(vue,微信公众号)
html内容如图所示,"toolDetails.content"是数据,从后台传过来的数据
![]()
js

如何从富文本传过来的数据筛选出图片,并且把所有图片地址取出来,运用

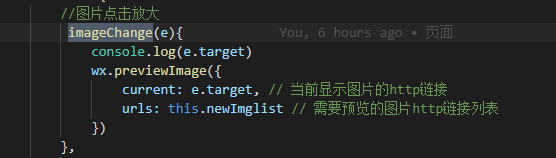
最重要一点想用wx.previewImage这个事件,需要引用微信环境,引用js,如以下代码
var script1 = document.createElement("script");
script1.type = "text/javascript";
script1.src = "http://res.wx.qq.com/open/js/jweixin-1.2.0.js";
document.body.appendChild(script1);延伸一下小知识点,判断是否在微信环境
var wechatis = window.navigator.userAgent.toLowerCase();
if (wechatis .match(/MicroMessenger/i) == 'micromessenger') {
//是微信端
} else {
//不是微信端
}




















 3208
3208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








