最近项目里用到了这个quill 富文本编辑器,网上一看,woc骂声一片。其实我觉得是中文的翻译,以及介绍不够详尽导致的,其实这个富文本编辑器还是很友善的。
官方github地址:https://github.com/quilljs/quill
官方文档:https://quilljs.com/docs/quickstart/
关于插入表格
如果你需要拥有插入表格的功能,
你要确保你用的是quill而不是vue-quill-editor。
这是由于
quill 在2.0版本之后才对外提供了getModules('').insertTable这样一个api
才允许你插入一个表格。
而vue-quill-editor的作者
他开发所使用的版本是quill 1.3.7。
这一点 可以从vue-quill-editor的packjson里看到他引入的依赖。

关于添加模块
你可以看到,作者自己封装了许多的模块,包括这个toolbar,

作者定义了许多的模块,
这些模块其实就是一个又一个的javascript对象。
你可以在初始化的时候,通过传入参数来构建一个自己的对象。
关于它的模块化机制,我看有一篇博客讲的很到位
https://blog.csdn.net/devcloud/article/details/105483604
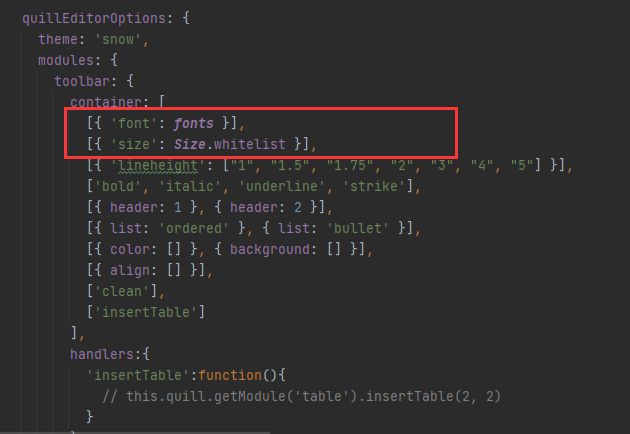
关于工具栏添加按钮
toolbar模块中定义了编辑器上方的一系列按钮。
在vue中 toolbar的container定了显示什么内容,
如果是key-value.则value作为默认值
其次,你可以通过在handlers里声明这个变量的触发事件,
比如下图,我就声明了点击mybutton的触发事件。
data () {
return {
quillOptions: {
theme: 'snow',
modules: {
toolbar: {
container: [
['bold', 'italic', 'underline', 'strike'],
[{ header: 1 }, { header: 2 }],
['mybutton']
],
handlers: {
'mybutton': function (val) {
console.log('u click mybutton')
},
}
},
}
}
})
关于图标不显示
自定义按钮,它的class为 ‘ql-{name}’
比如说我在toolbar中,定义过一个叫做mybutton的按钮,
可以通过ql选择器,往class为 ql-mybutton的html片段中插入你想要的Icon。
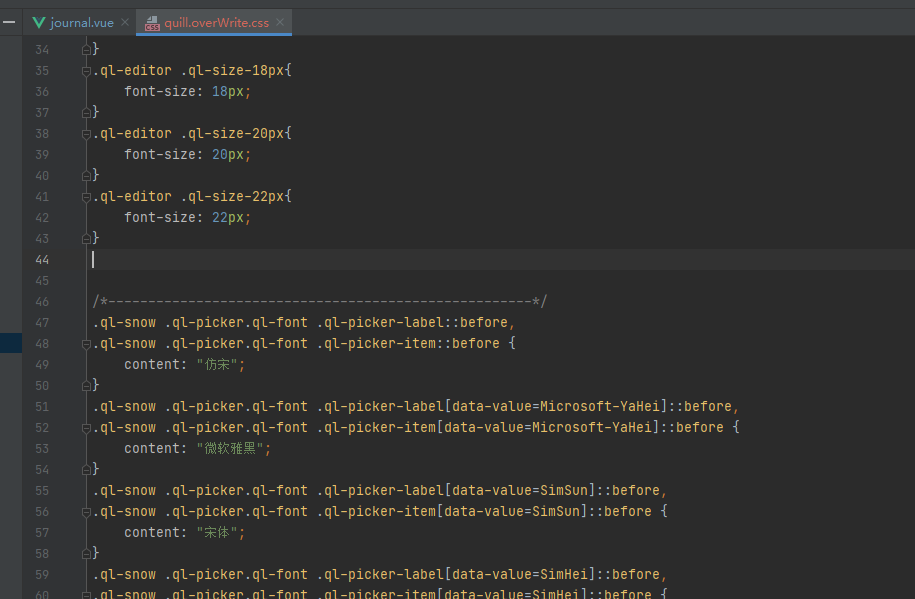
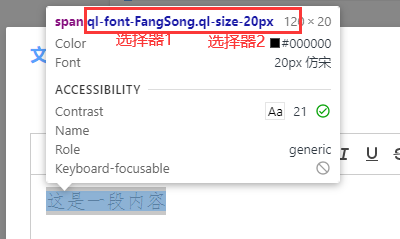
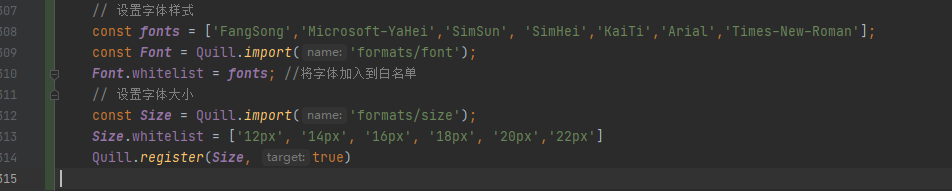
关于自定义样式,quill自定义字体,quill自定义行高等

上面是定义的选择器 。下面是quill snow toolbar中显示的内容,当你选中之后,会给你选中的文字赋予选择器,然后你再去定义这些选择器的样式对象

如何引入?
引入自定义的对象,覆盖原来的options即可























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








