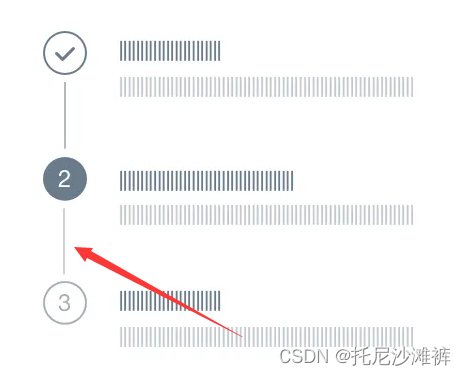
近期做H5开发,需要实现一个自定义步骤条,记录一下竖线的实现

其实很简单 步骤条dome结构如下:
<div class="toCard">
<div class="toCard-content">
<div class="toCard-content-l">1</div>
<div class="toCard-content-r">
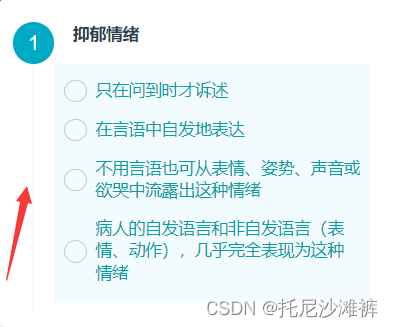
<div class="tocardtop">{{ question.title }}</div>
<div class="tocardbottom">
<van-radio-group v-model="radio">
<van-radio v-for="item in answerList" :key="item.id" :name="item.score" checked-color="rgb(0,170,198)">{{ item.answer }}</van-radio>
</van-radio-group>
</div>
</div>
</div>
</div>
css样式如下
.toCard {
min-height: 5rem;
background: #fff;
// border-radius: 1rem 1rem 0 0;
border-radius: 1rem;
position: relative;
top: -1rem;
padding: 0.9rem 0.5rem;
&-content {
display: flex;
&-l {
display: flex;
align-items: center;
justify-content: center;
width: 72px;
height: 72px;
background: #00aac6;
border-radius: 48px;
font-size: 0.5rem;
color: #ffff;
}
&-r {
display: flex;
flex-direction: column;
justify-content: space-between;
width: 85%;
text-align: left;
.tocardtop{ /*这里做了文字超出省略*/
min-height: 1rem;
word-break: break-all;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; /*行数*/
overflow: hidden;
padding: 0 0.45rem;
font-size: .4rem;
font-weight: 600;
}
.tocardbottom {
background: rgba(87, 207, 227, 0.08);
display: flex;
font-size: .4rem;
padding: .4rem .25rem 0;
.van-radio{
padding-bottom: .4rem;
}
/deep/ .van-radio__label{
color: #05A0A8;
font-weight: 500;
}
}
}
&::before {
content: "";
border-left: 2px solid rgb(229,246,249);
position: absolute;
left: 1rem;
height: 100%;
height: 70%;
top: 1.9rem;
}
}
}
css也比较简单主要是flex布局和伪类的样式实现

完美~
2023/6/30 补充—
展示如图:

HTML部分:
<div class="steps">
<div class="step-item" v-for="(node, index) in threeLevelTaskNode" :key="index">
<span class="step-dot"></span>
<div class="step-content">
<div class="step-title">{{ node.staffCode }}</div>
<div class="step-desc">{{ node.nodeContent }}</div>
</div>
<div class="step-line"></div> <!-- 添加这一行 -->
</div>
</div>
CSS部分:
..step-item {
position: relative;
display: flex;
align-items: flex-start;
margin-bottom: 10px;
}
.step-dot {
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #3c9cff;
margin-right: 10px;
flex-shrink: 0; /* 防止圆点挤压内容 */
align-self: flex-start; /* 将圆点对齐到左上角 */
}
.step-content {
display: flex;
flex-direction: column;
}
.step-title {
font-weight: bold;
font-size: 18px;
}
.step-desc {
font-size: 16px;
padding-top: 4px;
color: #999;
}
.step-line {
position: absolute;
top: 10px; /* 根据圆点的尺寸调整 */
left: 1%; /* 将竖线居中对齐 */
bottom: -20px; /* 调整竖线的长度 */
width: 1px;
background-color: #3c9cff;
}
这样,每个步骤下方会显示一条竖线,以增加步骤条的可读性。可以根据需要调整样式和间距。





















 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








