一、ts在类组件中的应用
1.1 普通应用
创建TsClass.tsx类组件,写入代码:
import React, { Component } from 'react'
interface JObj {
name: string
}
// Component<约定属性, 约定状态>
export default class TsClass extends Component<any, JObj> {
state = {
name: 'react'
}
render() {
return (
<div>
TsClass - {this.state.name}
<button onClick={() => {
this.setState({
name: 'typescript react'
})
}}>onclick</button>
</div>
)
}
}
可以看到我们这约定了name为string型,将来设置不为string型奖会报错。
1.2 类型断言
类型断言:
import React, { Component } from 'react'
interface JState {
name: string,
list: string[]
}
// Component<约定属性, 约定状态>
export default class TsClass extends Component<any, JState> {
state = {
name: 'react',
list: []
}
myref = React.createRef<HTMLInputElement>()
render() {
return (
<div>
<input ref={this.myref} />
<button onClick={() => {
this.setState({
// 类型断言
list: [...this.state.list,(this.myref.current as HTMLInputElement).value],
// 也可写成.?的形式代表有可能为空
// list: [...this.state.list,this.myref.current?.value],
});
(this.myref.current as HTMLInputElement).value = ''
}}>click</button>
{
this.state.list.map(item =>
<li key={item}>{item}</li>
)
}
</div>
)
}
}
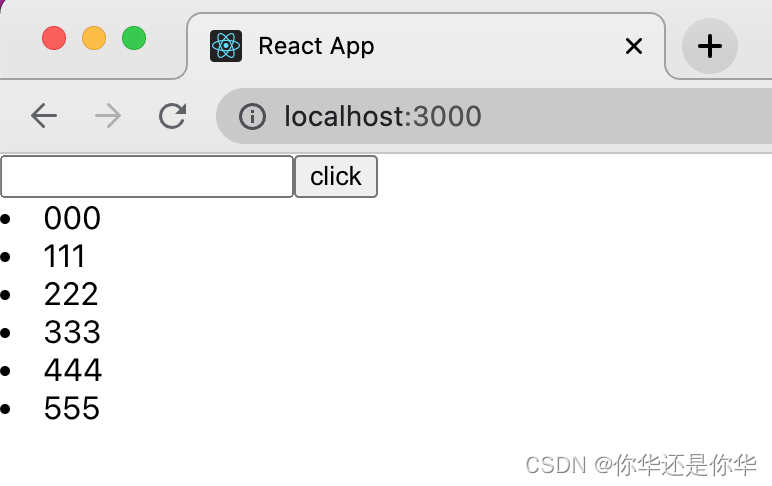
可以看到我们这里用as来进行类型断言,做了一个简单的todolist,效果:

1.3 父子组件
import React, { Component } from 'react'
export default class TsClass extends Component {
render() {
return (
<div>
<Child name="'asdf'"></Child>
</div>
)
}
}
interface IProps {
name: string
}
class Child extends Component<IProps,any> {
render() {
return (
<div>Child - {this.props.name}</div>
)
}
}
可以看到父子组件这里就是约定属性,在父组件中使用子组件约定好的状态与名称及类型。
二、ts在函数组件应用
2.1 普通应用
import React, { useState } from 'react'
export default function TsFunction() {
const [name, setName] = useState('tsFunction')
return (
<div>
app-{name.substring(0,1).toUpperCase() + name.substring(1)}
<button onClick={() => {
setName(100)
}}>click</button>
</div>
)
}

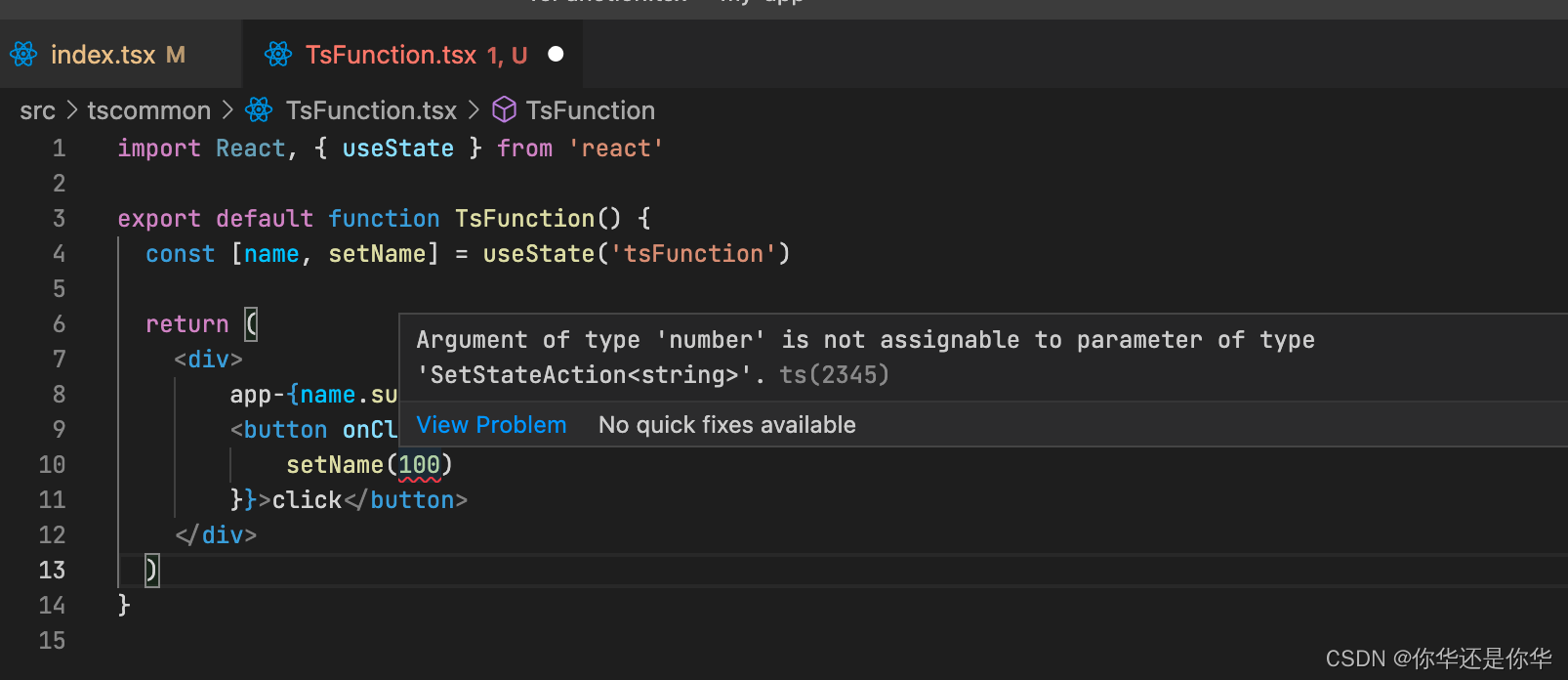
我们可以看到在函数组件中已经隐式的提醒了类型出错了,显型去写的话可以看到我们在useState的时候去规定类型:
const [name, setName] = useState<string>('tsFunction')
2.2 ref引用
import { useRef, useState } from 'react'
export default function TsFunction() {
const mytext = useRef<HTMLInputElement>(null)
const [list, setlist] = useState<string[]>([])
return (
<div>
<input ref={mytext} />
<button onClick={() => {
// console.log((mytext.current as HTMLInputElement).value)
// console.log(mytext.current?.value)
setlist([...list, (mytext.current as HTMLInputElement).value]);
(mytext.current as HTMLInputElement).value = '';
}}>click</button>
{
list.map(item =>
<li key={item}>{item}</li>
)
}
</div>
)
}
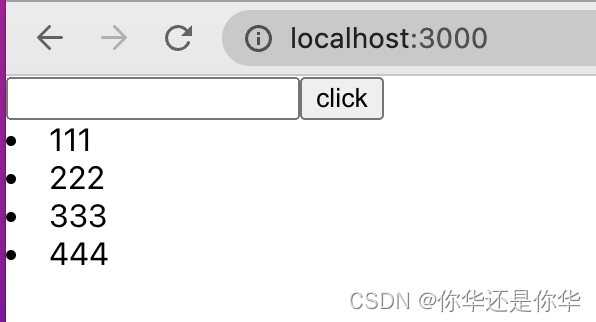
效果:

2.3 父子组件
import React from 'react'
export default function TsFunction() {
return (
<div>TsFunction
<Child name="aaa"/>
</div>
)
}
interface JProps {
name: string
}
// 写法一
function Child(props: JProps) {
return <div>child-{props.name}</div>
}
// 写法二
// const Child:React.FC<JProps> = (props) => {
// return <div>child-{props.name}</div>
// }
在学习React + Typescript的路上,如果你觉得本文对你有所帮助的话,那就请关注点赞评论三连吧,谢谢,你的肯定是我写博的另一个支持。



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










