今天开始学习一下nodeJs
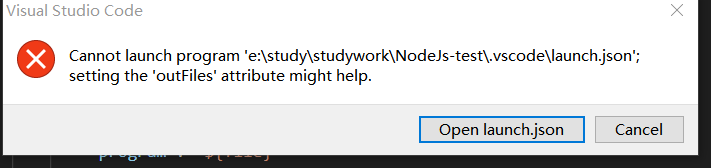
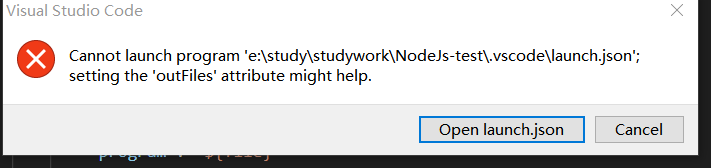
报错

从网上搜了半天,一开始以为加上自己的路径就可以了,后来发现那样不行

必须按照这个样子改才可以
今天开始学习一下nodeJs
报错

从网上搜了半天,一开始以为加上自己的路径就可以了,后来发现那样不行

必须按照这个样子改才可以
 6032
6032
 426
426
 337
337
 2948
2948
 4802
4802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


