解决方案:

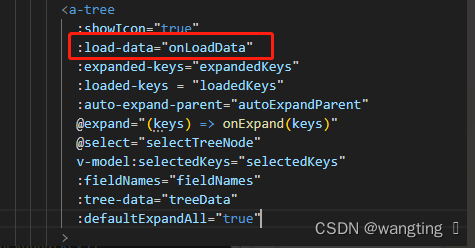
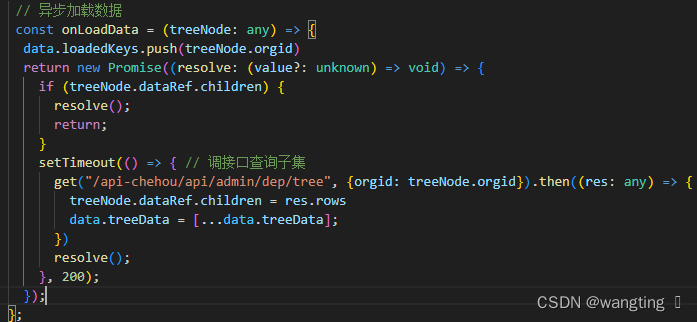
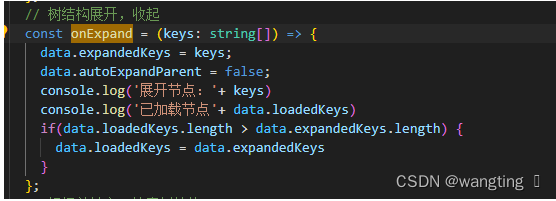
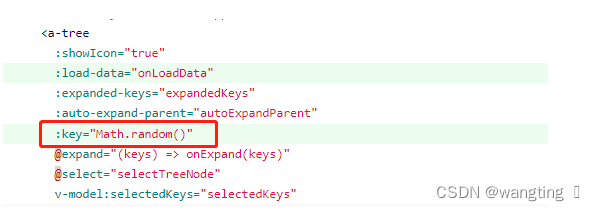
- LoadData 方法点击节点异步加载数据 expandedKeys: 展开的节点, LoadedKeys: 已加载的节点, 返回的数据中要有isLeaf判断是不是末级节点 onExpand: 点击节点的时候触发



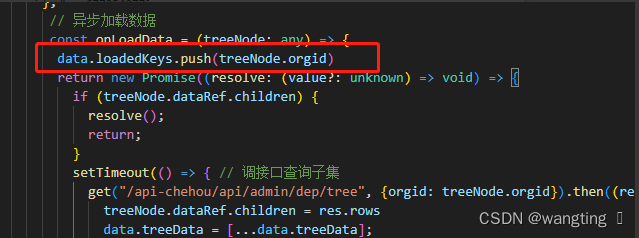
2. 异步加载的时候,将触发节点的id 放到loadedKeys 的集合中,记录已加载的节点的id
3. key为展开节点的一个集合, 判断如果已加载的节点的长度 大于 展开节点的长度,树形结构的节点处于部分收起的状态,把展开的集合赋给已加载的节点的集合, 这样,收起的节点处于处于未加载状态, 展开节点和已加载节点保持一致,便于下次点击节点重新查询子节点
注意事项:
树形结构只加载一次的, 可通过加一个key 值来实现,这样每次点击节点都会重新加载子节点,

但是会引发出新问题,节点不能跨级收起,第二级节点未收起来的情况下,第一级节点点击小三角符号是不生效的,只能一层一层的收起





















 781
781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








