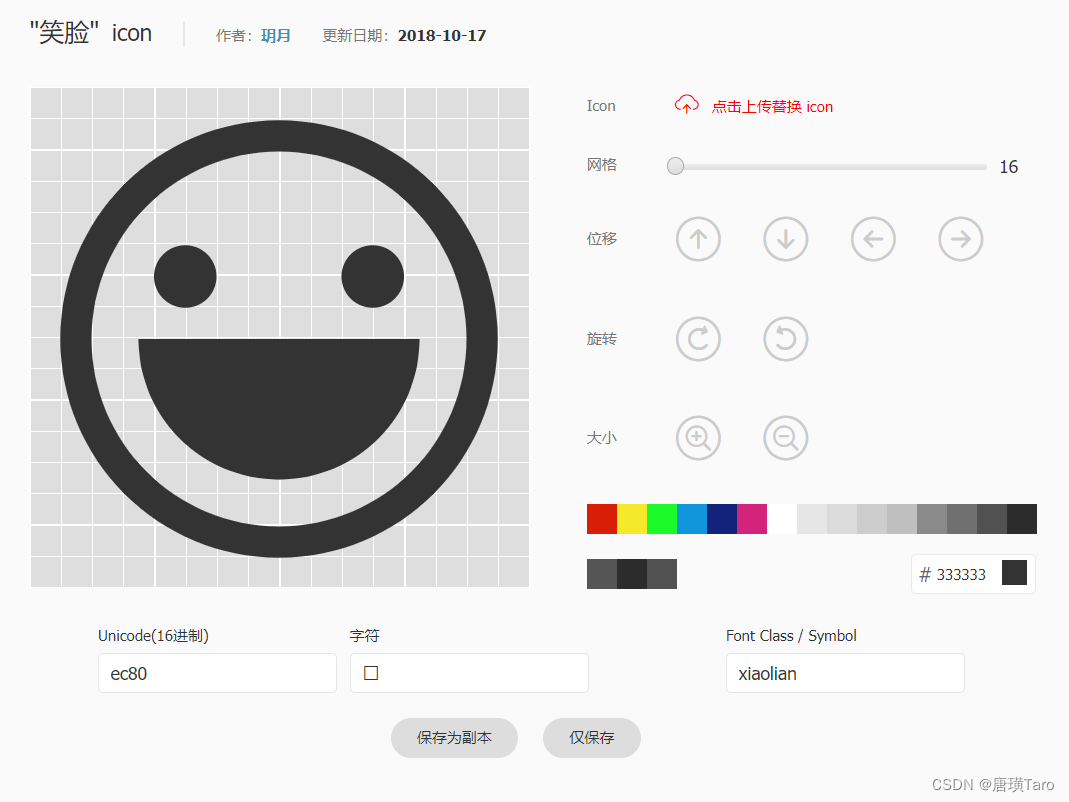
- 把鼠标放到图标上,选择【编辑】

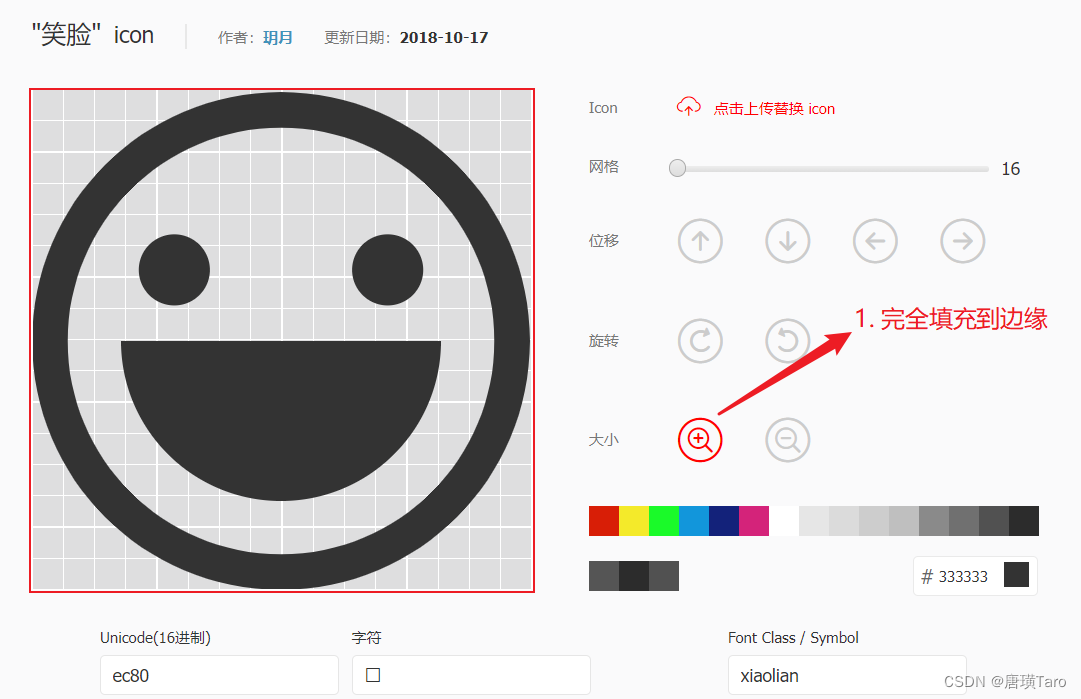
- 以【笑脸】icon为例,它并没有按完全填充满

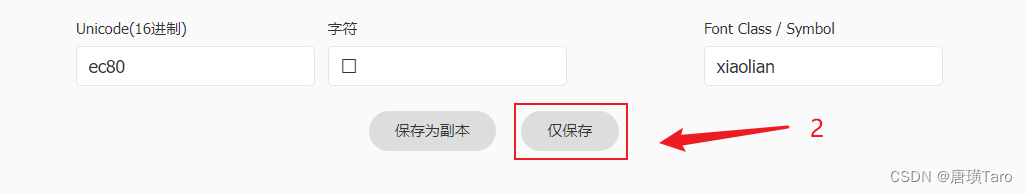
- 项目所有的icon 全部按照【此步骤】进行调整即可统一大小。


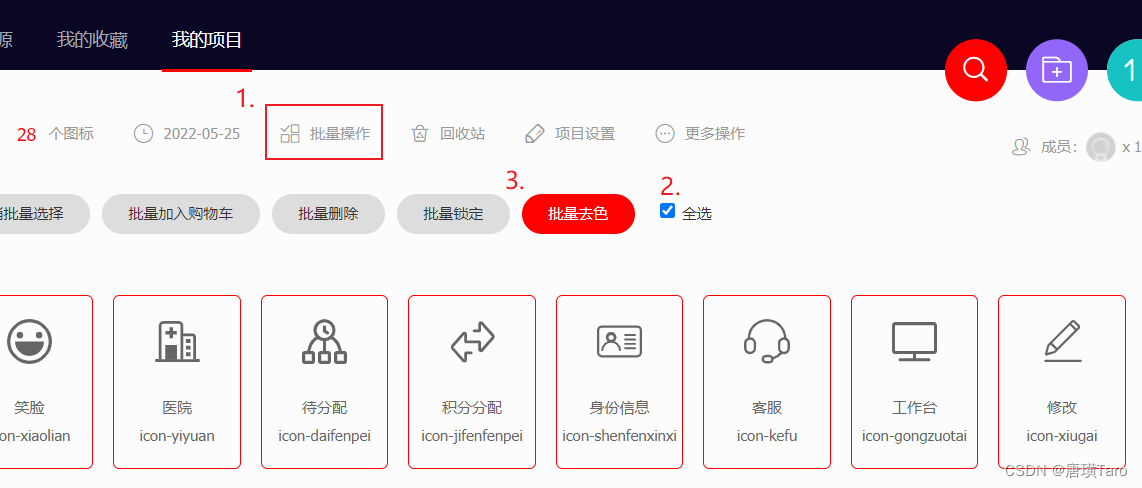
- 还有最重要一步,一定要【批量去色】,不然【color 】属性无效























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








