以下代码均在入口文件main.js中配置
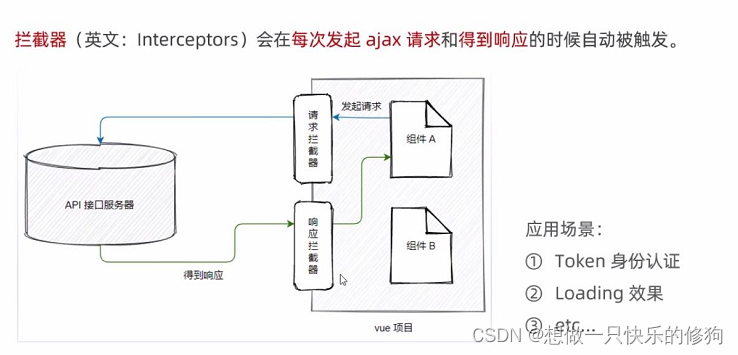
1. 什么是拦截器?

2.在请求拦截器中配置展示loading效果
// 声明请求拦截器
let loadingInstance = null
axios.interceptors.request.use((config) => {
// 展示 Loading 效果
loadingInstance = Loading.service({fullscreen: true})
return config
})
3.在响应拦截器中配置关闭loading效果
// 声明响应拦截器
axios.interceptors.response.use((response) => {
// 隐藏 Loading 效果
loadingInstance.close()
return response
})
3. 查看效果
在Chrome的调试工具中,将网络速度改为“高速3G”,再刷新页面,这样看到的loading的效果更加明显。






















 1793
1793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










