2021-01-29T00:00:00Z
一、转化前(2021-01-29T00:00:00Z)

2021-01-29T00:00:00Z```
## 二、转化后

## 三、步骤
(1)、main.js代码
Vue.filter(‘dateFormat’, function (originVal) { //dateFormat为自定义函数名
const dt = new Date(originVal)
const y = dt.getFullYear()
const m = (dt.getMonth() + 1 + ‘’).padStart(2, ‘0’)
const d = (dt.getDate() + ‘’).padStart(2, ‘0’)
const hh = (dt.getHours() + ‘’).padStart(2, ‘0’)
const mm = (dt.getMinutes() + ‘’).padStart(2, ‘0’)
const ss = (dt.getSeconds() + ‘’).padStart(2, ‘0’)
// 时间格式年月日、时分秒
return ${y}-${m}-${d}
})
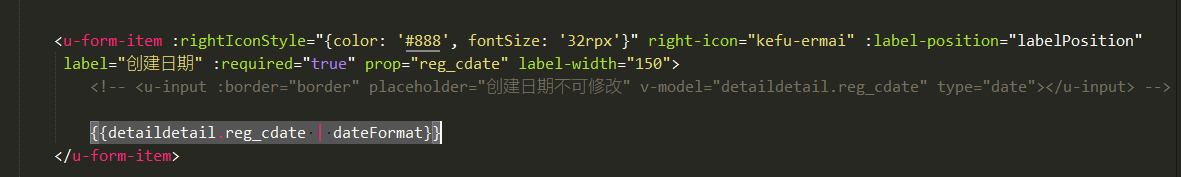
(2)、view显示日期代码
{{detaildetail.reg_cdate | dateFormat}}
























 1138
1138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








