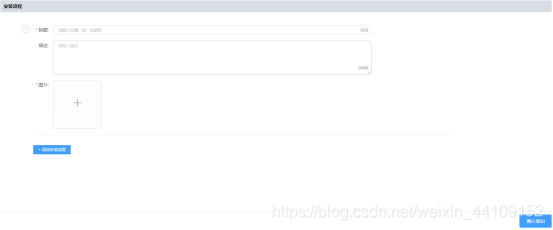
需求介绍:

填写表单信息,点击提交按钮完成内容上传。
点击添加安装流程按钮,会将上图中表单内容+1。
功能实现:
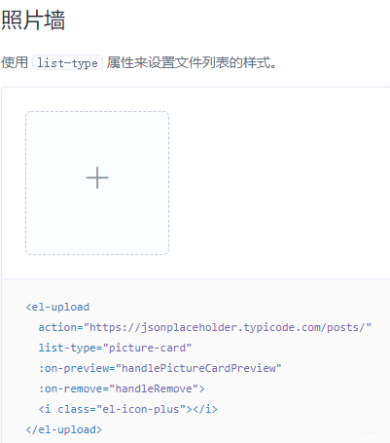
图片上传功能使用Element-ui中 Upload上传组件

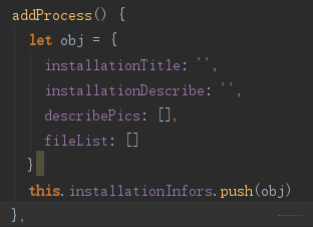
创建一个空数组installationInfors = [],添加安装流程按钮点击事件,声明一个对象,对象内包含标题,描述,图片。并将该对象添加到installationInfors数组中,通过v-for遍历该数组渲染到页面中。

问题解析:
上传图片参数无法与表单中对应的参数绑定。
由于是动态添加多条表单信息,并且无法进行v-model绑定,所以在提交表单时获取到的form对象中,图片上传成功后返回的img地址信息和form中对应的参数无法匹配。相当于拿不到每个流程对应的图片信息。
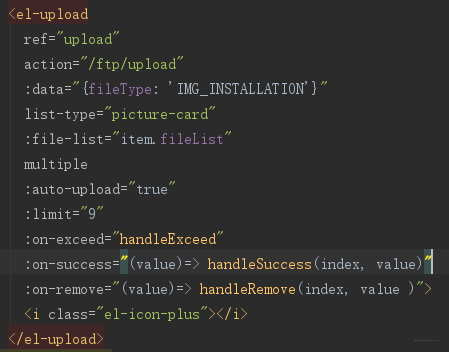
解决办法:类似于列表页点击进入详情页,在点击事件上传递一个key值参数。我们在标签中添加on-success(图片上传成功的钩子函数)方法,

官方文档中该方法传递3个参数,但是针对于本文的需求,这3个参数并不适用,我们需要在完成图片上传的同时获取到该图片是对应在哪一个流程中,所以我们需要传递一个key值作为唯一标识来判断,这里我们直接传递一个index

但是这种写法在handleSuccess方法中无法获取到传递的index参数,不是正确写法。
因为:on-success本身是一个回调函数,而不是一个事件,所以要改变写法。
在回调函数中调用回调函数并传递新的参数。

这里使用箭头函数优化写法并确定this指向的正确性。相当于
:on-success=“function (value) { return handleSuccess(index, value) }”
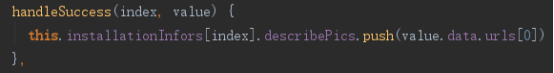
这样在handleSuccess函数中就可以拿到index参数,匹配installationInfors 数组中index下标相对应的obj中img的地址值。

该方法总结为element-ui upload组件 添加自定义参数





















 3672
3672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








