目录
一、全局组件的声明
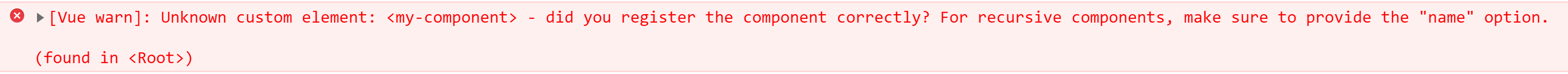
首先,我按照往常的习惯先声明了 vue,写出来的代码貌似表面上看上去并没有错误,但是它的确是错误的,而且这个错误我找了很久
刚开始的代码
<body>
<div id="app">
<my-component></my-component>
</div>
</body>
<script>
var vm = new Vue({
el:"#app"
});
Vue.component('my-component',{
template:"<h1 class ='foo'>这是全局组件</h1>"
})
</script>
找了很久的错误,我发现居然是一个 顺序 的问题,全局组件必须是 先定义组件,在定义 vue
修改后的代码
<script>
Vue.component('my-component',{
template:"<h1 class ='foo'>这是全局组件</h1>"
})
var vm = new Vue({
el:"#app"
});
</script>
二、 全局组件与局部组件的书写区别
- 全局组件和局部组件可以写在一个 div 中
- 全局组件的使用是 先定义组件,在定义 vue ,是用 Vue.component({})
- 局部组件的使用是 写在 定义好的vue中,是用 components:{}
<body>
<div id="app">
<my-component></my-component>
<br><br><br>
<my-template></my-template>
</div>
</body>
<script>
//全局组件的写法
Vue.component('my-component',{
template:"<h1 class ='foo'>这是全局组件</h1>"
})
var vm = new Vue({
el:"#app",
components:{ //局部组件的写法
'my-template':{template:'<p>这是局部组件</p>'}
}
});
</script>






















 1540
1540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








