适用于angular 2.0 及以上版本
前言 :因为公司使用angular框架开发,工作快一年的菜鸟也来给大家分享一下自己这一年学到的东西吧,共勉。
一、什么是Angular框架
Angular是世界上使用最广泛的开发框架之一,它能帮助你更轻松的构建web应用。Angular作为一个功能非常完备的前端框架,最早由MiskoHevery等人创建,2009年被Google公式收购。
二、知识储备及前期准备
1、熟悉 HTML,CSS,JavaScript,Angular框架使用 TypeScript 语言,TypeScript 是扩充版本的JavaScript,如有JavaScript知识将会很好上手。
如果是小白,建议先在菜鸟教程 https://www.runoob.com上自学相关知识
2、下载Visual Studio Code软件辅助编码
3、下载Google浏览器进行UI调试
4、参考资料详见官网:https://angular.cn/docs
三、创建一个空白项目吧
1、用以下cmd命令安裝Angular CLI
npm install -g @angular/cli // 下载Angular CLI
// 如果安装遇到异常可以用以下命令删除Angular CLI,然后重新执行下载Angular CLI
npm uninstall -g @angular/cli // 卸载Angular CLI
npm cache verify // 清npm缓存
npm install -g @angular/cli // 下载Angular CLI
2、用以下cmd命令创建一个空白Angular项目
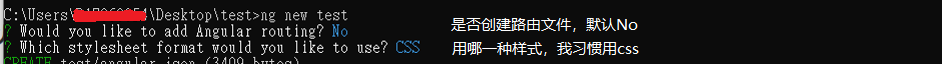
使用 Angular CLI 来创建最初的应用程序
ng new 项目名称 // 创建一个新的angular框架

3、尝试运行起来吧
① 用VS Code 打开,并且在终端机中输入以下cmd命令
ng serve // 默认启动项目在4200端口
ng serve --open // 默认启动在4200端口,并打开网页
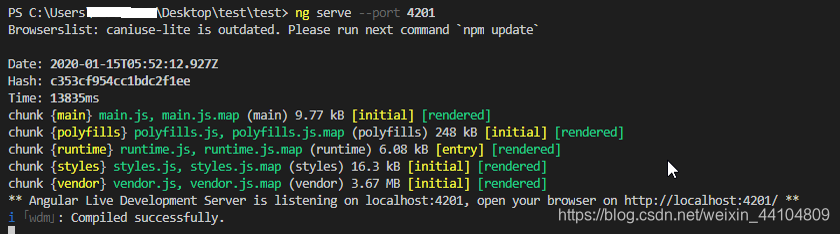
ng serve --port 4201 // 更改启动起来的端口号码

② 在浏览器里面输入 http://localhost:4201 (4201为对应的端口号码),既可以看到我们运行起来的空白页面啦

结尾的话: 今天就学习到这里,后面再一起学习吧






















 7256
7256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








