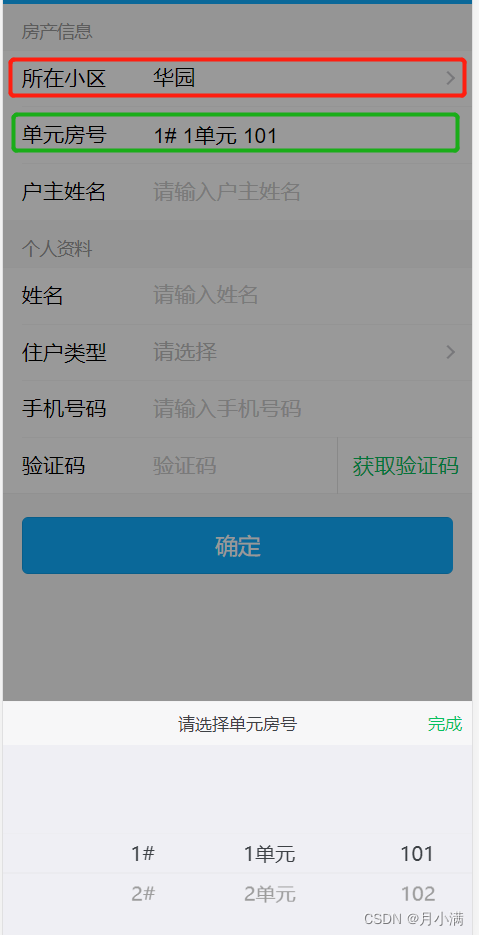
今天遇到了一个比较棘手的问题,根据所选小区动态获取单元房号的数据,按照citypicker的效果展示出来。问题是只显出第一次请求到的数据,再次请求数据不能渲染到页面上。如图所示:

反复找方法终于找到了解决方案,在此记录一下。
感谢大神的解决思路:jquery weui picker多次动态赋值 - 溜号儿 - 博客园
1、html页面代码如下:
<div class="weui-cell weui-cell_select weui-cell_select-after">
<div class="weui-cell__hd"><label class="weui-label">所在小区</label></div>
<div class="weui-cell__bd">
<select class="weui-select" name="select2" required id="community">
<option value="">请选择</option>
{foreach name="communityList" item="vo"}
<option value="{$key}" >{$vo}</option>
{/foreach}
</select>
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">单元房号</label></div>
<div class="weui-cell__bd" id="roomno_box">
<input class="weui-input" data-toggle="city-picker" id="roomno" type="text" value="" placeholder="请选择房号">
</div>
</div>2、js代码:
//获取单元门牌号数据
function ajaxroom(cname){
if(!cname){
$.toast("请选择小区", "forbidden");
return false;
}
$.rawCitiesData = [];
$.ajax({
type:"post",
url:'getRoomNu',
data: {"id":cname},
dataType:'json',
timeout:10000,
beforeSend:function(xhr){
$.showLoading();
},
success:function(rs){
$.hideLoading();
roomdata(rs);
//***删除初始化过的单元门牌号
$("#roomno").remove();
//***重新添加删除的
$('#roomno_box').html('<input class="weui-input" data-toggle="city-picker" id="roomno" type="text" value="" placeholder="请选择房号">')
// 单元门牌号选择
$("#roomno").cityPicker({
title: "请选择单元房号",
onChange: function (picker, values, displayValues) {
}
});
},
error:function(xhr){
$.hideLoading();
$.toast("ajax出错", "forbidden");
},
});
}





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








