springboot +vue 实现接收数组数据
案例:使用复选框点击获得对应数据并传给后端
前端使用vue +axios 进行对后端传值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios.js"></script>
</head>
<body>
<div id="app">
<input id="a" type="checkbox" value="1" v-model="ids" />
<label for="a">jack</label>
<input id="b" type="checkbox" value="2" v-model="ids"/>
<label for="b">john</label>
<input id="c" type="checkbox" value="3" v-model="ids"/>
<label for="c">mike</label>
<button type="button" @click="getIds">提交</button>
</div>
<script>
var vm =new Vue({
el:"#app",
data:{
//使用双向绑定接受数据
ids:[]
},
methods:{
getIds(){
axios({
url:"getIds",
method:"post",
//接受复选框的数据
//data:{}这是一般的格式 但是如果这样写后端收到的就是json字符串,需要对格式进行调整比较麻烦。 不加{}就是将数组的值传过去 也不需要进行格式化
data:this.ids
}).then((response)=>{
//接受后端返回的数据
console.log(response.data)
})
}
}
})
</script>
</body>
</html>
生成前端界面

后端接受数据代码
@RequestMapping("/getIds")
//由于前端传值是使用的data类型数据 所以需要使用@requestbody 进行接收
public String deleteByIds(@RequestBody int[] ids){
for (int a : ids){
System.out.println(a);
}
System.out.println(ids);
return "123";
}
最后收到的结果

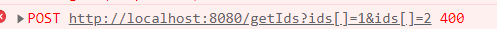
如果想用params进行传值使用@RequestParam接受的话会得到 /getIds?ids[]=1&ids[]=2 这样子的传参url 出现格式错误的问题






















 7338
7338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








