首先问题描述:打包好的
apk安装到手机或者是真机调试的时候打开app是空白的
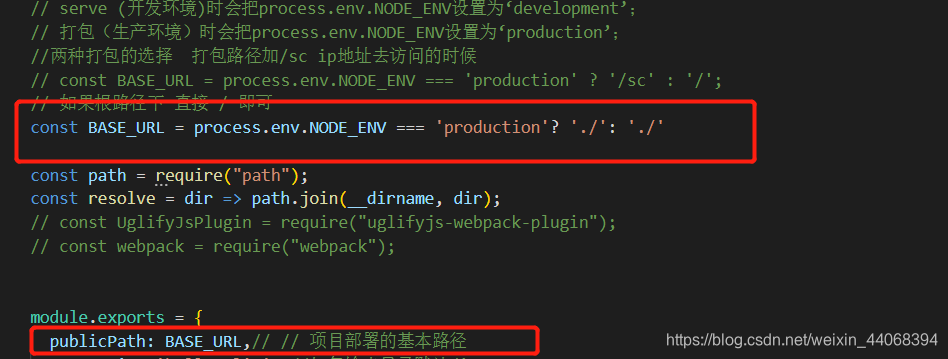
vue-cli3 解决办法
在vue3.0根目录创建一个vue.config.js文件,内部代码如下:
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? './' : './'
};

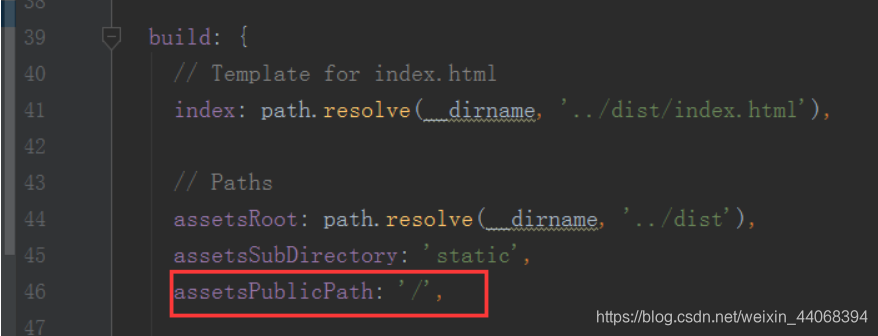
vue-cli2 解决办法 ,在config/index.js 中改为:assetsPublicPath: ‘./’,























 1078
1078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








