webpack 安装步骤
使用要先安装nodeJs,读者可以自己去nodeJs官网安装,我这里直接从安装 webpack 开始
1. 建一个项目
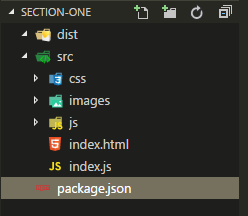
我的项目结构如下:

section-one 自己取项目名称
–dist 文件夹放以后打包好的文件
–src 文件夹放自己的代码文件
----src-css
----src-images
----src-js
----src-index.html 入口html页面
----src-index.js 入口js文件
2. 初始化项目
(1) 在当前项目中打开命令窗口,我这里用vscode开发的,可以直接右键-项目名称-在终端中打开,输入命令:
npm init -y

(2) 项目的目录中会生成一个 package.json 文件,则说明项目初始化成功

3. 安装 webpack
(1) 全局安装——不推荐
npm install webpack -g
因各个项目使用的 webpack 版本不同,最好不要使用全局安装,推荐项目本地安装
(2) 项目本地安装
这里使用了 webpack 4+ 版本,因此,安装的时候要一并安装 webpack-cli
npm install webpack webpack-cli -D
打开 package.json 文件可以看到, webpack 已安装成功

项目目录也多出一个文件 node_moudles 文件夹和 package-lock.json 文件

至此, webpack 的安装步骤已完成
4. 零配置打包
webpack 4+ 支持零配置打包,只需在终端运行:
npx webpack

再看项目的目录 dist 文件夹下生成了打包好的 js 文件 main.js

做项目的时候我们还是需要手动配置,直接使用 npx webpack 还是不太方便
下一节就开始讲怎样实现 webpack 的手动配置~~~






















 610
610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








