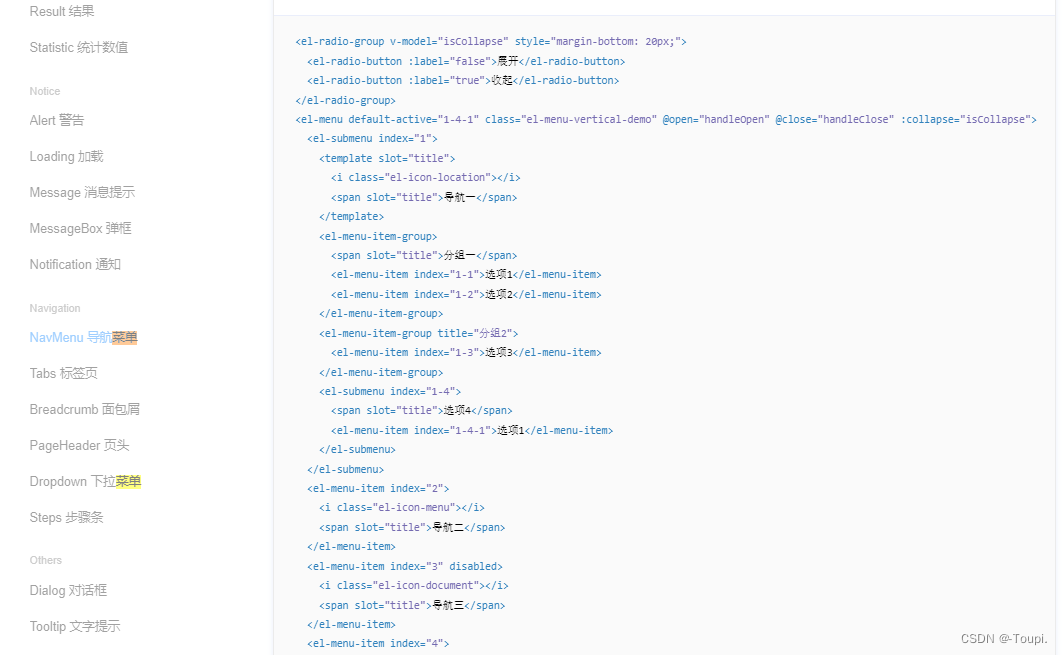
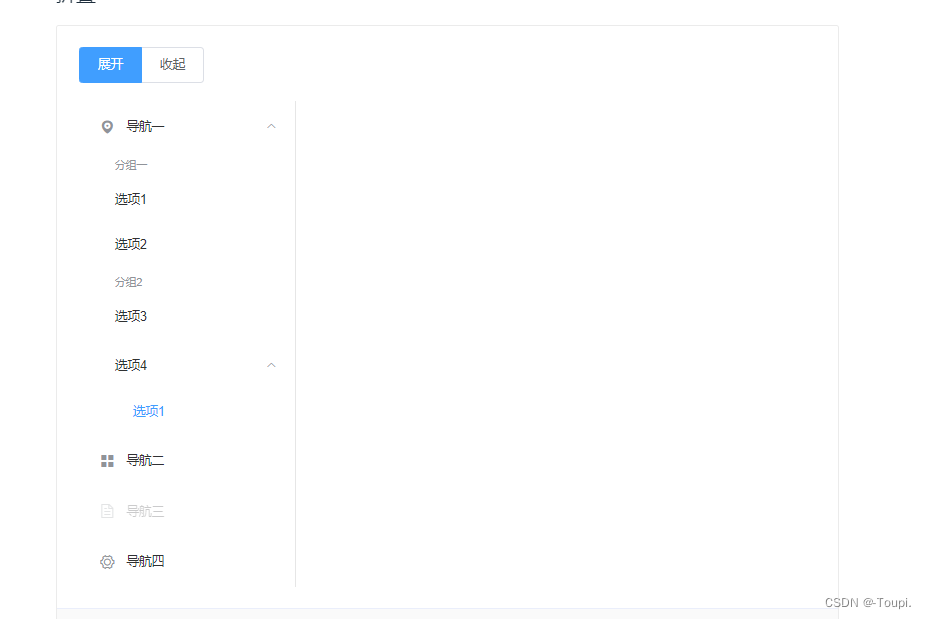
element ui 2.15版本 的菜单给了官方例子 ,是会默认展开的,如下图1 图2

图1

图2
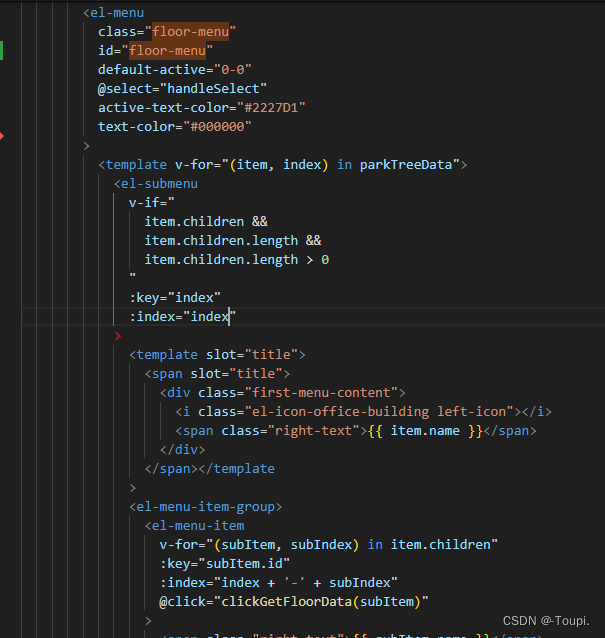
研究了半天发现,为什么我用接口的数据 自己循环出来的不能默认展开呢,下面是部分代码图3

图3
我的需求大致就是左侧一个二级的级联数据,右边的是表格,进来页面需要默认左侧选择第一个去过滤表格数据
------------上面的大致描述问题
结论
直接说结论
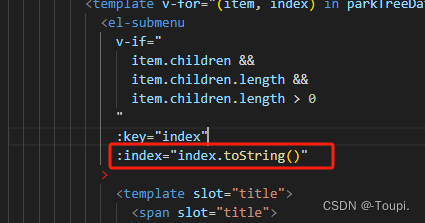
原来是我他喵的index是数字类型的问题!!!!!!,官方给的default-active="1-4-1" 这种是字符串类型的问题 而我第一级菜单直接遍历的index是数字类型问题,js日你大ye

都不需要用default-openeds属性了,官方文档还是有点大坑,
一种调试的方式,你可以在这种菜单的数据中的菜单名字前面加上
{{index}},可以非常清晰看见当前的菜单索引,非常方便哈





















 3537
3537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








