一.绑定对象
有时候选中el-option中某一个选项的时候,不仅要获取到这个item的item_id,还需要使用到item中保存的其他数据,这个时候就需要,将value绑定的值设置为整个item
<el-select
v-model="value"
value-key="item_id"
placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item">
</el-option>
</el-select>
这时候el-select的value-key选项必须要设置其为item中的唯一标识符
二.自定义option
可以在el-option中插入自定义控件,显示需要显示的内容:
<el-select
v-model="value"
value-key="item_id"
placeholder="请选择文章标签">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item">
<el-row>
<el-col :span="12">
<span style="float: left">{{ item.label }}</span>
</el-col>
<el-col :span="12">
<span style="float: right; color: #8492a6; font-size: 13px">{{ item.value }} </span>
</el-col>
</el-row>
</el-option>
</el-select>
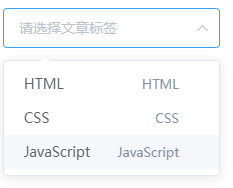
显示如下:






















 939
939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








