数组的方法
静态方法:直接Array.方法 调用。
成员方法:要创建实例后,根据实例调用。

1)Array.from(静态方法) :尝试把所有接收到的参数转换成数组
注意:仅仅能把类数组(集合、字符串)转换成真正的数组,如果不是类数组默认会转换成空数组

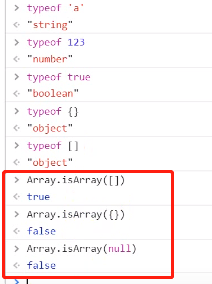
2)Array.isArray(静态方法);判断接受的参数是否为数组,是返回true,不是返回false

扩展:我们常用typeof来判断数据类型,但是用typeof判断对象数组时不严谨

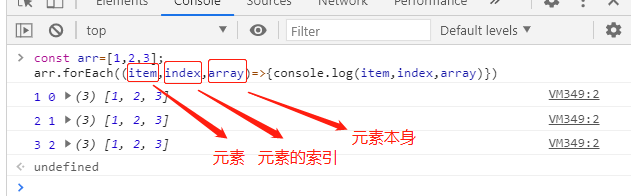
3)arr.forEach(实例方法);接收一个函数,该函数会依次执行,执行的次数是数组的长度。每次执行都接收三个参数,分别是数组元素,数组元素的索引,数组本身

4)arr.map(实例方法);跟forEach的运行机制一样,每次执行都接收三个参数,区别是map会返回执行后的结果
map:映射的意思
map是有返回值的,返回一个新的数组
map接收的回调函数里边返回的值会作为新数组的元素

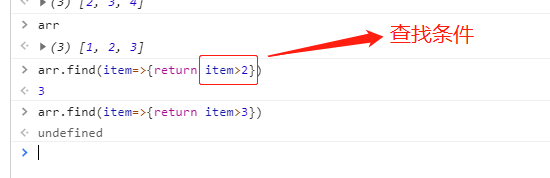
5)arr.find(实例方法); 跟forEach运行机制一样;从数组中查找符合条件的元素,返回这个元素
在回调函数中返回要查找的条件
注:即使有多个符合条件的元素,也仅仅查找到第一个就停止查找了。

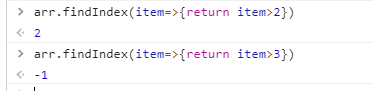
6)arr.findIndex(实例方法); 跟find一样,但返回的是元素的索引,没找到就返回-1

7)arr.filter(实例方法);跟forEach运行机制一样;从数组种筛选除所有符合条件的元素,这些元素组成新的数组,原数组不变。
filter:筛选

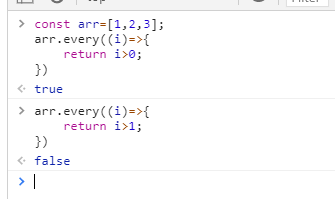
8)arr.every(实例方法);跟forEach运行机制一样;判断数组中元素是否全部符合条件,全部符合返回true,有一个不符合就返回false
const arr=[1,2,3];
arr.every((i)=>{
return i>0;
})
arr.every((i)=>{
return i>1;
})

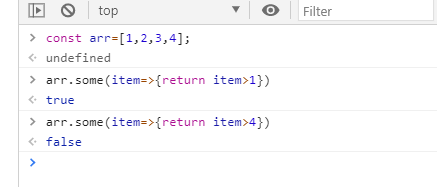
9)arr.some(实例方法);跟every类似。判断数组中元素是否符合条件,有一个符合就返回true,全部不符合就返回false。
const arr=[1,2,3,4];
arr.some(item=>{return item>1})
arr.some(item=>{return item>4})

10)arr.reduce(实例方法);
函数执行次数:数组的长度
第一次执行:prev=>arr[0],next=>arr[1]
接下来的执行:prev=>上一次函数返回的结果 next=>接下来遍历的数组元素
返回最后执行的结果
const arr=[1,2,3,4];
arr.reduce((prev,next)=>{
console.log(prev,next);
return;
})
如果有传入第二个参数:
第一次执行:prev=>传入的第二个参数,next=>arr[0]
接下来的执行:prev=>上一次函数返回的结果 next=>接下来遍历的数组元素
返回最后执行的结果
arr.reduce((prev,next)=>{
console.log(prev,next);
return prev+next;
},9)























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








